我正在使用 OctoberCMS 和一个 Bootstrap 菜单。
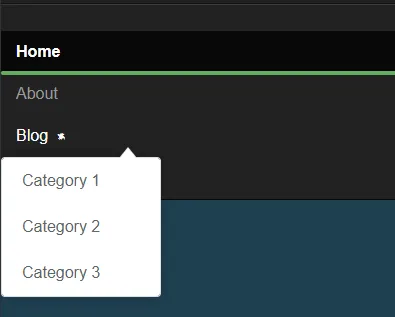
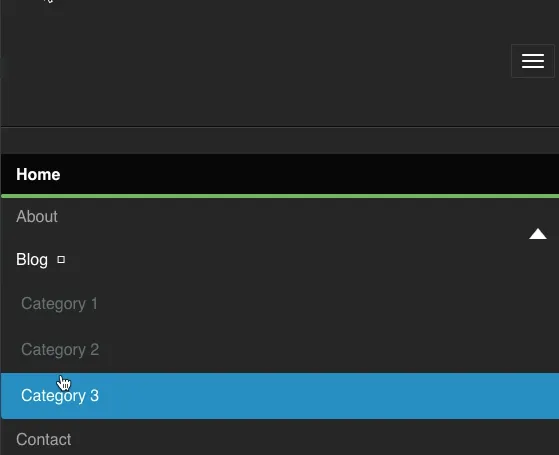
当浏览器缩放到移动端时,下拉菜单仍然显示为桌面气泡。
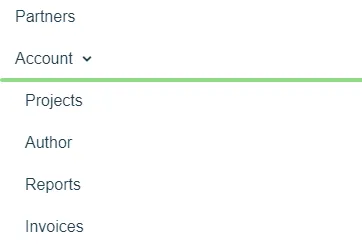
它应该像他们的 网站 上一样,在行中堆叠。
JS Fiddle
https://jsfiddle.net/Ldm1p63r/
我已经将问题缩小到javascript添加/删除 <li class="dropdown "> 的 open 类上。
HTML 菜单
<nav id="layout-nav" class="navbar navbar-inverse navbar-fixed-top navbar-autohide" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-left">
<li class="active">
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li class="dropdown ">
<a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown">
Blog <i class="icon-chevron-down"></i>
</a>
<ul class="dropdown-menu">
<li class="dropdown-item">
<a href="#">Category 1</a>
</li>
<li class="dropdown-item">
<a href="#">Category 2</a>
</li>
<li class="dropdown-item">
<a href="#">Category 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
CSS
我正在应用OctoberCMS的CSS主题,例如样式化菜单。
https://octobercms.com/themes/website/assets/css/theme.css
JS
https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/js/bootstrap.js
更新:OctoberCMS也可能使用这些文件https://github.com/rainlab/vanilla-theme/tree/master/assets/vendor/bootstrap/js



3.3.7,而我使用的是4.1.1。我还删除了十月份/vendor目录中包含的 Bootstrap 文件,并从cdnjs中使用了一个文件,在网站上解决了这个问题。 - Matt McManis