我在MainActivity中有一个折叠式工具栏,其中包含一个SearchView。当单击搜索图标时,搜索视图会折叠在工具栏中。当工具栏折叠时,它可以正常工作。但是,如果我单击搜索图标并向上滚动,则折叠的搜索视图将被隐藏。我希望在向上滚动时仍然能够看到折叠的搜索视图。我正在遵循此链接MaterialSearchView。
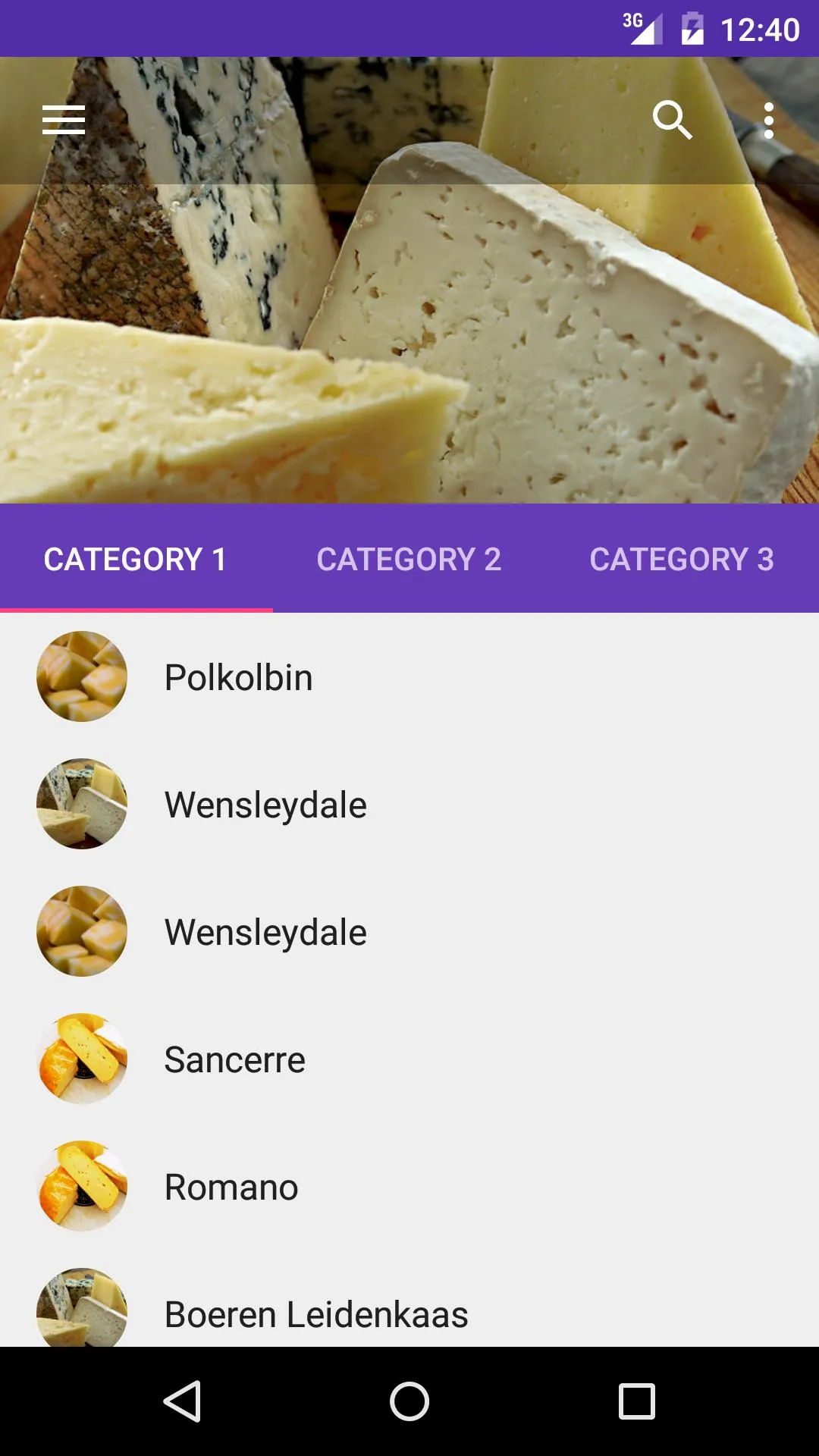
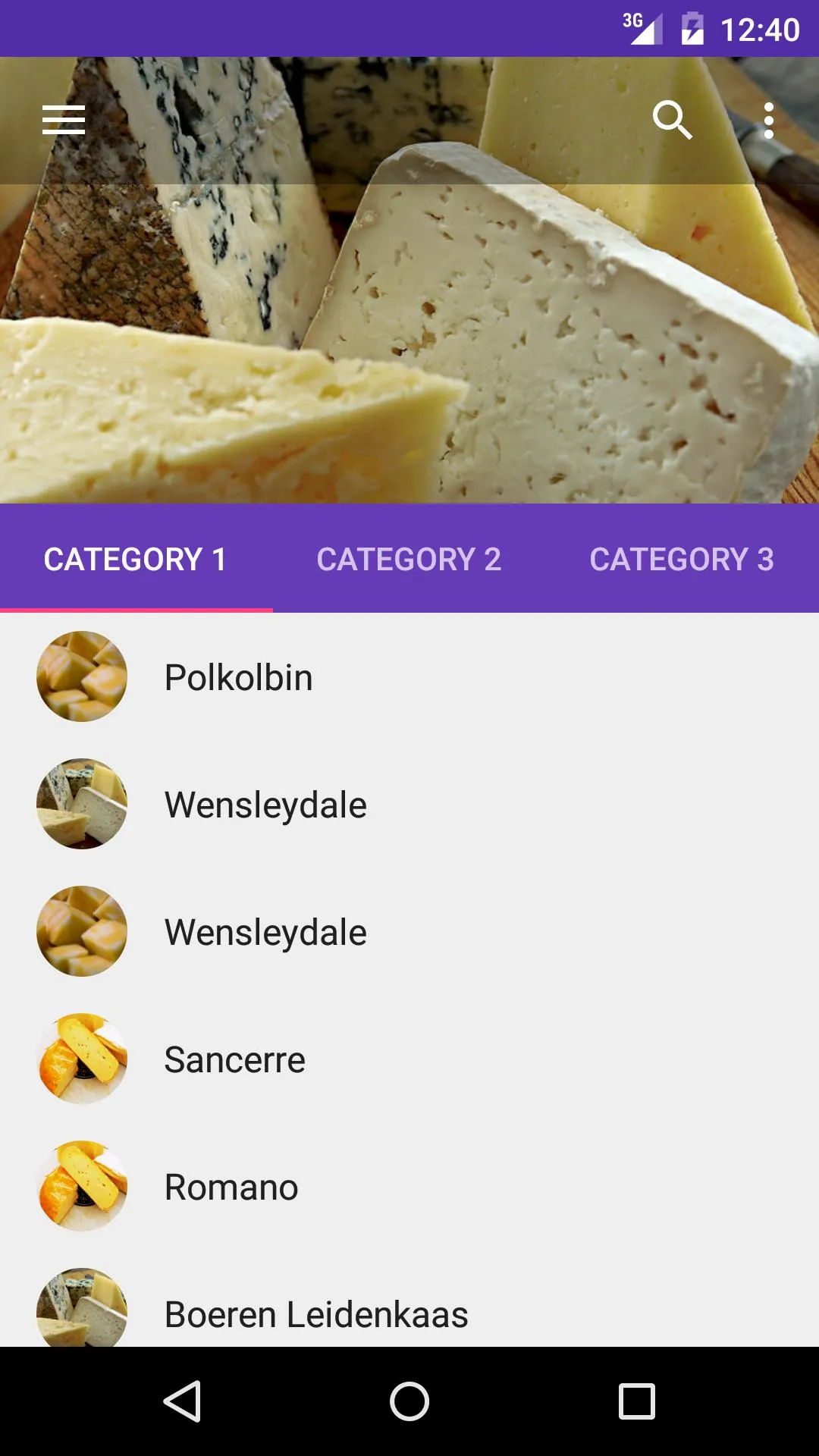
这是当折叠式工具栏折叠时的屏幕 。
。
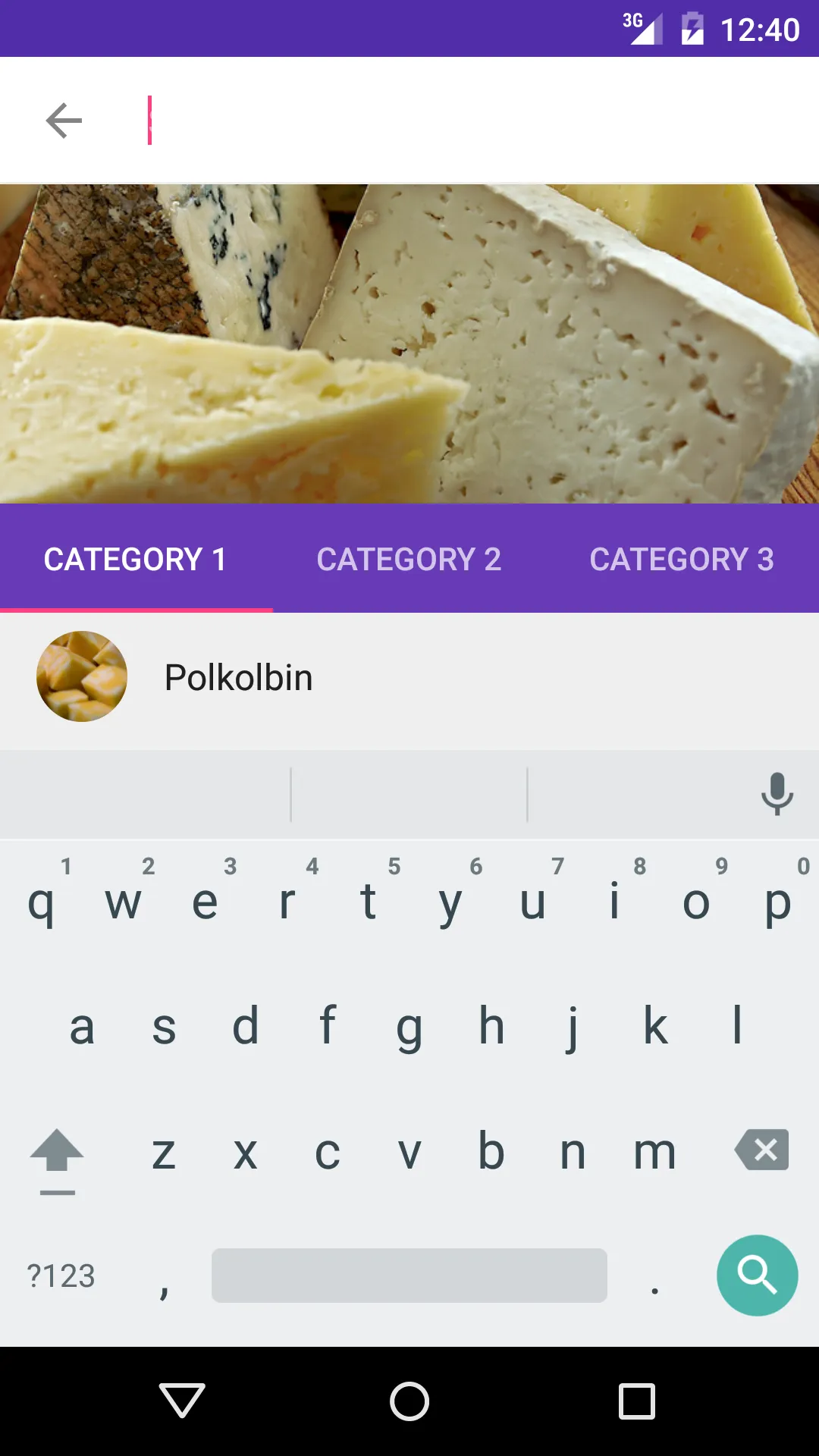
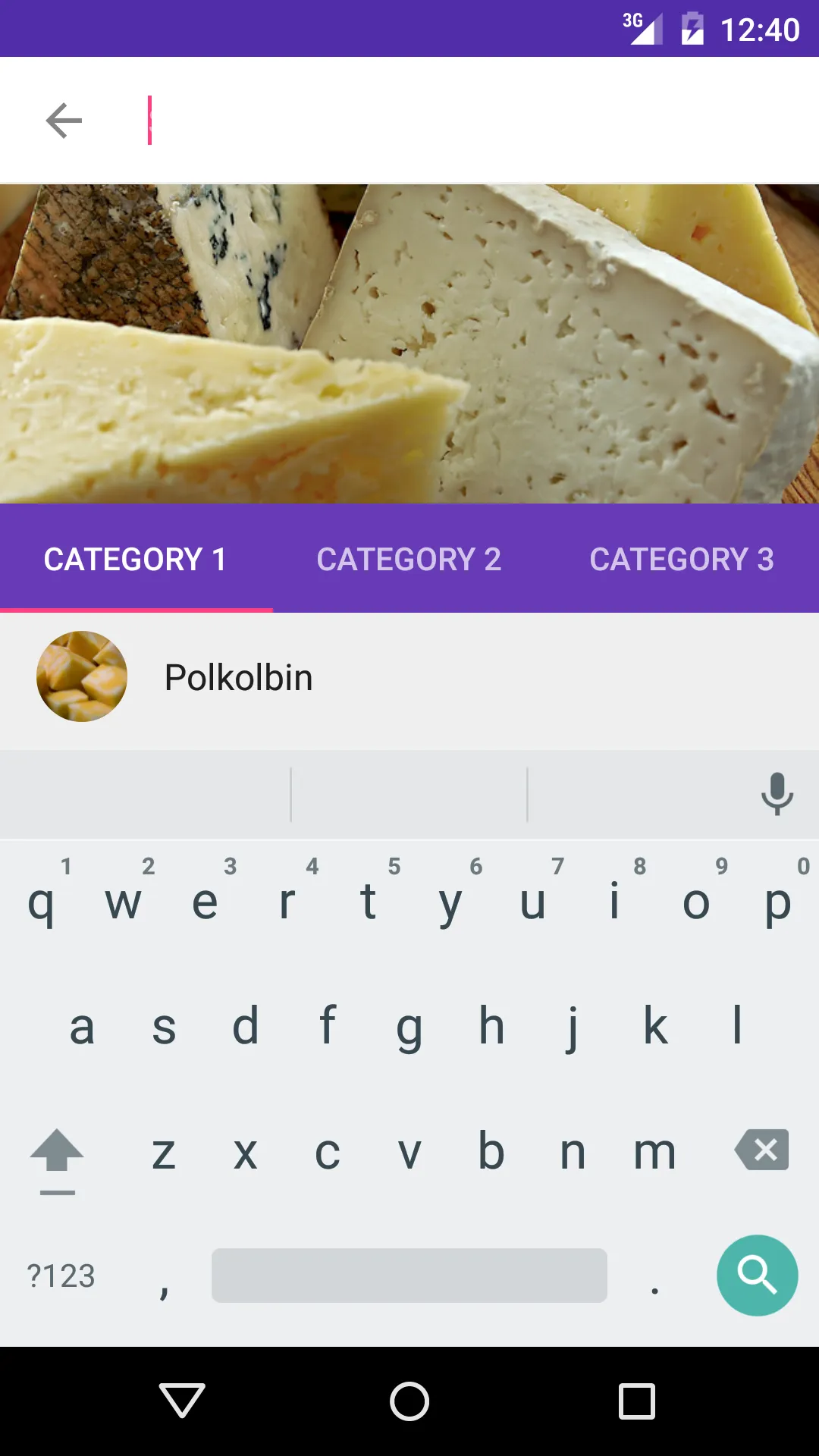
现在,如果我单击搜索图标,屏幕看起来像这样 。
。
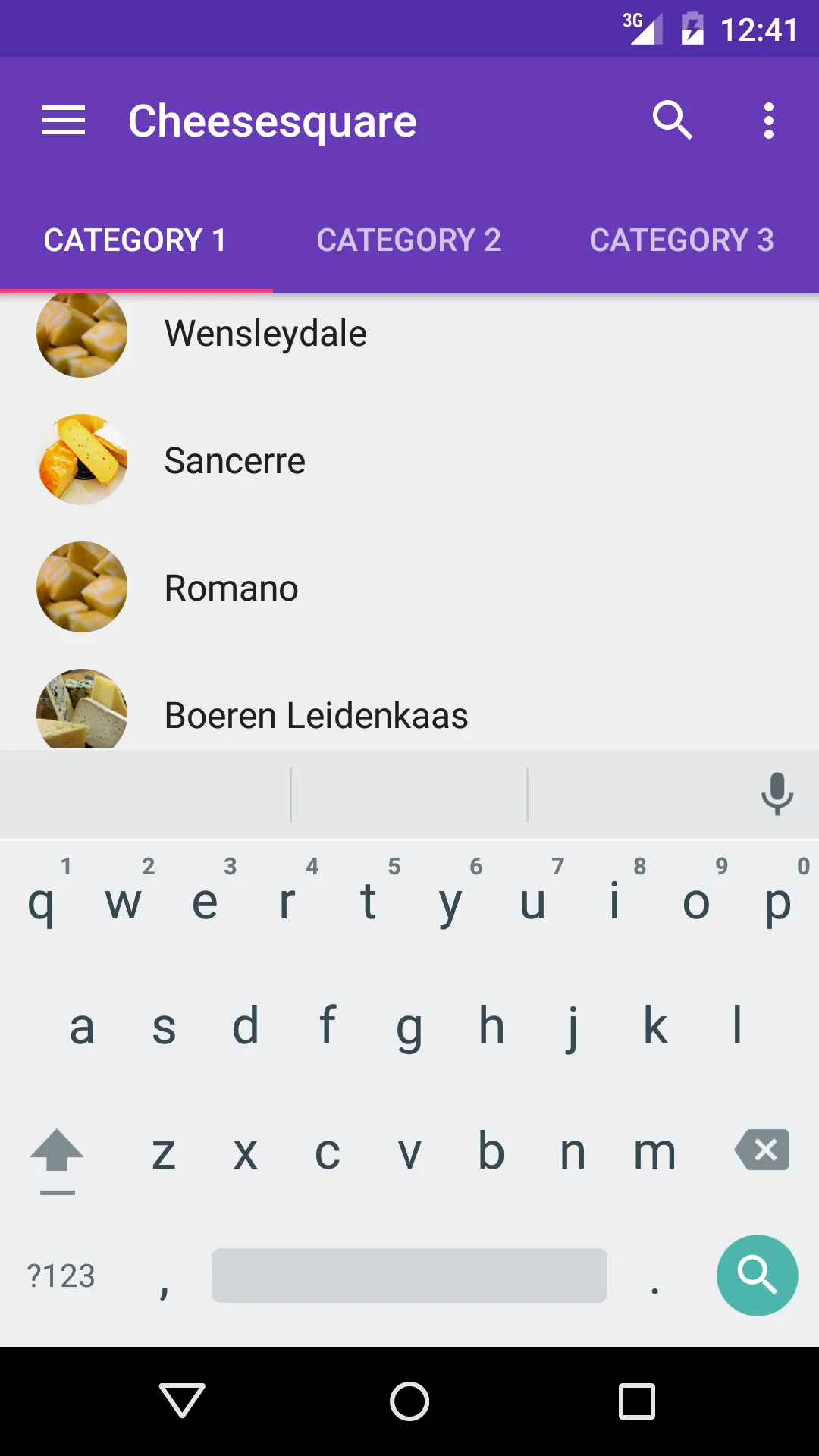
