如何使一张图片圆形,同时给它一个白色的圆形边框?是否需要使用两个ImageView——一个用于图片,另一个用于白色边框?还有其他方法可以实现吗?
10个回答
23
试试这个...
public static Bitmap getCircularBitmapWithWhiteBorder(Bitmap bitmap,
int borderWidth) {
if (bitmap == null || bitmap.isRecycled()) {
return null;
}
final int width = bitmap.getWidth() + borderWidth;
final int height = bitmap.getHeight() + borderWidth;
Bitmap canvasBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
BitmapShader shader = new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(shader);
Canvas canvas = new Canvas(canvasBitmap);
float radius = width > height ? ((float) height) / 2f : ((float) width) / 2f;
canvas.drawCircle(width / 2, height / 2, radius, paint);
paint.setShader(null);
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.BLUE);
paint.setStrokeWidth(borderWidth);
canvas.drawCircle(width / 2, height / 2, radius - borderWidth / 2, paint);
return canvasBitmap;
}
- Gopal Gopi
7
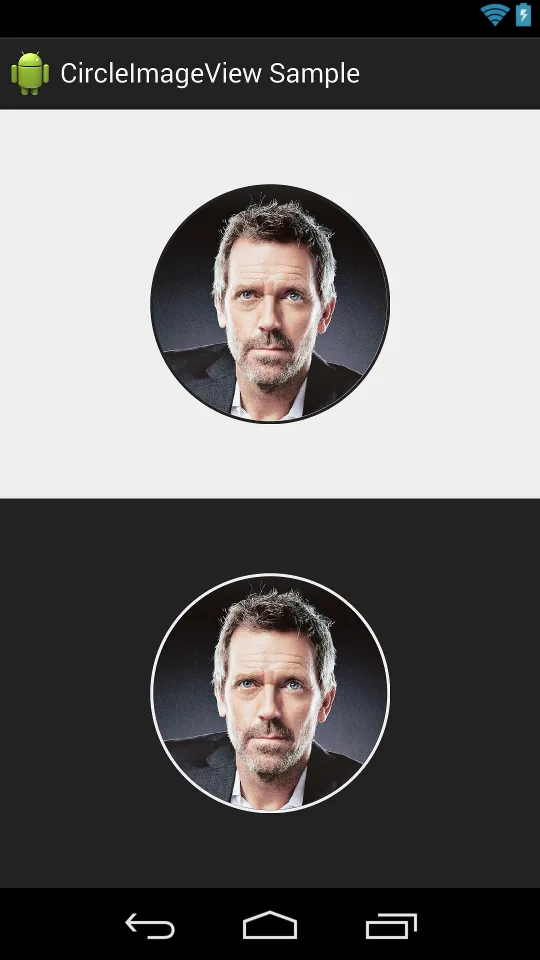
首先,在build.gradle文件中添加以下行:
implementation 'de.hdodenhof:circleimageview:2.2.0'
然后将以下XML代码添加到xml文件中:
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_image"
android:layout_width="96dp"
android:layout_height="96dp"
android:src="@drawable/profile"
app:civ_border_width="2dp"
app:civ_border_color="#FF000000"/>
- Md Nakibul Hassan
6
首先使用您的代码获取循环图像。 然后应用此xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" >
<gradient android:startColor="#333440" android:endColor="#333440"
android:angle="270"/>
</shape>
首先添加一个相对布局,然后在其中添加一个ImageView。将其排列到相对布局的中心,并将此圆形形状设置为ImageView的背景。然后将您的圆形ImageView放置在之前添加的ImageView上方。同样将其排列在中心位置。通过更改圆形ImageView的边距,您将获得所需的边框效果。 希望这可以帮助您。
- SweetWisher ツ
2
我已经有代码可以将图像变为圆形,并且它也可以正常工作。现在我需要为其添加一个白色的圆形边框。我是否可以使用相同的代码或需要另写代码?这是我的问题。 - user2875895
4
这可能不是最佳方法,你可能不能改变很多属性,但这肯定是最简单的方法。我只是使用了这个库,并创建了一个圆形的imageview,同时还有一个边框。
所以,这是我的解决方案: 首先,我把这个放在我的
其次,我将这个代码放到我的xml布局文件中:
在我的
这就是我所做的让一张图片带有白色边框并呈圆形。
所以,这是我的解决方案: 首先,我把这个放在我的
build.grandle里:`compile 'com.github.siyamed:android-shape-imageview:0.9.+@aar'`
其次,我将这个代码放到我的xml布局文件中:
.xml。 <com.github.siyamed.shapeimageview.CircularImageView
android:layout_width="150dp"
android:layout_gravity="center_horizontal"
android:layout_height="150dp"
android:id="@+id/photo"
app:siBorderWidth="5dp"
app:siBorderColor="#ffffff"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
在我的
.java文件中,这是我可以使用的设置或获取图像到CircularImageView的方式:final com.github.siyamed.shapeimageview.CircularImageView photo = (com.github.siyamed.shapeimageview.CircularImageView) convertView.findViewById(R.id.photo);
photo.setBackgroundResource(R.drawable.female);
这就是我所做的让一张图片带有白色边框并呈圆形。
- Marialena
1
不需要使用两个图像视图,一个用于图片,另一个用于白色边框。您可以创建一个新的XML文件,如下所示。
然后将其设置为您的图像视图。例如,将以下行添加到您的图像视图中。
border.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<stroke android:width="5dp" android:color="#000000" />
<padding android:left="5dp" android:top="5dp" android:right="5dp"
android:bottom="5dp" />
</shape>
然后将其设置为您的图像视图。例如,将以下行添加到您的图像视图中。
android:background="@drawable/border"
- InnocentKiller
9
“@drawable/border” 的意思是我应该在 drawables 文件夹中提供一个名为 border 的图片,对吗? - user2875895
只需在drawable文件夹中创建一个新的xml文件,如果该文件夹不存在,则可以将其放置在drawable-mdpi文件夹中,然后只需复制并粘贴上面列出的内容到border.xml中,无需将图像放入其中,然后将此行
android:background="@drawable/border"设置为您的image-view。 - InnocentKiller你能否发布一下border.xml和image-view的更新代码? - InnocentKiller
我无法在这里发布代码。有些问题 :( - user2875895
请在此处找到我的图像视图代码 http://codeshare.io/2Cg9J,边框.xml的代码在这里http://codeshare.io/7wQZD。 - user2875895
显示剩余4条评论
1
这里有一个关于它的不错的教程。
在本教程中,他们使用了一种方法:-
/* * 将图像制作成圆形 */
为您的imageView提供边框,请使用以下代码:
希望这有所帮助。
在本教程中,他们使用了一种方法:-
/* * 将图像制作成圆形 */
public Bitmap getRoundedShape(Bitmap scaleBitmapImage) {
// TODO Auto-generated method stub
int targetWidth = 50;
