我正在尝试使用
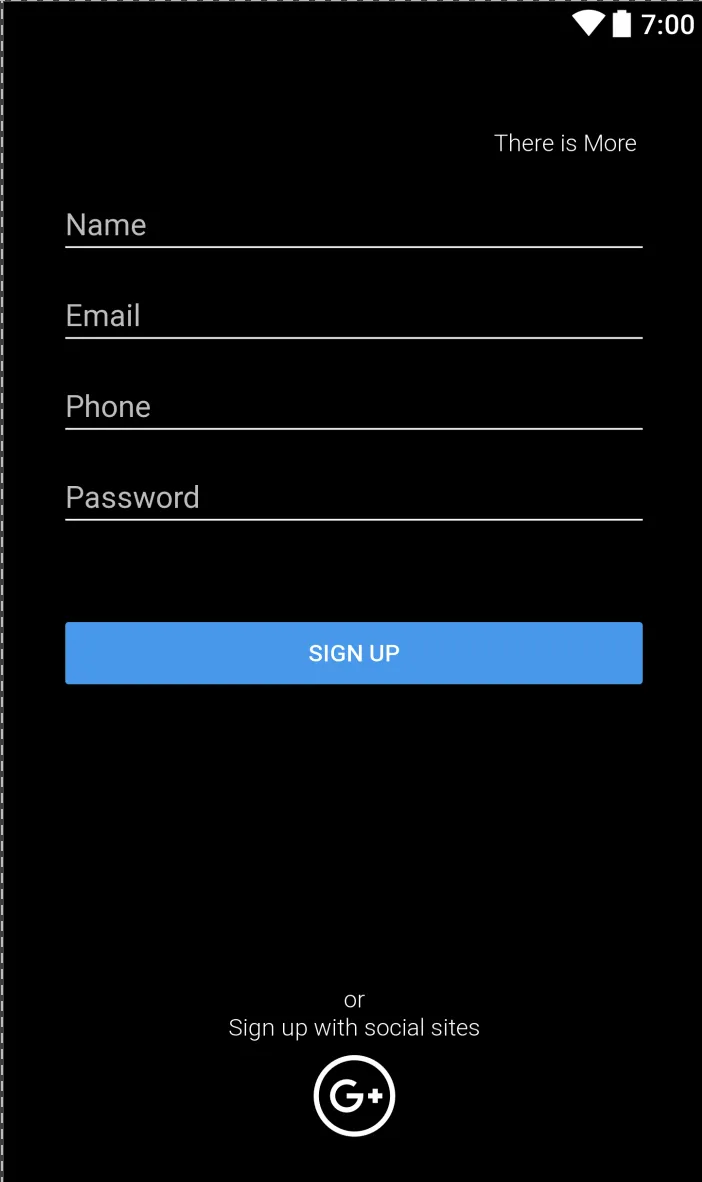
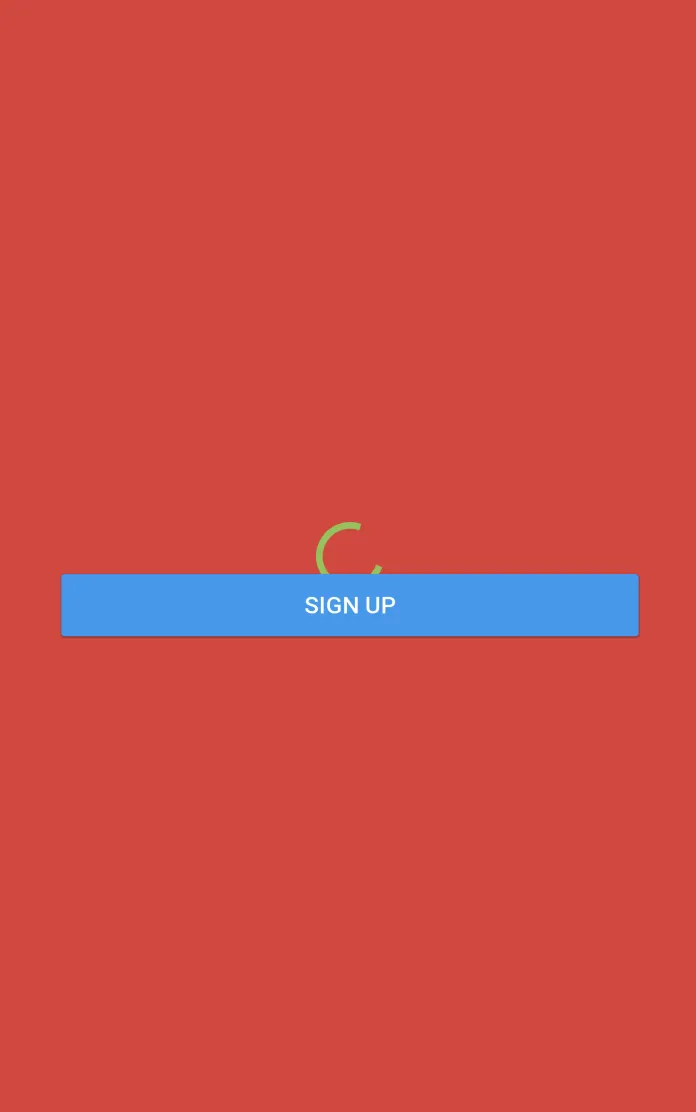
ConstraintLayout设计一个注册界面,除了Z轴顺序之外一切都很顺利。当用户点击“注册”时,我需要在所有内容的顶部显示一个FrameLayout,但它没有起作用。请查看屏幕截图。<ImageView
android:id="@+id/background_image"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="centerCrop"
android:tint="#80000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/logo"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginLeft="32dp"
android:layout_marginRight="32dp"
android:layout_marginStart="32dp"
android:layout_marginTop="24dp"
android:src="@drawable/logo"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/background_image"
app:layout_constraintVertical_bias="0.049"
tools:layout_constraintLeft_creator="1"
tools:layout_constraintRight_creator="1" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="7dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="7dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:fontFamily="sans-serif-light"
android:text="There is More"
android:textColor="@android:color/white"
app:layout_constraintBottom_toTopOf="@+id/scrollView2"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="@+id/logo"
app:layout_constraintTop_toTopOf="@+id/logo"
app:layout_constraintVertical_bias="1.0"
tools:ignore="HardcodedText" />
<ScrollView
android:id="@+id/scrollView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="32dp"
android:layout_marginLeft="32dp"
android:layout_marginRight="32dp"
android:layout_marginStart="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/logo"
app:layout_constraintVertical_bias="0.050000012">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_first_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeEditTextLight">
<EditText
android:id="@+id/input_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Name"
android:inputType="textPersonName"
android:theme="@style/ThemeEditTextLight" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeEditTextLight">
