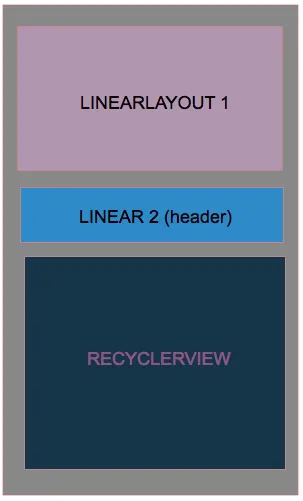
我目前拥有的是这个:
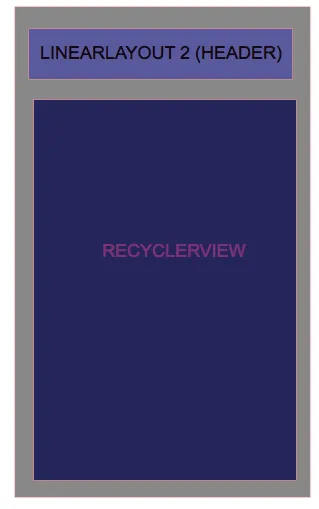
当RecyclerView开始滚动时,是否可以隐藏LinearLayout1,并使LinearLayout2移动到顶部,充当标题,就像这样: 我已经看过CoordinateLayout了,但我有一个现有的工具栏,不应该被替换。编辑----- 对于nightmaregiba, 我无法正确地完成它,我一直在尝试重新排列代码,找不到正确的位置。这是我的代码。
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/translucent_clear_bg"
tools:context=".fragment.AccountFragment">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="50dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:contentInsetStartWithNavigation="0dp"
></android.support.v7.widget.Toolbar>
<!-- TODO: Update blank fragment layout -->
<LinearLayout
android:id="@+id/mAccount_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/background_white"
android:paddingTop="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:orientation="vertical"
android:gravity="top">
<com.weiwangcn.betterspinner.library.material.MaterialBetterSpinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/account_number"
android:layout_margin="10dp"
android:hint="@string/label_account_number"
android:textColor="@color/text_color_teal"
android:textColorHint="@color/base_text"
android:textColorHighlight="@color/colorAccent"
app:met_floatingLabel="highlight"
app:met_errorColor="@color/vt_color1"
app:met_primaryColor="@color/aub_gold_new"
app:met_textColor="@color/text_color_teal"
android:textSize="@dimen/font_size_header"
android:gravity="left"
android:dropDownWidth="wrap_content"
/>
<TextView
android:layout_below="@id/account_number"
android:textStyle="bold"
android:paddingLeft="5dp"
android:textSize="@dimen/font_size"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone"
android:text="@string/label_available_balance"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/available_balance"
android:layout_marginRight="5dp"
android:textSize="@dimen/font_size"
android:gravity="right"
android:layout_gravity="right"
android:visibility="gone"
android:text="@string/lorem_ipsum_short"
/>
<TextView
android:layout_below="@id/available_balance"
android:textStyle="bold"
android:paddingLeft="5dp"
android:textSize="@dimen/font_size"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone"
android:text="@string/label_ledger_balance"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ledger_balance"
android:layout_marginRight="5dp"
android:textSize="@dimen/font_size"
android:gravity="right"
android:layout_gravity="right"
android:visibility="gone"
android:text="@string/lorem_ipsum_short"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/mDateLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@color/background_white"
android:paddingRight="10dp"
android:paddingLeft="10dp"
android:weightSum="4">
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_date_from"
android:layout_width="0dp"
android:layout_height="match_parent"
android:hint="@string/hint_date_from"
card_view:errorEnabled="true"
android:textSize="12sp"
android:layout_weight="1.65"
app:theme="@style/TextInputLayoutGold">
<android.support.design.widget.TextInputEditText
android:id="@+id/input_date_from"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:singleLine="true"
android:maxLength="20"
android:inputType="datetime"
android:text="asdasda"
android:textSize="@dimen/font_size"
app:theme="@style/EditTextGold"
/>
</android.support.design.widget.TextInputLayout>
<!--<TextView-->
<!--android:layout_width="0dp"-->
<!--android:layout_height="match_parent"-->
<!--android:layout_gravity="center"-->
<!--android:gravity="center"-->
<!--android:textSize="30sp"-->
<!--android:text="-"-->
<!--android:layout_weight="0.2"-->
<!--/>-->
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_date_to"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:hint="@string/hint_date_to"
card_view:errorEnabled="true"
android:textSize="12sp"
android:layout_weight="1.65"
app:theme="@style/TextInputLayoutGold">
<android.support.design.widget.TextInputEditText
android:id="@+id/input_date_to"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:singleLine="true"
android:maxLength="20"
android:text="asdasda"
android:inputType="datetime"
android:textSize="@dimen/font_size"
app:theme="@style/EditTextGold"
/>
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/btn_search"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginLeft="8dp"
android:layout_marginBottom="8dp"
android:layout_marginRight="16dp"
android:layout_weight="0.9"
android:background="@drawable/btn_transparent_redborder"
android:minHeight="0dp"
android:minWidth="0dp"
android:paddingBottom="4dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="4dp"
android:text="APPLY"
android:textColor="@color/aub_red"
android:textSize="12sp"
/>
</LinearLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/column_header"
android:weightSum="3"
android:padding="10dp"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:layout_gravity="left|center_vertical"
android:gravity="left|center_vertical"
android:weightSum="2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_date"
android:layout_weight="1"
android:text="Date"
android:textSize="12sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Txn Code"
android:textSize="12sp"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_amount"
android:layout_weight="1"
android:layout_gravity="center|center_vertical"
android:gravity="center|center_vertical"
android:text="Amount"
android:textSize="12sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_balance"
android:layout_gravity="right|center_vertical"
android:gravity="right|center_vertical"
android:layout_weight="1"
android:text="Ledger\nBalance"
android:textSize="12sp"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_below="@id/column_header"
android:layout_height="2dp"
android:background="@android:color/darker_gray"
android:layout_marginTop="2dp"
android:visibility="gone"/>
<RelativeLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/translucent_clear_bg"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_below="@id/column_header">
<android.support.v7.widget.RecyclerView
android:id="@+id/account_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:gravity="center_horizontal"
android:scrollbars="vertical"/>
</RelativeLayout>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
mAccount_header和mDateLayout应该被隐藏。