我目前正在尝试在我的FAB和另一个Activity之间创建一个圆形过渡。
根据文档中的理解,我应该以类似以下方式使用makeSceneTransitionAnimation:
public void onFabClicked(View v){
try {
Intent intent = new Intent(this, SearchActivity.class);
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(this, v, "reveal");
startActivity(intent, options.toBundle());
} catch (Exception e) {
// makeSceneTransitionAnimation not supported, maybe a check of SDK level is enough to avoid catching an error?
Intent intent = new Intent(this, SearchActivity.class);
startActivity(intent);
e.printStackTrace();
}
}
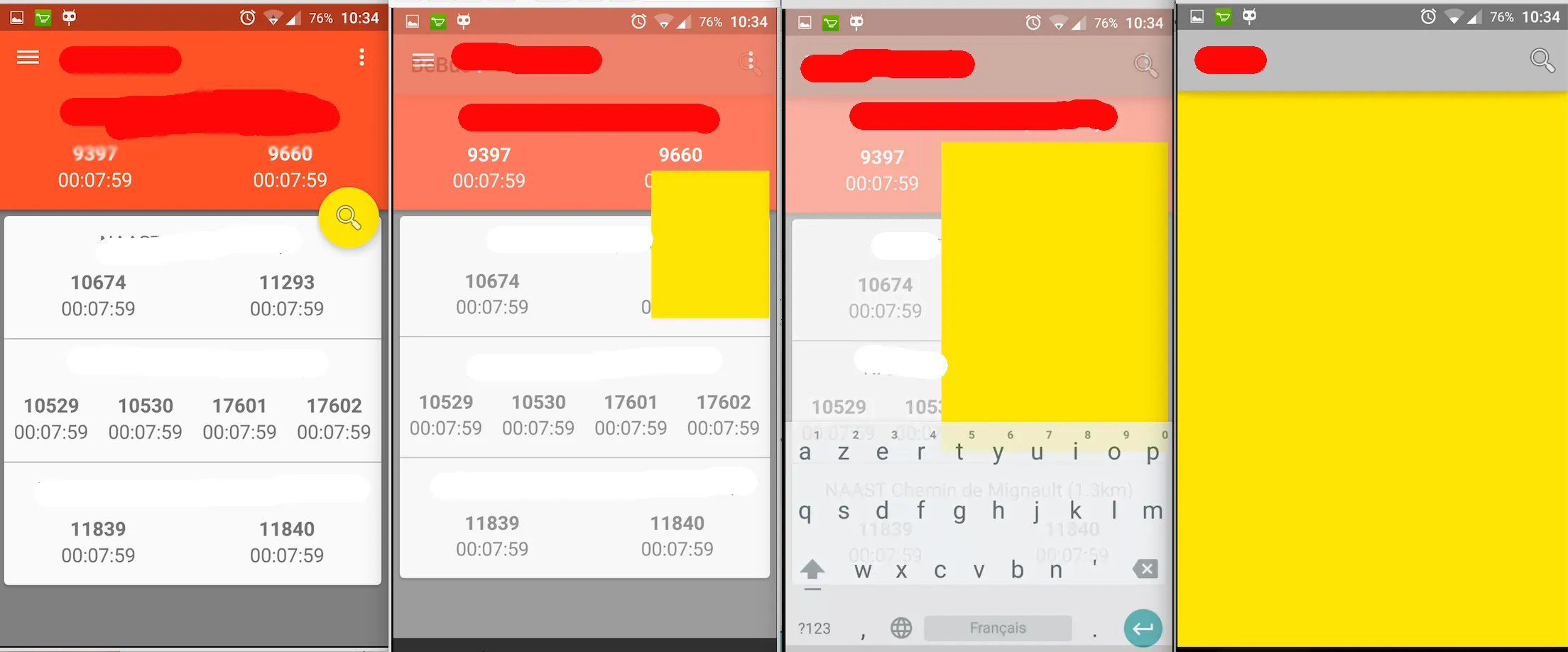
很遗憾,当前动画在动画期间显示的是一个矩形。如何将其转换为我们在Lollipop中喜欢的美丽圆形揭示效果呢?谢谢。
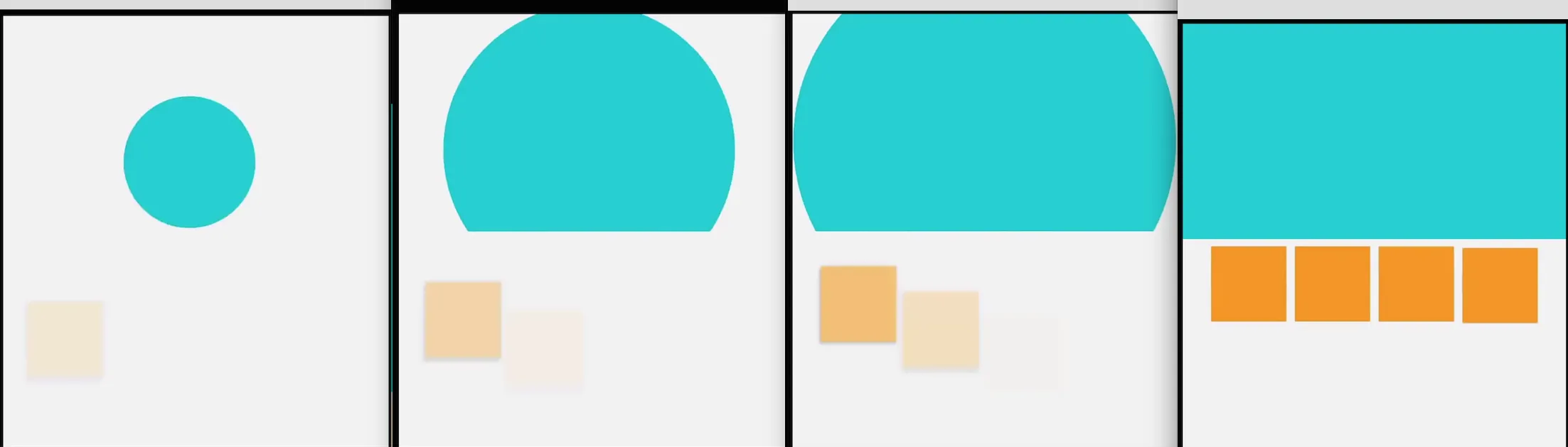
编辑:我正在尝试实现这个效果(除了颜色应该是全屏的,但你明白我的意思..):
 实际上我得到的是:
实际上我得到的是: