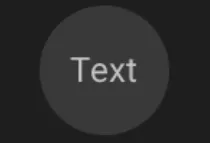
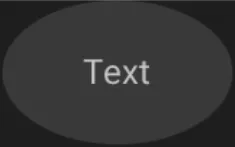
我想在TextView上放置一个圆形背景。当它被渲染时,圆形变成了椭圆形。
我的布局XML:
<TextView
android:id="@+id/amount_key"
android:layout_weight="1"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_marginRight="2dp"
android:gravity="center"
android:background="@drawable/circle"
android:layout_marginLeft="20dp"
android:text="3\ndays"
android:padding="20dp"
android:textColor="#ffffff"
android:textStyle="bold"
android:textSize="25dp" />
</LinearLayout>
我的圆形背景:
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="#79bfea"/>
</shape>