我可以帮您翻译成中文。以下是内容:
这里有一个与之相关的演示。
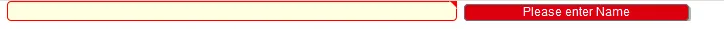
我有一个文本框和一个与之关联的验证信息。我想将验证消息放在文本框内,但它只显示在下方。我尝试了不同的选项,但都没有生效。下面是相关代码:
HTML
<div class="col-lg-3 wrap">
<span>
<input class="mandatoryText vtooltips form-control textbox validationInput" style="width: 100%; vertical-align: top; border-radius: 4px;" maxlength="100" name="tradeName" type="text">
<span class="vspan" style="display: inline-block;">Please enter Name</span>
</span>
</div>
CSS
input[type=text].vtooltips {
position: relative;
display: inline;
}
input[type=text].vtooltips + span.vspan {
/*position: absolute;*/
display:none;
font-size:12px;
font-family: Arial;
color:white;
border-radius:3px;
background: #DC000C;
width:50%;
border: 1px solid #6D6D6D;
line-height: 0px;
text-align: center;
/*visibility: hidden;*/
border-radius: 4px;
box-shadow: 2px 2px 0px #AFB1B1;
margin-left:5px;
line-height:15px;
}
.validationInput,
.validationInput:focus,
.validationInput:hover {
background-color: #FFFFE0!important;
border: 1px solid red!important;
height: 20px
}
.wrap span:first-child {
display: inline-block;
position: relative;
overflow: hidden;
width: 100%
}
.wrap span:first-child:after {
content: '';
position: absolute;
top: -5px;
right: -5px;
width: 0;
height: 0;
border-width: 5px;
border-color: red;
border-style: solid;
transform: rotate(45deg);
box-shadow: 0 0 0 1px #FFFFE0
}
这里有一个与之相关的演示。
期望的输出结果是:
如果需要帮助,请告诉我。谢谢。