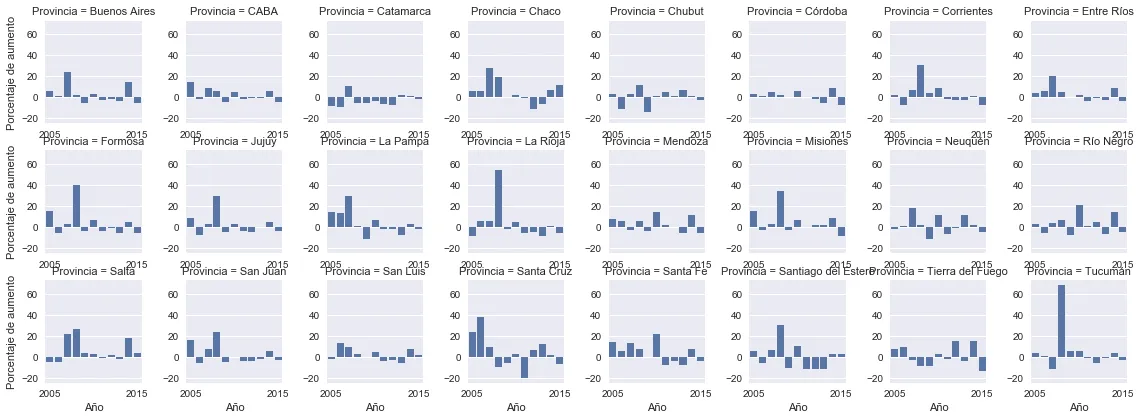
我有以下代码,可以创建出你在图片中看到的图表:
g = sns.FacetGrid(data, col="Provincia",col_wrap=6,size=2.5)
g.map(sns.barplot, "Anio", "Diff");
g.set_axis_labels("Año", "Porcentaje de aumento");
for ax in g.axes.flat:
_ = plt.setp(ax.get_yticklabels(), visible=True)
_ = plt.setp(ax.get_xticklabels(), visible=False)
_ = plt.setp(ax.get_xticklabels()[0], visible=True)
_ = plt.setp(ax.get_xticklabels()[-1], visible=True)
问题如图所示,x轴刻度与下方列名重叠。有什么正确的方法可以增加这个空间以解决这个问题吗?

seaborn.FacetGrid的说明,最好直接使用图形级别函数,例如g = sns.catplot(data=data, kind='bar', ...),而不是sns.FacetGrid。这些答案仍然适用。 - Trenton McKinney