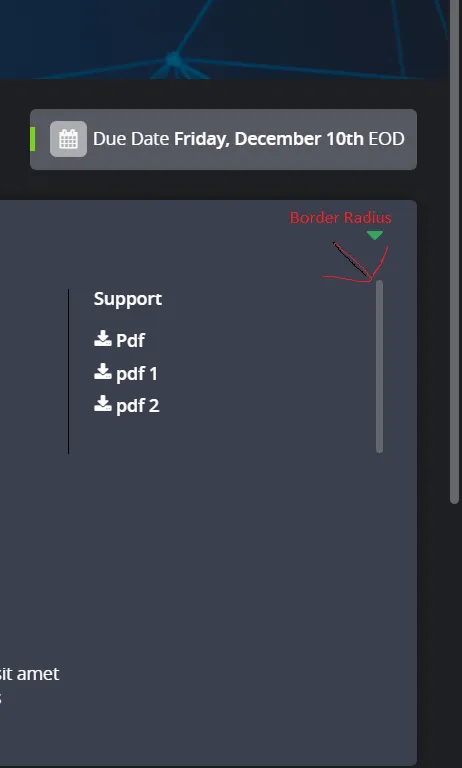
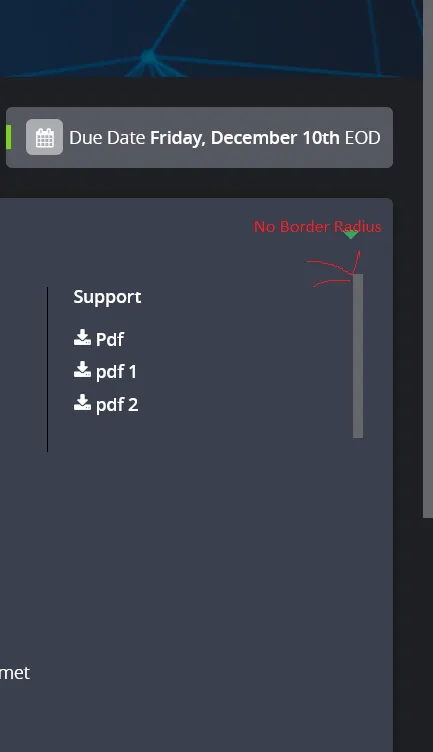
我正在尝试修改浏览器滚动条的默认CSS样式,对于Chrome和Edge,它可以正常工作,但在Firefox中无法正常工作。是否有任何方法可以修改Firefox浏览器滚动条并使其与Chrome和Edge同步?目前我无法为Firefox中的滚动条提供边框半径。
我使用的代码:
/* Custom Scroll Bar */
/* Works on Firefox */
* {
scrollbar-width: thin !important;
scrollbar-color: #65676a #1e1f22 !important;
}
/* Works on Chrome, Edge, and Safari */
*::-webkit-scrollbar {
width: 1.2rem !important;
height: 1.2rem !important;
}
*::-webkit-scrollbar-track {
background: #1e1f22 !important;
}
*::-webkit-scrollbar-thumb {
background-color: #65676a !important;
border-radius: 2rem !important;
border: 0.3rem solid #1e1f22 !important;
}
*::-webkit-scrollbar-corner {
background: #1e1f22 !important;
}
另外,我正在使用Angular框架,如果有任何可以修改滚动条的Angular库,请分享。我已经尝试了ngx-scrollbar,但在其中存在一些构建问题。