您已经在您的 title.xml 中定义了 textView 的 textColor,例如:android:textColor="#33B5E5"。只需将其更改为您想要的颜色即可。
以下是一个示例:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="24dp"
android:paddingRight="24dp"
android:paddingTop="9dp"
android:paddingBottom="18dp">
<TextView
android:id="@+id/customTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Custom title view"
android:textColor="#000000"
android:textSize="24sp"
android:layout_centerVertical="true"/>
<TextView
android:id="@+id/anotherText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/customTitle"
android:paddingTop="9dp"
android:text="Another TextView"
android:textColor="@android:color/holo_purple" />
<LinearLayout
android:id="@+id/lin_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:orientation="vertical"
android:layout_centerVertical="true">
<ProgressBar
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/loading_spinner"
android:visibility="invisible"/>
</LinearLayout>
</RelativeLayout>

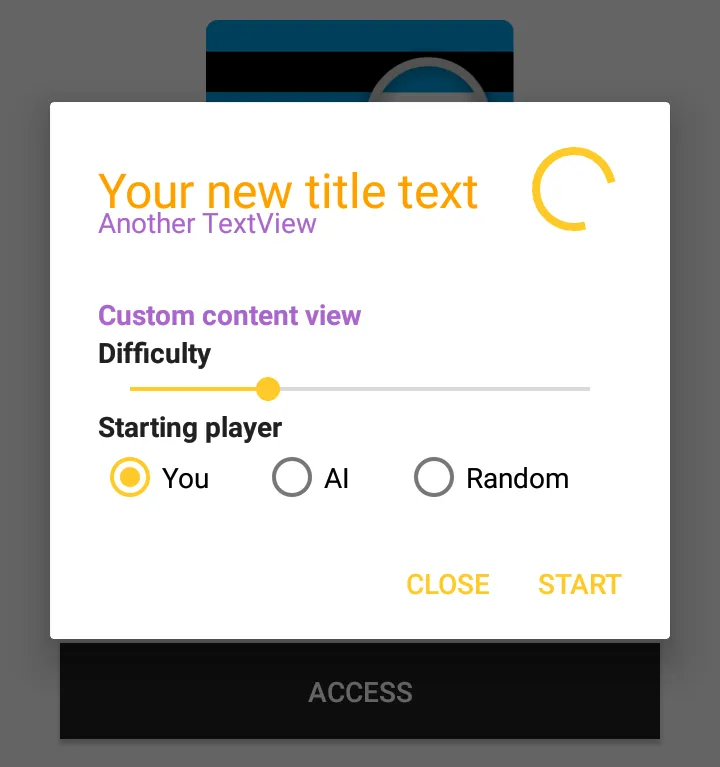
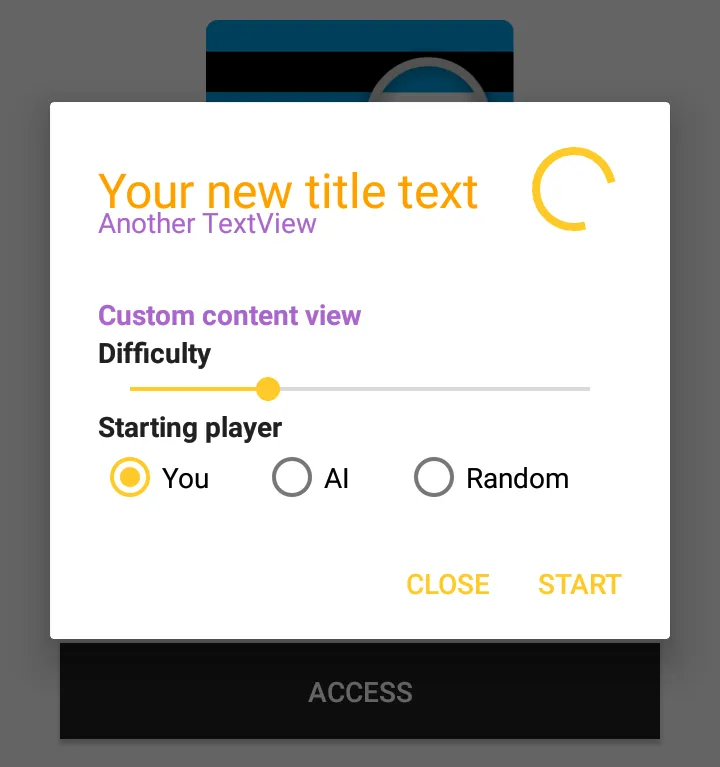
动态更新视图:
LayoutInflater inflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);
final View yourTitleView = inflater.inflate(R.layout.title, null);
TextView yourTitle = (TextView) yourTitleView.findViewById(R.id.customTitle);
yourTitle.setText("Your new title text");
yourTitle.setTextColor(Color.parseColor("#ffa000"));
new AlertDialog.Builder(this)
.setCustomTitle(yourTitleView)
.setView(inflater.inflate(R.layout.content, null))
.setPositiveButton("Start", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
})
.setNegativeButton("Close", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
})
.show();
不要忘记为您的视图定义良好的ID。
对于其他的误解
如果没有自定义对话框,只需使用Html函数格式化文本即可。
Html.fromHtml("<font color='#000000'> Your black text </font>")
例子:
new AlertDialog.Builder(YourActivity.this)
.setTitle(Html.fromHtml("<font color='#000000'> Your black title </font>"))
.setView(yourView)
.setPositiveButton("Ok", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
})
.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
.show();
希望它有帮助。