是否有人注意到 Twitter Bootstrap 在IE8及以下版本中的奇怪行为?我有两个按钮,如下所示:
<input type="submit" class="btn btn-primary btn-large"/>
<input type="reset" class="btn btn-large"/>
有什么想法吗?
谢谢, Chris
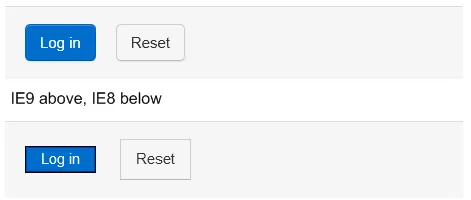
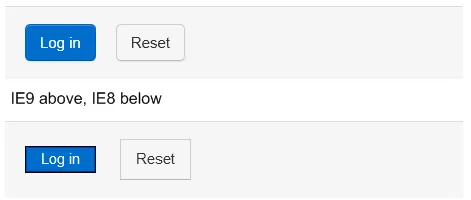
编辑:屏幕截图:

是否有人注意到 Twitter Bootstrap 在IE8及以下版本中的奇怪行为?我有两个按钮,如下所示:
<input type="submit" class="btn btn-primary btn-large"/>
<input type="reset" class="btn btn-large"/>

来自我的评论
通常您可能会发现按钮的任何问题都是由于其他样式表引起的,您是否包括除Bootstrap CSS之外的其他内容?
你想要做的是使用Chrome'右键单击'该元素,然后检查,然后查看应用于该元素的样式。
往往情况下,它是继承或引起冲突的其他事物。 IE是一个棘手的野兽,当涉及到CSS / HTML5时,我认为我们大多数人都宁愿没有它;)