我可以帮助您翻译。以下是翻译内容:
我正在尝试在一个框中将两个div对齐。我使用angularJS动态生成输入框,我想在每个输入框旁边添加一个删除选项的图片。我已经使用了"display: inline-block",但它不起作用。
到目前为止,我拥有的代码是:
<div class="contentBox box effectmission" ng-repeat="mission in missions">
<div class="boxheader">
<span style="font-size: large; font-family: monospace; font-weight: bold;">EDIT MISSION NAME</span><input id="{{mission.id}}" type="text" ng-model="mission.missionInfo" class="form-control" style="background-color: #e8e8e8">
</div>
<div style="padding-top: 10px;">
<span style="font-size: large; font-family: monospace; font-weight: bold; margin-left:5%;">EDIT MISSION POINTS</span><br />
</div>
<div style="padding-top: 10px;">
<ol style="float: left; width: 100%;">
<li id="missioncontent.id" ng-repeat="missioncontent in mission.missionContent" style="padding: 2px; width: 100%;">
<div>
<input id="{{missioncontent.id}}" type="text" ng-model="missioncontent.info" class="form-control" style="background-color: #e8e8e8; width: 80%;">
</div>
<div style="float: right; width: 20%; display: inline-block;">
<span>v</span>
</div>
</li>
</ol>
</div>
</div>
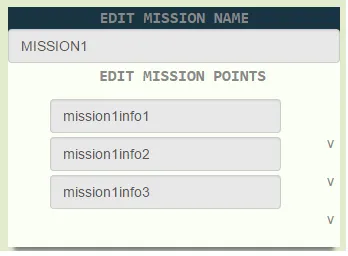
目前我所得到的看起来是这样的。

我想要让输入框和图片正确地对齐在一起。(我将使用一张图片代替'v'.)
float: left。 - Rory McCrossan