我有一个没有内容的span标签,但是我需要设置一个背景图片(顺便说一下,是一个箭头)。
问题在于如果span标签内没有任何内容,那么背景图片就无法显示。
我该如何解决这个问题呢?
设置 span 元素的宽度和高度属性。
<span style="width: 90px; height: 90px; background-image: url('bg.jpg'); display:block" />
设置 style="padding-left:20px"。
或者设置 display:block; width:20px; height:20px。
你不需要使用display:block。你可以使用position:absolute。将宽度和高度设置为100%。它将采用图像的宽度和高度。因此根据您的需要调整图像大小。而且,图像将垂直居中对齐文本。以下是一个示例。在此示例中,我使用了20X20像素的图像。
<html>
<style>
.spanImage{
background-image: url('settings.png');
background-repeat: no-repeat;
position: absolute;
width: 100%;
height: 100%;
}
</style>
<body>
<div>This is a sample demo.<span class="spanImage"></span></div>
</body>
</html>
输出:
<span> </span>
输出:

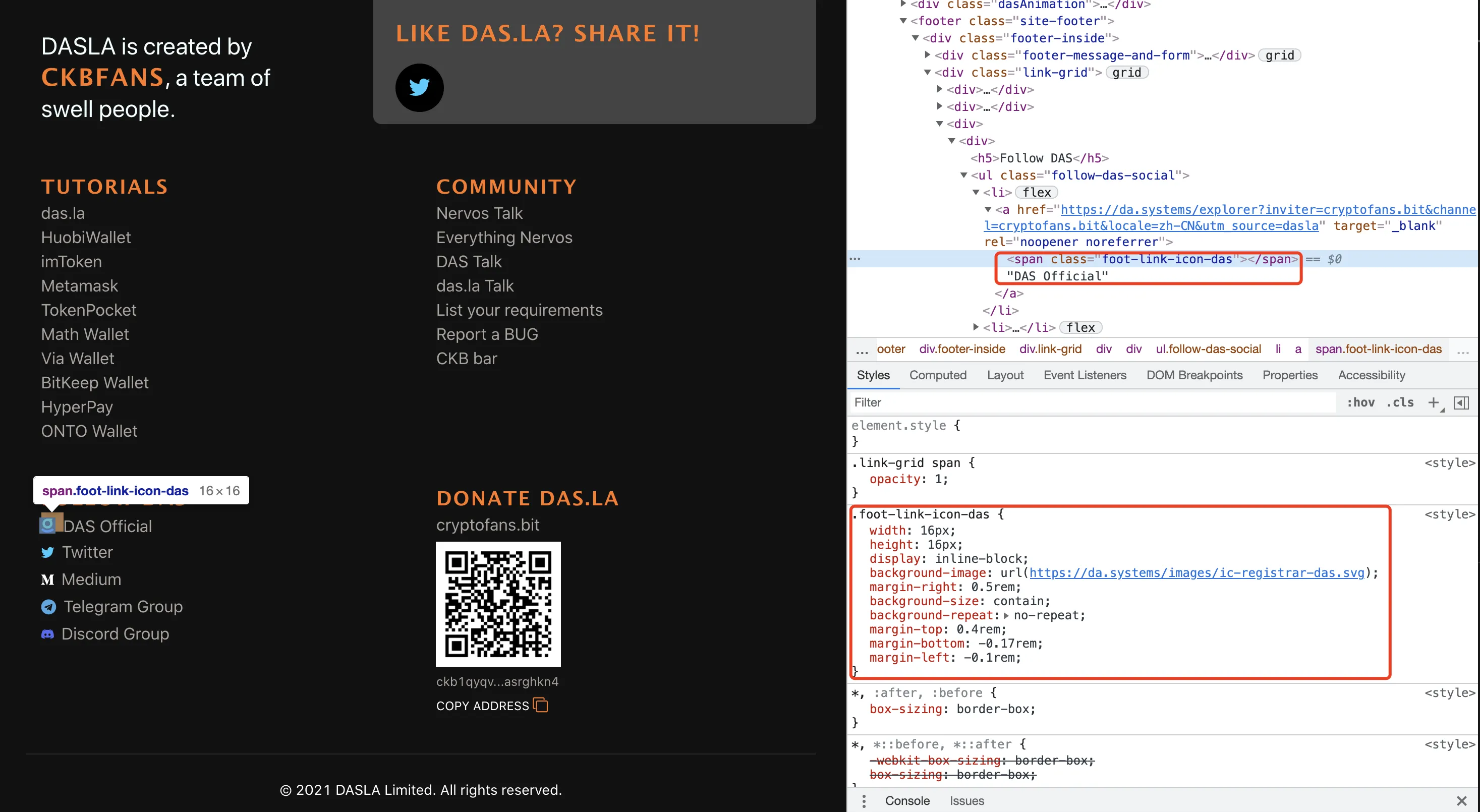
.foot-link-icon-das {
width: 16px;
height: 16px;
display: inline-block;
background-image: url('https://da.systems/images/ic-registrar-das.svg');
margin-right: 0.5rem;
background-size: contain;
background-repeat: no-repeat;
} <span class="foot-link-icon-das"></span>SomeText如果你将它设置为块,它会自动放置在其他元素下面,这可能会导致设计上的一些问题。
为了防止这种情况,你可以同时使用内联和块的优点,通过设置display:inline-block,它会像内联元素一样排列,并允许你给它设置高度和宽度。
注意:这在ie7上不起作用。
<span style="display:block;width:arrow_width;height:arrow_height;background-image:url('image_name');"> </span>
宽度、高度 和 display: block。这是唯一重要的事情。 - JakeParis