我有两个div,想要将它们的基线对齐。但是其中一个div有多行文本和一些嵌入式内容,并且虽然我想将它们与顶部基线对齐,但浏览器似乎会将它们与底部基线对齐。
我已经在JSFiddle中创建了一个演示页面here,使用以下HTML:
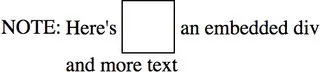
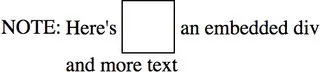
我想要的是这样的效果: 但实际显示的结果是这样的:
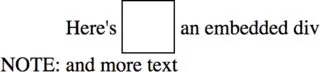
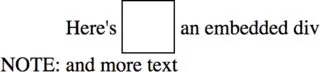
但实际显示的结果是这样的:
 可以采用纯CSS的解决方案,也可以使用JavaScript。非常感谢您提供任何帮助!
可以采用纯CSS的解决方案,也可以使用JavaScript。非常感谢您提供任何帮助!
我已经在JSFiddle中创建了一个演示页面here,使用以下HTML:
<div style='display:inline-block;'>NOTE:</div>
<div style='display:inline-block; width:200px;'>
Here's <div class='embedded'></div> an embedded div and more text
</div>
以及CSS:
.embedded {
width:40px;
height:40px;
display:inline-block;
vertical-align:-15px;
border:1px solid black;
}
我想要的是这样的效果:
 但实际显示的结果是这样的:
但实际显示的结果是这样的:
 可以采用纯CSS的解决方案,也可以使用JavaScript。非常感谢您提供任何帮助!
可以采用纯CSS的解决方案,也可以使用JavaScript。非常感谢您提供任何帮助!