我有一个包含3个按钮的ConstraintLayout,我想要这3个按钮拥有相同的固定宽度,并且均匀分布在布局的宽度上。
Android约束布局:三个按钮在宽度上均匀分布
20
- Atif Amin
7个回答
81
- Suragch
2
3如果按钮的宽度不同,这种方法就行不通。 - gjsalot
只是为了补充答案,请确保在您想创建链的方向上删除所有边距。例如,如果您想创建垂直链,则请确保所有相关视图都没有顶部和底部边距,否则垂直链选项甚至不会出现。 - Uncaught Exception
16
要使三个视图在宽度上等间距分布,只需设置每个视图的约束条件起始/结束必须正确定义。
代码
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1"
app:layout_constraintEnd_toStartOf="@+id/button2"
app:layout_constraintStart_toStartOf="parent"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2"
app:layout_constraintEnd_toStartOf="@+id/button3"
app:layout_constraintStart_toEndOf="@+id/button1"
/>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button2"
/>
</android.support.constraint.ConstraintLayout>
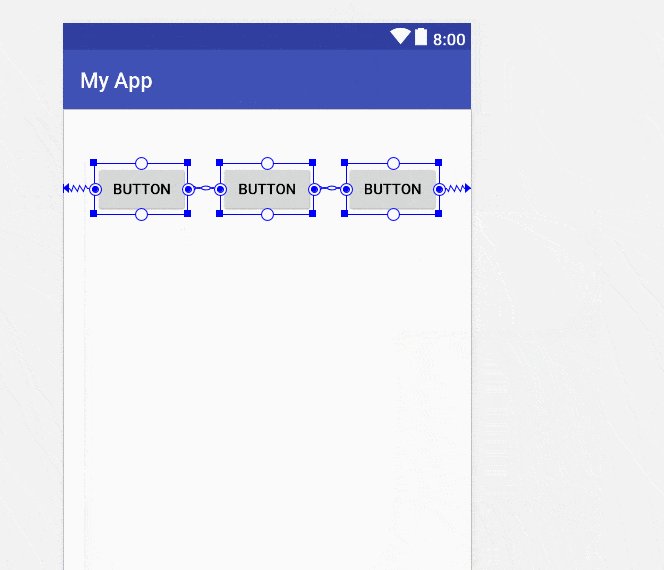
输出

更多信息
如果您需要3个全宽度视图,只需将android:layout_width="wrap_content"更改为android:layout_width="0dp"
输出

- Linh
2
如果你使用超过3个图标并且视图较大,而图标又很小的话,该方法就不起作用了。请尝试使用6个图标。 - JPM
如果我需要不同宽度的所有按钮呢? - AMIT
2
尝试以下代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main_inference"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_editor_absoluteX="0dp"
app:layout_editor_absoluteY="80dp"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="80dp">
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button7"
android:layout_marginTop="16dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="16dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
tools:layout_constraintRight_creator="1"
tools:layout_constraintLeft_creator="1" />
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button8"
app:layout_constraintTop_toTopOf="@+id/button7"
tools:layout_constraintLeft_creator="1"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintRight_toLeftOf="@+id/button7"
android:layout_marginEnd="8dp" />
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button9"
app:layout_constraintBaseline_toBaselineOf="@+id/button7"
tools:layout_constraintRight_creator="1"
android:layout_marginEnd="7dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintLeft_toRightOf="@+id/button7" />
</android.support.constraint.ConstraintLayout>
- arif abbas
1
1这是问题的真正答案。 - Android Enthusiast
1
只需要将三个按钮中的android:layout_width="wrap_content"设置为android:layout_width="0dp"
- Nadeem Shaikh
1
尝试这个,对我有效...
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_save"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button_save_text"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="4dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@+id/button_share"
app:layout_constraintHorizontal_chainStyle="spread" />
<Button
android:id="@+id/button_share"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button_share_text"
android:layout_marginStart="4dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintLeft_toRightOf="@+id/button_save"
app:layout_constraintRight_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</android.support.constraint.ConstraintLayout>
- Prabha Karan
1
请参考此链接以了解更多信息:https://dev59.com/vFoU5IYBdhLWcg3wYWOx - Prabha Karan
1
你可以使用百分比标签指南,请查看下面的xml,将其替换为任何你想要的图像或按钮。
<android.support.constraint.ConstraintLayout
android:id="@+id/layoutMyProperty"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="@dimen/margin12"
android:visibility="visible"
>
<android.support.constraint.Guideline
app:layout_constraintGuide_percent="0.33"
android:id="@+id/Guideline1"
android:orientation="vertical"
android:layout_width="1dp"
android:layout_height="0dp"/>
<android.support.constraint.Guideline
app:layout_constraintGuide_percent="0.66"
android:id="@+id/Guideline2"
android:orientation="vertical"
android:layout_width="1dp"
android:layout_height="0dp"/>
<ImageView
android:id="@+id/myPropertyImage1"
android:layout_width="0dp"
android:layout_height="@dimen/homeImageH"
android:scaleType="centerCrop"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="@+id/Guideline1"
app:layout_constraintEnd_toStartOf="@+id/Guideline1"
tools:src="@drawable/placeholder" />
<ImageView
android:id="@+id/myPropertyImage2"
android:layout_width="0dp"
android:layout_height="@dimen/homeImageH"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/Guideline1"
app:layout_constraintRight_toLeftOf="@+id/Guideline2"
app:layout_constraintTop_toTopOf="parent"
tools:src="@drawable/placeholder" />
<ImageView
android:id="@+id/myPropertyImage3"
android:layout_width="0dp"
android:layout_height="@dimen/homeImageH"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/Guideline2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@drawable/placeholder" />
</android.support.constraint.ConstraintLayout>
- Libin Thomas
1
如果我需要不同宽度的所有按钮怎么办? - AMIT
-2
尝试使用这个。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="148dp"
tools:layout_editor_absoluteY="92dp" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="44dp"
android:layout_marginStart="8dp"
android:text="Button"
app:layout_constraintEnd_toStartOf="@+id/button2"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="92dp" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button2"
tools:layout_editor_absoluteY="92dp" />
</android.support.constraint.ConstraintLayout>
- Lovekush Vishwakarma
1
我知道使用线性布局的解决方案。你能帮我使用约束布局吗? - Atif Amin
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接