int targetHeight = 50;
Bitmap targetBitmap = Bitmap.createBitmap(targetWidth,
targetHeight,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(targetBitmap);
Path path = new Path();
path.addCircle(((float) targetWidth - 1) / 2,
((float) targetHeight - 1) / 2,
(Math.min(((float) targetWidth),
((float) targetHeight)) / 2),
Path.Direction.CCW);
canvas.clipPath(path);
Bitmap sourceBitmap = scaleBitmapImage;
canvas.drawBitmap(sourceBitmap,
new Rect(0, 0, sourceBitmap.getWidth(),
sourceBitmap.getHeight()),
new Rect(0, 0, targetWidth,
targetHeight), null);
return targetBitmap;
}
为您的imageView提供边框,请使用以下代码:
:
将以下 xml 添加到您的 drawable 文件夹中:=>rounded.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@android:color/white" />
<stroke
android:width="3dip"
android:color="#FF0000" />
<corners android:radius="10dp" />
<padding
android:bottom="0dp"
android:left="0dp"
android:right="0dp"
android:top="0dp" />
</shape>
希望这有所帮助。
- Praveen Sharma
1
这不是精确的圆形 :( 我得到的是一个圆角矩形 - user2875895
0
我尝试将ImageView放在CardView内,并相应调整CardView的半径。
NetworkImageView来自Volley库。 使用ImageView也应该可以。
<android.support.v7.widget.CardView
android:layout_width="105dp"
android:layout_height="105dp"
android:layout_margin="5dp"
android:elevation="0dp"
android:id="@+id/card_image_view"
app:cardCornerRadius="53dp"
android:innerRadius="0dp"
android:background="@color/reco_widget_search_background"
android:shape="ring"
android:thicknessRatio="1">
<NetworkImageView
android:id="@+id/circle_networkImageViewProduct"
android:layout_width="105dp"
android:layout_height="105dp"
android:backgroundTint="@color/white"
android:tint="@color/white"
android:scaleType="fitXY"
android:layout_gravity="center"
android:visibility="gone"
/>
</android.support.v7.widget.CardView>
- Max Droid
0
Try This
public static Bitmap createRoundImage(Bitmap loadedImage) {
System.out.println("loadbitmap" + loadedImage);
loadedImage = Bitmap.createScaledBitmap(loadedImage, 100, 100, true);
Bitmap circleBitmap = Bitmap.createBitmap(loadedImage.getWidth(),
loadedImage.getHeight(), Bitmap.Config.ARGB_8888);
BitmapShader shader = new BitmapShader(loadedImage,
Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(shader);
Canvas c = new Canvas(circleBitmap);
c.drawCircle(loadedImage.getWidth() / 2, loadedImage.getHeight() / 2,
loadedImage.getWidth() / 2, paint);
return circleBitmap;
}
- Palak
0
通过使用这个链接,我成功地使用了一个FrameLayout和两个RoundedImageView。我所做的逻辑是一个是包装器视图,一个是带有个人资料图片的视图。以下是我的代码
XML代码:
<FrameLayout
android:id="@+id/llImageProfile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="40dp"
android:foregroundGravity="center">
<com.pepperpk.frt.mallpk.custom.RoundedImageView
android:id="@+id/circleViewOverlay"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center" />
<com.pepperpk.frt.mallpk.custom.RoundedImageView
android:id="@+id/circleView"
android:layout_width="95dp"
android:layout_height="95dp"
android:layout_gravity="center" />
</FrameLayout>
JAVA 代码:
profileWrapper.setImageResource(R.drawable.white_background);
profile.setImageResource(R.drawable.profile);
希望这有所帮助,如果您有任何疑问,请在下面评论。
- Syed Raza Mehdi
-12
试试这个:
<html>
<head>
<style type="text/css">
img {
border: 30px solid #FFFFFF;
border-radius: 130px;
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
body {
background: #000;
}
</style>
<meta charset="utf-8">
<title>try</title>
</head>
<body>
<img src="http://icons.iconarchive.com/icons/danleech/simple/1024/google-icon.png" width="48" height="48" alt=""/>
</body>
</html>
- user3258691
3
1我们在谈论安卓,先生。这是一些可以在webView中使用的HTML代码,但是... - Anis LOUNIS aka AnixPasBesoin
1这是CSS,不是Android。 - Pedro Varela
2不涉及 Android,这是 CSS。 - Stillie
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接