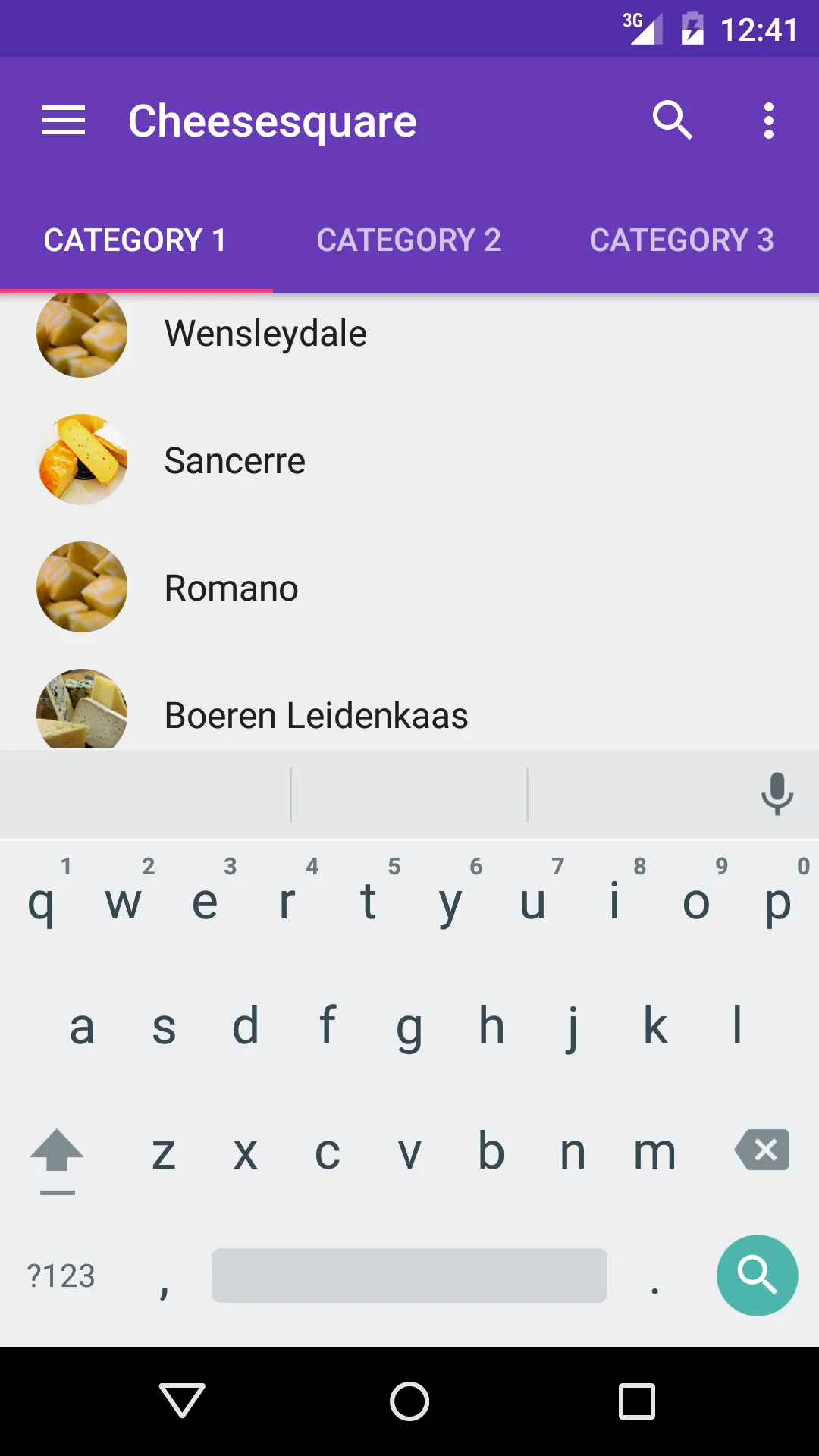
到目前为止,搜索视图正常工作。现在,如果我向上滚动,屏幕看起来像这样 。
。
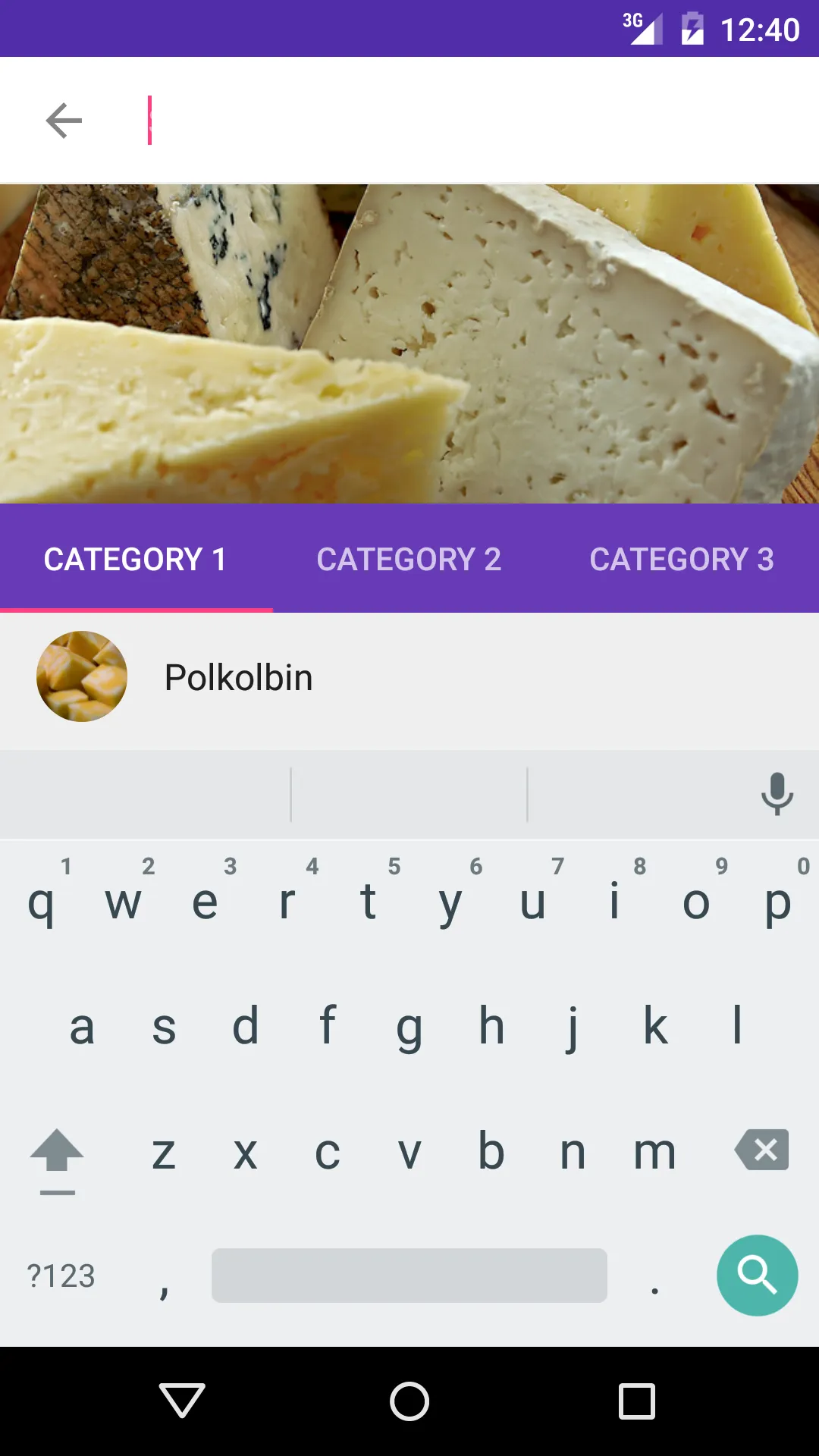
现在,如果我点击搜索图标,搜索视图会被折叠,但它会被隐藏。因此,即使折叠的工具栏没有折叠,我也希望搜索视图在工具栏中被折叠。 这是我希望在工具栏未折叠且单击搜索图标时出现的屏幕截图。
这是当折叠式工具栏折叠时的屏幕
 。
。现在,如果我单击搜索图标,屏幕看起来像这样
 。
。到目前为止,搜索视图正常工作。现在,如果我向上滚动,屏幕看起来像这样
 。
。现在,如果我点击搜索图标,搜索视图会被折叠,但它会被隐藏。因此,即使折叠的工具栏没有折叠,我也希望搜索视图在工具栏中被折叠。 这是我希望在工具栏未折叠且单击搜索图标时出现的屏幕截图。
