我有一个activity_pic.xml布局文件,其中包含content_pic.xml来定义我的应用程序的布局。以下是activity_pic.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.olivia.myapplication.PicActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_pic" />
</android.support.design.widget.CoordinatorLayout>
content_pic.xml 是
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/pick_image_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_text"/>
<ImageView
android:id="@+id/image_view"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</LinearLayout>
当我在
AppBarLayout中包含这一行<include layout="@layout/content_pic" />时(即将它向上移动两行),按钮就会出现,按钮的所有功能都可以正常使用。但是,当我把它放在后面时,按钮就不会出现,我只能看到布局的“应用栏”部分。
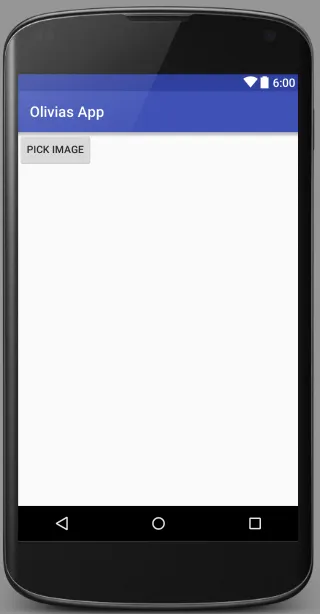
好的,下面的图片展示了我想要的外观(以及设计视图显示的content_pic.xml)
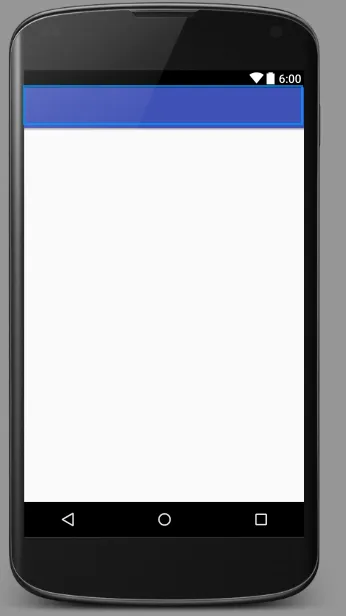
这是它实际的样子
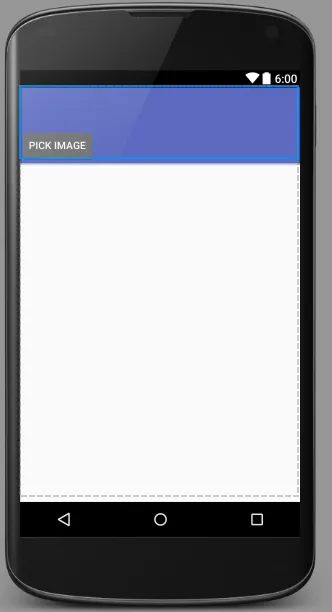
然而,当我将<include layout="@layout/content_pic" />放入AppBarLayout中时,我可以看到按钮,如下图所示。
我已经尝试将content_pic.xml的内容直接包含,而不是使用include语句,但仍然没有出现。
我已经想不出别的办法了 - 有人能建议可能出了什么问题吗?