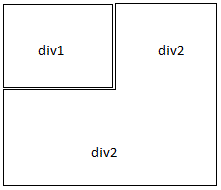
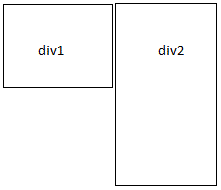
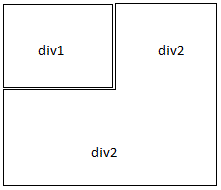
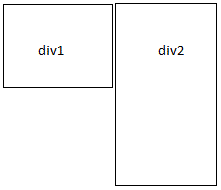
我有两个div,就像附图所示。我的问题是,当div1结束时,div2没有像图1那样移动到div1下面,而是停留在列中(就像第二个附图一样)。

 div1的css如下:
div1的css如下:


width: 391px;
height: 380px;
float: left;
margin-right: 10px;
当div2没有css时(我不知道要插入什么),该怎么办?
我该怎么做?
谢谢,Mattia