我正在尝试扩展ConstraintLayout的功能,使其具有带全屏半透明背景色的ProgressBar。我的想法是可以重复使用此布局并调用hideLoading()和showLoading()。ProgressBar必须居中。
问题在于:当调用constraintSet.applyTo(this)时,所有已对它们进行了ConstraintSet.connect(...)的视图都会消失或不被绘制。因为对它们的所有操作都被忽略,它们根本没有显示在屏幕上。
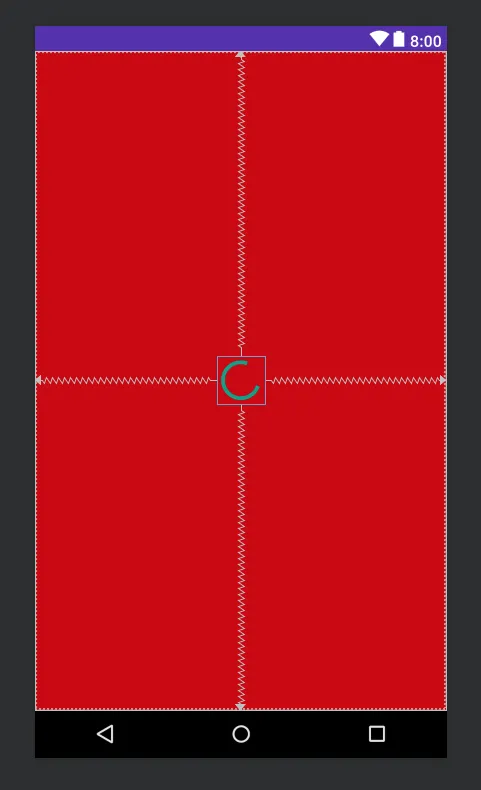
这是我现在拥有的内容:
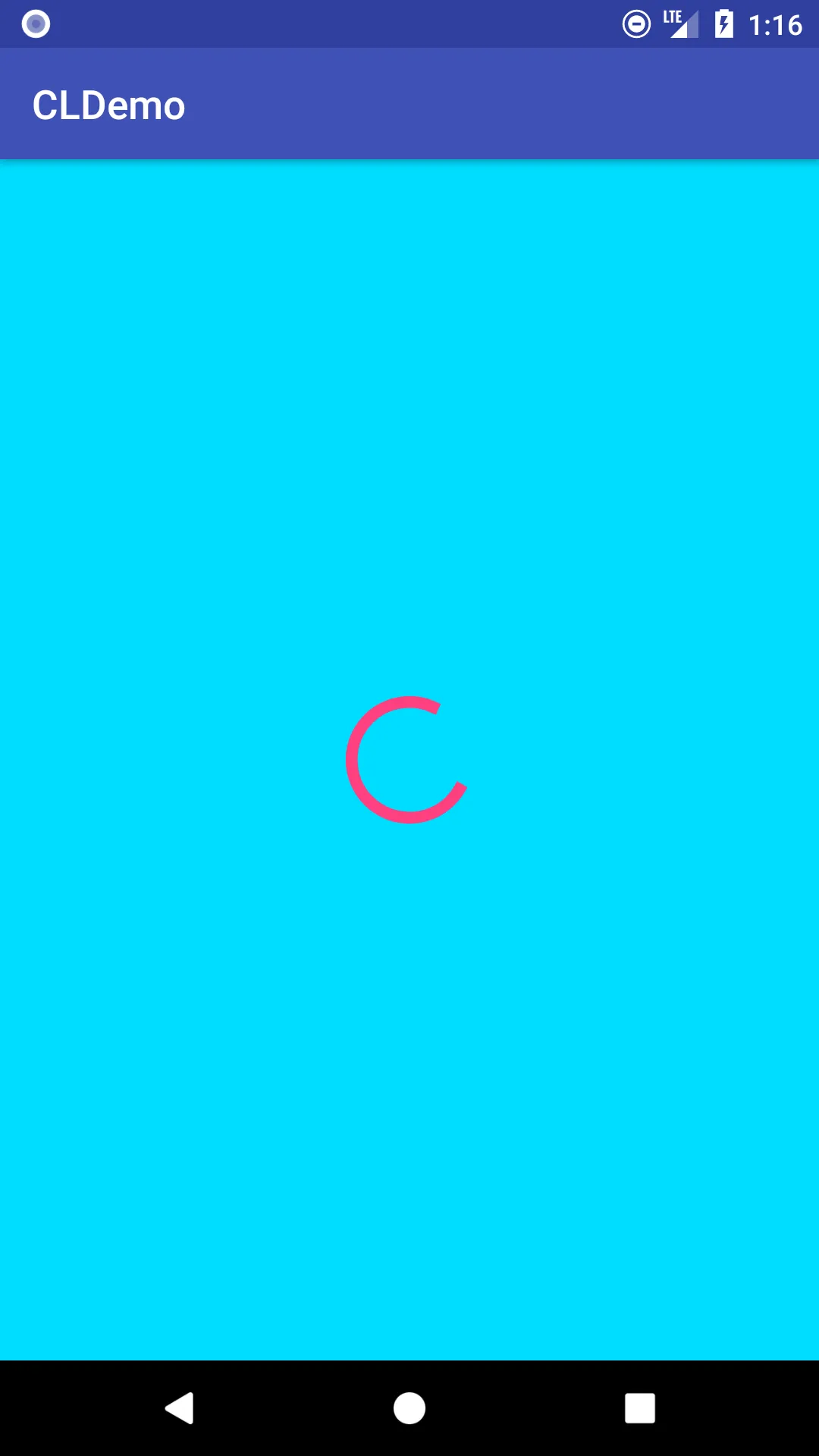
这是我拥有的 这是我想要的
这是我想要的

问题在于:当调用constraintSet.applyTo(this)时,所有已对它们进行了ConstraintSet.connect(...)的视图都会消失或不被绘制。因为对它们的所有操作都被忽略,它们根本没有显示在屏幕上。
这是我现在拥有的内容:
public class ConstraintLayout extends android.support.constraint.ConstraintLayout {
private View background;
private ProgressBar progressBar;
public ConstraintLayout(Context context) {
super(context);
addLoader();
}
public ConstraintLayout(Context context, AttributeSet attrs) {
super(context, attrs);
addLoader();
}
public ConstraintLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
addLoader();
}
private void addLoader(){
int wrapContent = LayoutParams.WRAP_CONTENT;
int matchParent = LayoutParams.MATCH_PARENT;
ConstraintSet constraintSet = new ConstraintSet();
constraintSet.clone(this);
background = new View(getContext());
background.setBackgroundColor(getResources()
.getColor(R.color.background_loader_color));
background.setId(generateViewId());
addView(background, new ConstraintLayout.LayoutParams(matchParent, matchParent));