这是我的activity_main.xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:expandedTitleTextAppearance="@android:color/transparent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.daimajia.slider.library.SliderLayout
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="150dp"
/>
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
<com.miguelcatalan.materialsearchview.MaterialSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
app:tabIndicatorColor="@color/pink"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_margin="16dp"
android:src="@drawable/ic_launcher_white"
android:layout_gravity="end|bottom"
app:rippleColor="@android:color/white"
app:backgroundTint="@color/primary"
app:elevation="10dp"
/>
这是我的 MainActivity.java 文件。
public class MainActivity extends AppCompatActivity {
private MaterialSearchView searchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
final CollapsingToolbarLayout collapsingToolbar =
(CollapsingToolbarLayout)
findViewById(R.id.collapsing_toolbar);
AppBarLayout appBarLayout = (AppBarLayout)
findViewById(R.id.appbar);
collapsingToolbar.setTitle(" ");
appBarLayout.setExpanded(true);
// hiding & showing the title when toolbar expanded & collapsed
appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
boolean isShow = false;
int scrollRange = -1;
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (scrollRange == -1) {
scrollRange = appBarLayout.getTotalScrollRange();
toolbar.setBackgroundColor(getResources().getColor(R.color.black_tint));
}
if (scrollRange + verticalOffset == 0) {
collapsingToolbar.setTitle(getString(R.string.app_name));
getSupportActionBar().setHomeAsUpIndicator(R.drawable.ic_menu);
isShow = true;
toolbar.setBackgroundColor(getResources().getColor(R.color.primary));
} else if (isShow) {
collapsingToolbar.setTitle(" ");
isShow = false;
toolbar.setBackgroundColor(getResources().getColor(R.color.black_tint));
}
}
});
final ActionBar ab = getSupportActionBar();
ab.setHomeAsUpIndicator(R.drawable.ic_menu);
ab.setDisplayHomeAsUpEnabled(true);
searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
//Do some magic
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
//Do some magic
return false;
}
});
searchView.setOnSearchViewListener(new MaterialSearchView.SearchViewListener() {
@Override
public void onSearchViewShown() {
//Do some magic
}
@Override
public void onSearchViewClosed() {
//Do some magic
}
});
}
}