我有一个问题。我有一个视图,其中包含几个垂直线性布局,它们都具有背景,在其中一个布局中有四个文本视图。其中三个文本视图具有简短的静态文本,但其中一个我使用编程方式填充文本,并且该文本有时相当长。
当文本长度超过约2300个字符时,父线性布局的背景消失了。我不知道为什么会出现这种情况?
我的视图定义:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:scrollbars="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/activity_background"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/rounded_white"
android:orientation="vertical"
android:padding="16dp"
android:paddingBottom="30dp"
android:shadowColor="@color/black"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="5" >
Some stuff here...
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/rounded_white"
android:orientation="vertical"
android:padding="16dp"
android:paddingBottom="30dp"
android:shadowColor="@color/black"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="5" >
Some stuff here...
</LinearLayout>
<LinearLayout
android:id="@+id/section_description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/rounded_white"
android:orientation="vertical"
android:padding="16dp"
android:paddingBottom="30dp"
android:shadowColor="@color/black"
android:shadowDx="0"
android:shadowDy="0"
android:shadowRadius="5" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="6dp"
android:gravity="left|center_vertical"
android:textColor="@color/dark_gray"
style="@style/TextLarge"
android:text="@string/description_header" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@color/gray"
style="@style/TextSmall"
android:text="@string/from_wiki_monit" />
<TextView
android:id="@+id/description_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:lineSpacingMultiplier="1.2"
android:textColor="@color/dark_gray"
style="@style/TextSmall" />
<TextView
android:id="@+id/description_source_url"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@color/url_color"
android:linksClickable="true"
style="@style/TextSmall" />
</LinearLayout>
</LinearLayout>
</ScrollView>
具有id“description_content”的文本视图是通过程序填充的长文本。
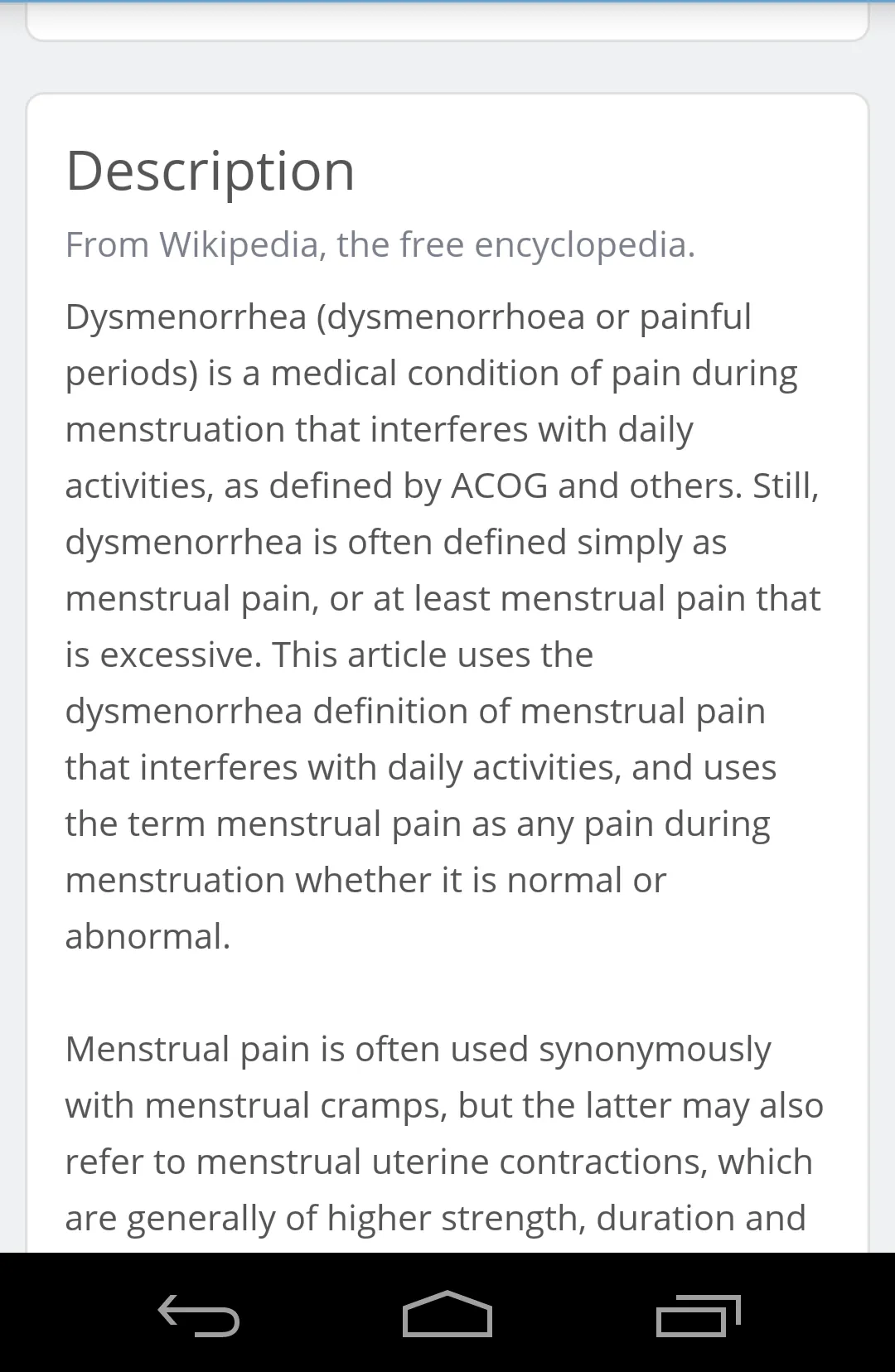
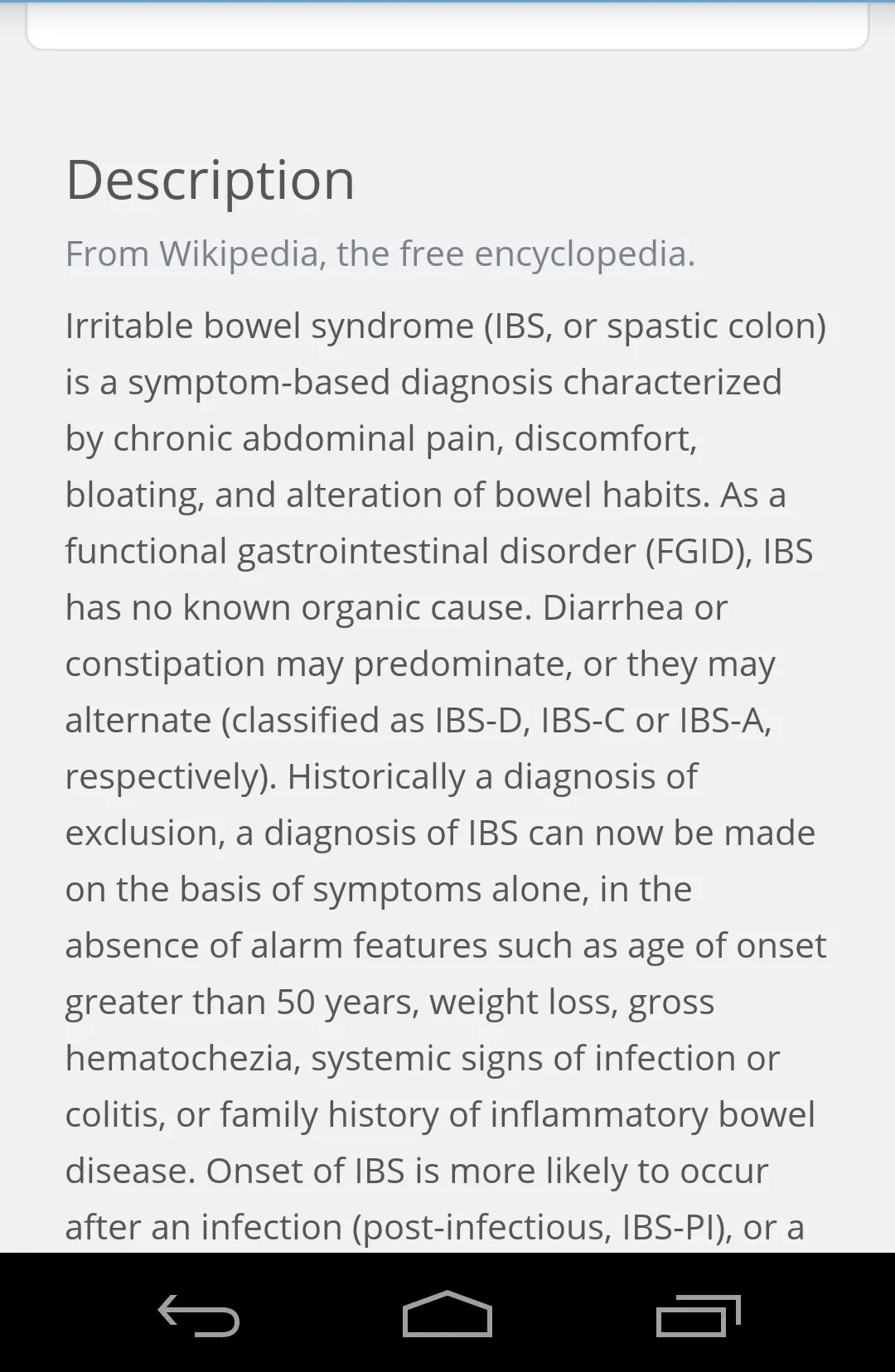
以下为截图(抱歉无法添加图片链接):


编辑: 感谢@Haresh的答案,它给了我一些新思路。我取了一个大约2380个字符的文本,当我开始调整填充时,发现当我以使文本视图高度较短的方式进行更改时,背景会出现。
因此,似乎在LinearLayout的某个“固定”高度之后,背景就消失了。
但是,我仍然不知道为什么会这样。