constraintSet.connect(background.getId(), ConstraintSet.TOP,
ConstraintSet.PARENT_ID, ConstraintSet.TOP, 0);
constraintSet.connect(background.getId(), ConstraintSet.BOTTOM,
ConstraintSet.PARENT_ID, ConstraintSet.BOTTOM, 0);
constraintSet.connect(background.getId(), ConstraintSet.LEFT,
ConstraintSet.PARENT_ID, ConstraintSet.LEFT, 0);
constraintSet.connect(background.getId(), ConstraintSet.RIGHT,
ConstraintSet.PARENT_ID, ConstraintSet.RIGHT, 0);
progressBar = new ProgressBar(getContext(), null, android.R.attr.progressBarStyleLarge);
progressBar.setId(generateViewId());
addView(progressBar, new ConstraintLayout.LayoutParams(wrapContent, wrapContent));
constraintSet.connect(progressBar.getId(), ConstraintSet.TOP,
ConstraintSet.PARENT_ID, ConstraintSet.TOP, 0);
constraintSet.connect(progressBar.getId(), ConstraintSet.BOTTOM,
ConstraintSet.PARENT_ID, ConstraintSet.BOTTOM, 0);
constraintSet.connect(progressBar.getId(), ConstraintSet.START,
ConstraintSet.PARENT_ID, ConstraintSet.START, 0);
constraintSet.connect(progressBar.getId(), ConstraintSet.END,
ConstraintSet.PARENT_ID, ConstraintSet.END, 0);
constraintSet.applyTo(this);
}
public void showLoading(){
background.setVisibility(VISIBLE);
progressBar.setVisibility(VISIBLE);
}
public void hideLoading(){
background.setVisibility(GONE);
progressBar.setVisibility(GONE);
}
}
这是我拥有的
 这是我想要的
这是我想要的