最近我在尝试使一个div像图片一样进行比例缩放。
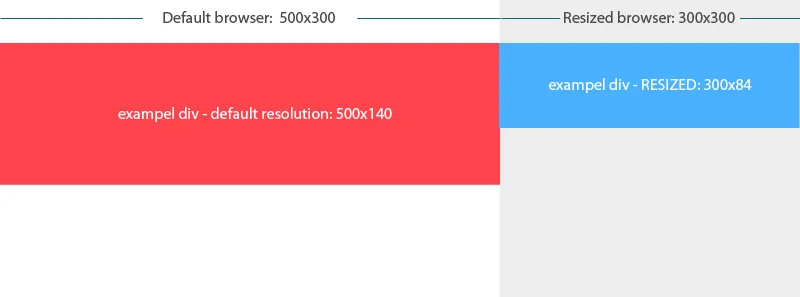
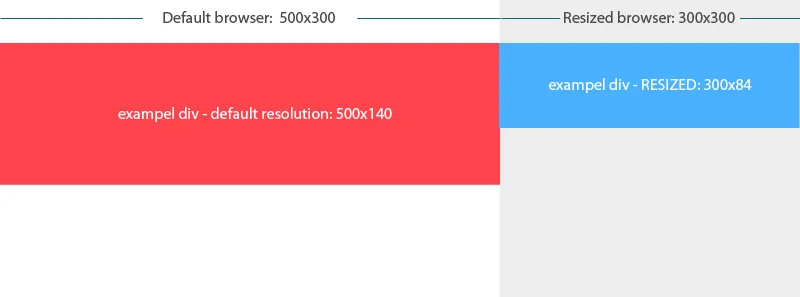
例如,如果我有一个500x140的div,则希望它在浏览器中重新调整大小时按照width="100%"的图片方式进行响应。 我发现了类似的问题,但它们对我没有用。
是否有一种方法可以实现这一点(不使用虚拟图片)?
编辑:

p.s. 对不起我的英语不好。
最近我在尝试使一个div像图片一样进行比例缩放。
例如,如果我有一个500x140的div,则希望它在浏览器中重新调整大小时按照width="100%"的图片方式进行响应。 我发现了类似的问题,但它们对我没有用。
是否有一种方法可以实现这一点(不使用虚拟图片)?
编辑:

p.s. 对不起我的英语不好。
HTM:
<div class="parent">
<div class="child">
something...
</div>
</div>
CSS:
.parent {
position: relative;
width:1280px;
max-width: 100%;
margin: 0 auto;
padding: 30px;
}
.parent:before {
margin-top: 25%;
content: '.';
font-size: 0;
display: inline-block;
}
.child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: red;
max-height: 100%;
}
不要使用像素数设置尺寸,而是尝试将其设置为百分比。您也可以设置最小宽度和最小高度。
你可以使用 max-height 和 max-width。
div{
max-height:100vh; /* or 100% */
max-width:100vw; /* or 100% */
}
100vh 表示视口高度的 100%,而 100vw 表示视口宽度的 100%。
你也可以使用百分比。百分比是以父元素的宽度为基准的。例如,如果你给一个元素设置了max-width:50%,那它就会占父元素宽度的 50%(高度同理)。
更新:
你也可以使用媒体查询,像这样:
@media all and (max-width: 500px) {
div {
/* some style */
}
}
当max-width等于500px时,此代码起作用。 这里是演示