我有这段代码。
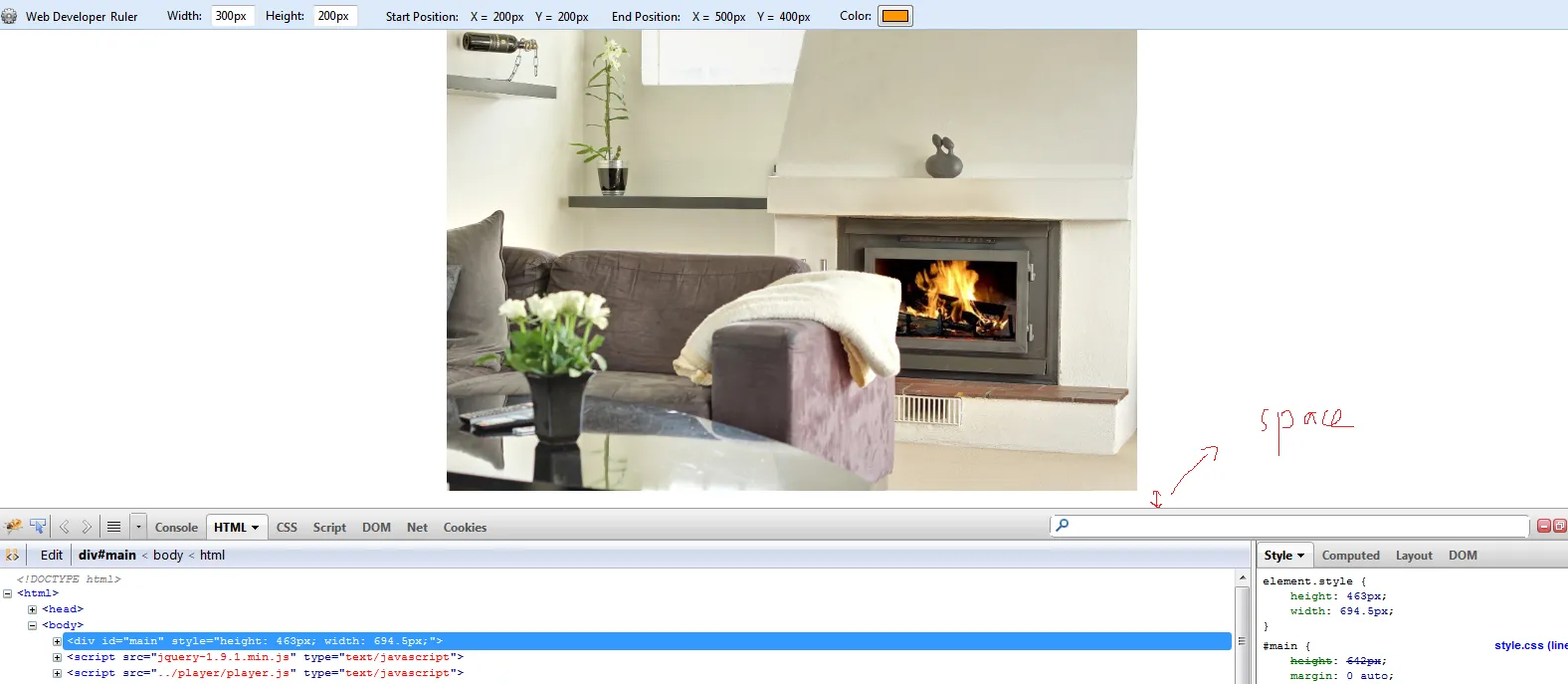
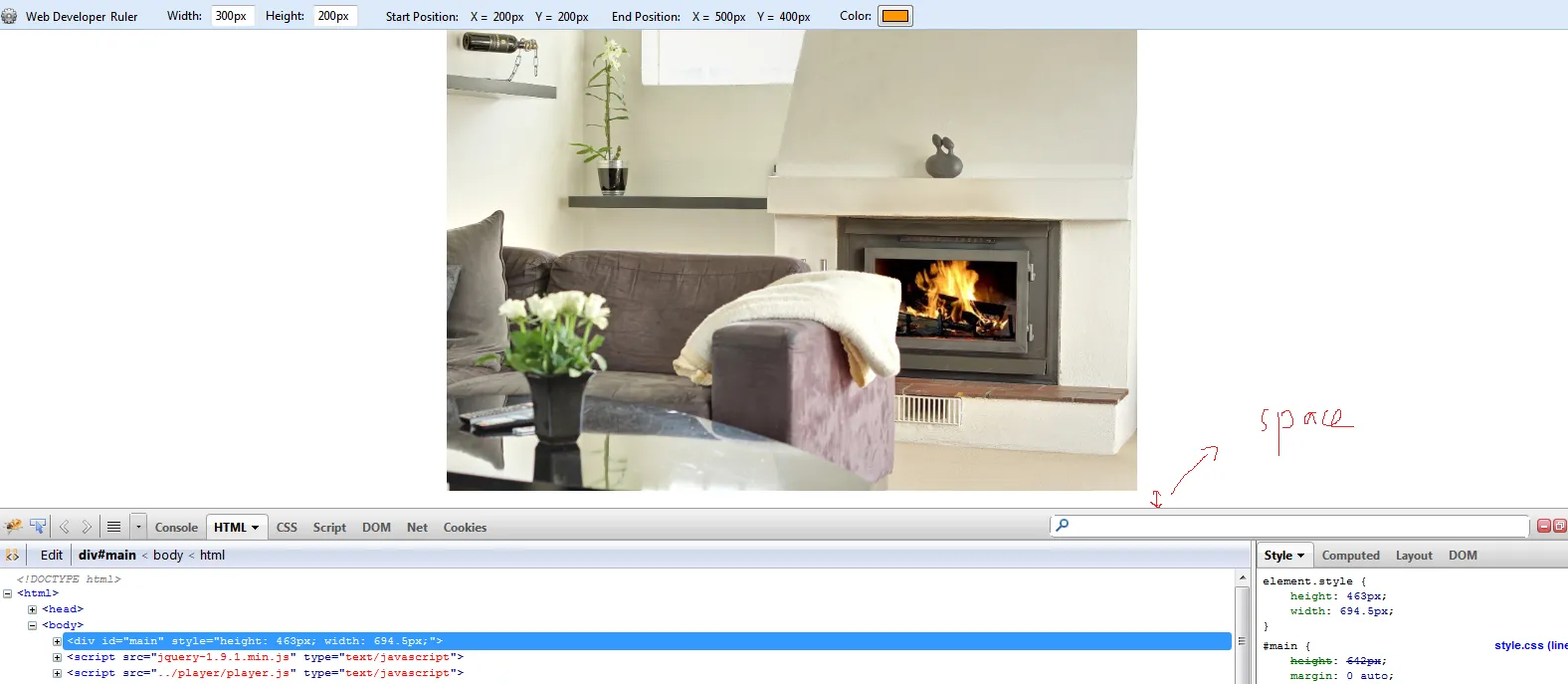
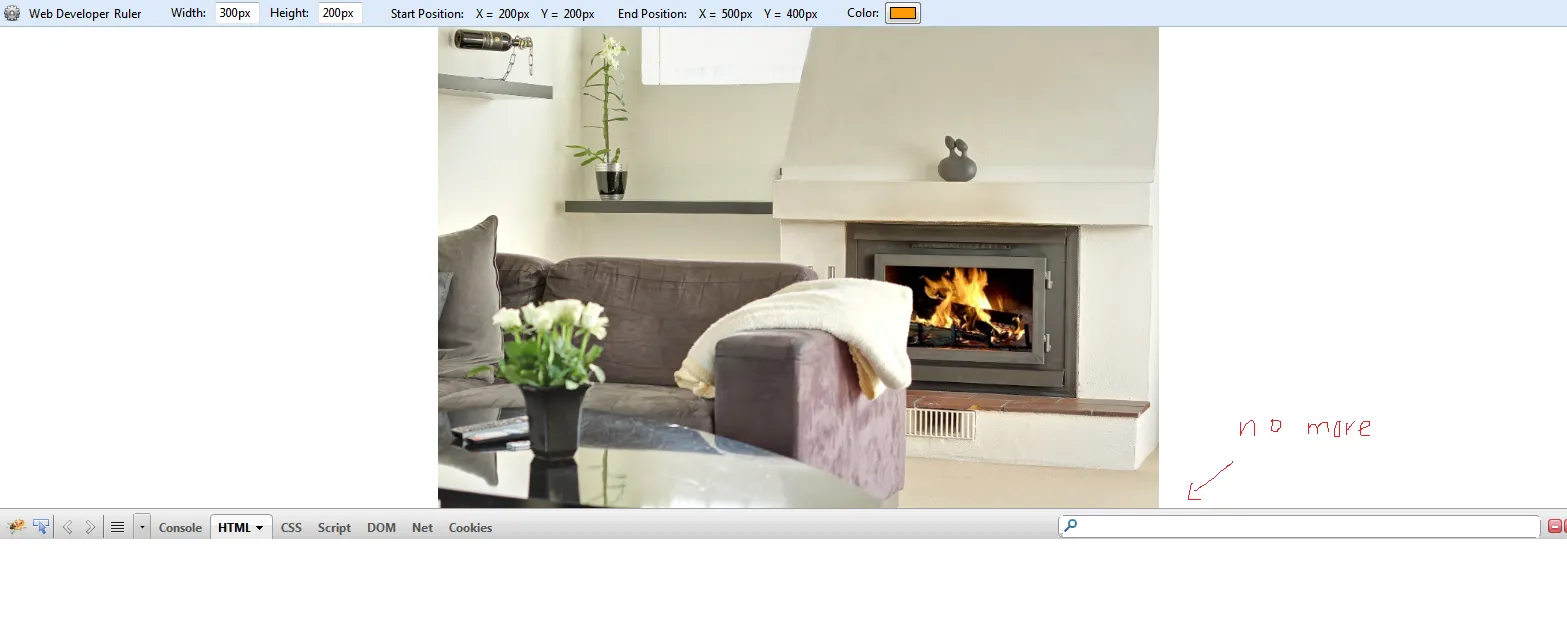
我想要的是div和img随着窗口大小的调整而自动调整大小。问题是,在第一次加载页面时,div下面会有一个空白间隙,就像图片1一样,当我调整窗口大小时,空白间隙会消失,就像您在图片2中看到的那样。为什么图片1中会有空白间隙,我该如何解决呢?非常感谢 :)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<style>
html,body {
width: 100%;
margin: 0;
padding: 0;
}
#main {
margin: 0 auto;
width: 963px;
height: 642px;
}
#preload {
display: block;
position: absolute;
width: 100%;
height: 100%;
}
.loading {
position:absolute;
top: 43%;
left: 47%;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<div id="main">
<img id="preload" src="preload.png"/>
<img class="loading" src="../effects/loading icon/loading3.gif" />
</div>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../player/player.js"></script>
<script type="text/javascript" src="pic1.js"></script>
<script>
$(document).ready(function() {
$(window).on('resize', function(){
var maxWidth = $(window).width();
var maxHeight = $(window).height();
var ratio = $("#main").height() / $("#main").width();
if(maxWidth * ratio > maxHeight) {
$("#main").height(maxHeight);
$("#main").width(maxHeight / ratio);
} else {
$("#main").width(maxWidth);
$("#main").height(maxWidth * ratio);
}
$("#preload").width($("#main").width());
$("#preload").height($("#main").height());
}).trigger('resize');
})(jQuery);
</script>
</body>
</html>
我想要的是div和img随着窗口大小的调整而自动调整大小。问题是,在第一次加载页面时,div下面会有一个空白间隙,就像图片1一样,当我调整窗口大小时,空白间隙会消失,就像您在图片2中看到的那样。为什么图片1中会有空白间隙,我该如何解决呢?非常感谢 :)


更新Jsfiddle:http://jsfiddle.net/7bNjf/