<EditText
android:id="@+id/input_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
android:inputType="textEmailAddress"
android:theme="@style/ThemeEditTextLight" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeEditTextLight">
<EditText
android:id="@+id/input_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Phone"
android:inputType="phone"
android:theme="@style/ThemeEditTextLight" />
</android.support.design.widget.TextInputLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:theme="@style/ThemeEditTextLight">
<EditText
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:inputType="textPassword"
android:theme="@style/ThemeEditTextLight" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</LinearLayout>
</ScrollView>
<android.support.v7.widget.AppCompatButton
android:id="@+id/sign_up_button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="32dp"
android:layout_marginLeft="32dp"
android:layout_marginRight="32dp"
android:layout_marginStart="32dp"
android:layout_marginTop="16dp"
android:backgroundTint="#2a98f0"
android:elevation="0dp"
android:paddingBottom="16dp"
android:paddingTop="16dp"
android:text="Sign up"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/scrollView2"
app:layout_constraintVertical_bias="0.100000024" />
<TextView
android:id="@+id/or_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:fontFamily="sans-serif-light"
android:gravity="center"
android:text="or\nSign up with social sites"
android:textColor="@color/white"
app:layout_constraintBottom_toTopOf="@+id/imageView6"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/or_tv"
app:layout_constraintVertical_bias="0.8"
app:srcCompat="@drawable/ic_google_plus" />
<FrameLayout
android:id="@+id/progressBar"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/red"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ProgressBar
android:id="@+id/progressBarChild"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
</FrameLayout>