我会采用以下两种方式:
1)编写自定义Javascript代码,读取窗口宽度并更改CSS样式。
2)或者使用像adapt.js这样的库来检测和切换.css文件。
关键词:响应式网页设计
看看adapt.js,这是一个JavaScript库,根据页面窗口大小加载不同的CSS文件。如果您想在移动设备和桌面屏幕之间进行差异化显示,这种技术非常棒。
在您的场景中,这种方法也可能适用。
1) 参考adapt.js
<script src="/js/adapt.js" type="text/javascript></script>
2) 配置
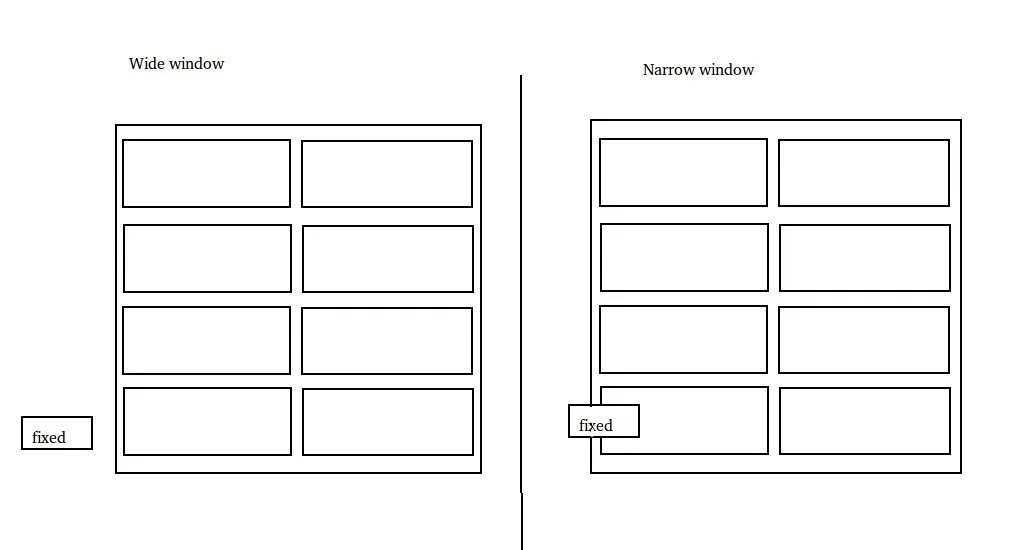
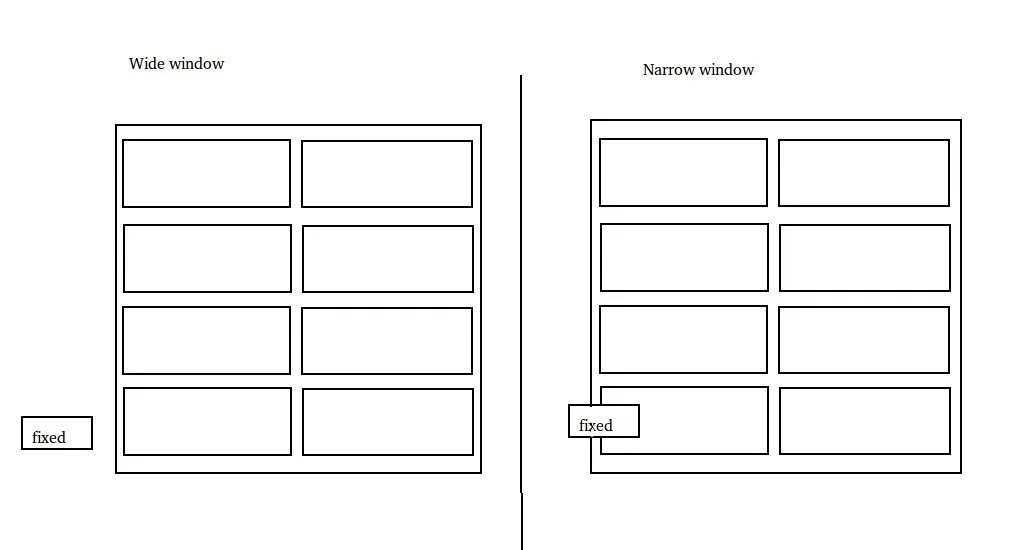
因此,您将拥有两个视图:
// Edit to suit your needs.
var ADAPT_CONFIG = {
// Where is your CSS?
path: 'assets/css/',
// false = Only run once, when page first loads.
// true = Change on window resize and page tilt.
dynamic: true,
// Optional callback... myCallback(i, width)
callback: myCallback,
// First range entry is the minimum.
// Last range entry is the maximum.
// Separate ranges by "to" keyword.
range: [
'0px to 760px = Narrow.css', // css for narrow views
'760px to 980px = Narrow.css',
'980px to 1280px = Wide.css', // css for wide views
'1280px to 1600px = Wide.css',
'1600px to 1920px = Wide.css',
'1940px to 2540px = Wide.css',
'2540px = Wide.css'
]
};
3) 最终的效果如下:
<html>
<head>
...
<script src="/js/adapt.js" type="text/javascript></script>
<script type="text/javascript>
var ADAPT_CONFIG = {
path: 'assets/css/',
dynamic: true,
callback: myCallback,
range: [
'0px to 760px = Narrow.css',
'760px to 980px = Narrow.css',
'980px to 1280px = Wide.css',
'1280px to 1600px = Wide.css',
'1600px to 1920px = Wide.css',
'1940px to 2540px = Wide.css',
'2540px = Wide.css'
]
};
</script>
...
</head>
<body>
...
</body>
</html>