我在我的Web应用程序中使用Twitter Bootstrap。我有一个带有许多按钮的表格。按钮的文本随着表格行的当前状态而改变。在Ajax请求响应后,我使用Jquery更改按钮文本。
我的问题是,这些按钮文本的长度不固定。有些长,有些短。因此,当一行文本很长而另一行文本很短时,这对用户的视觉效果很不好。
我能否固定按钮大小,使它们都具有相同的大小?
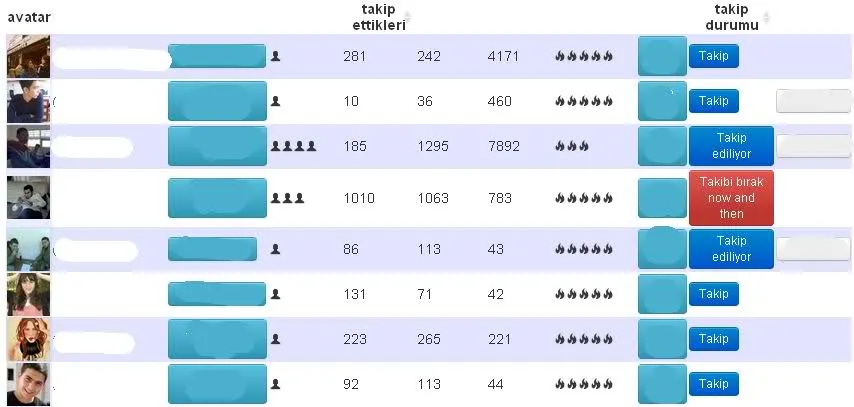
示例图片:
我的问题是,这些按钮文本的长度不固定。有些长,有些短。因此,当一行文本很长而另一行文本很短时,这对用户的视觉效果很不好。
我能否固定按钮大小,使它们都具有相同的大小?
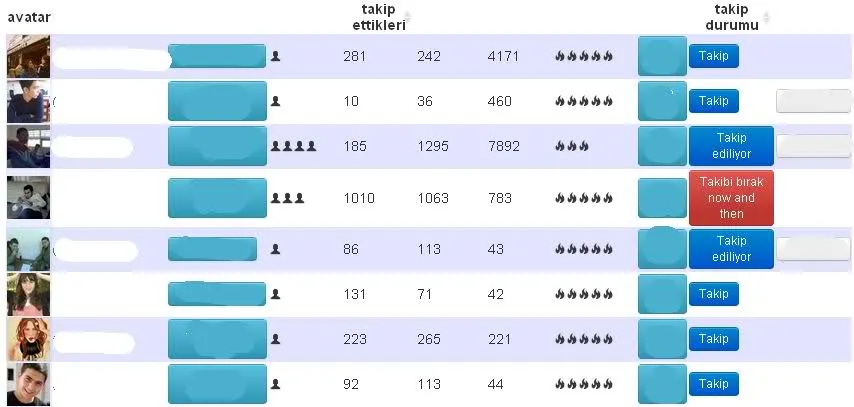
示例图片: