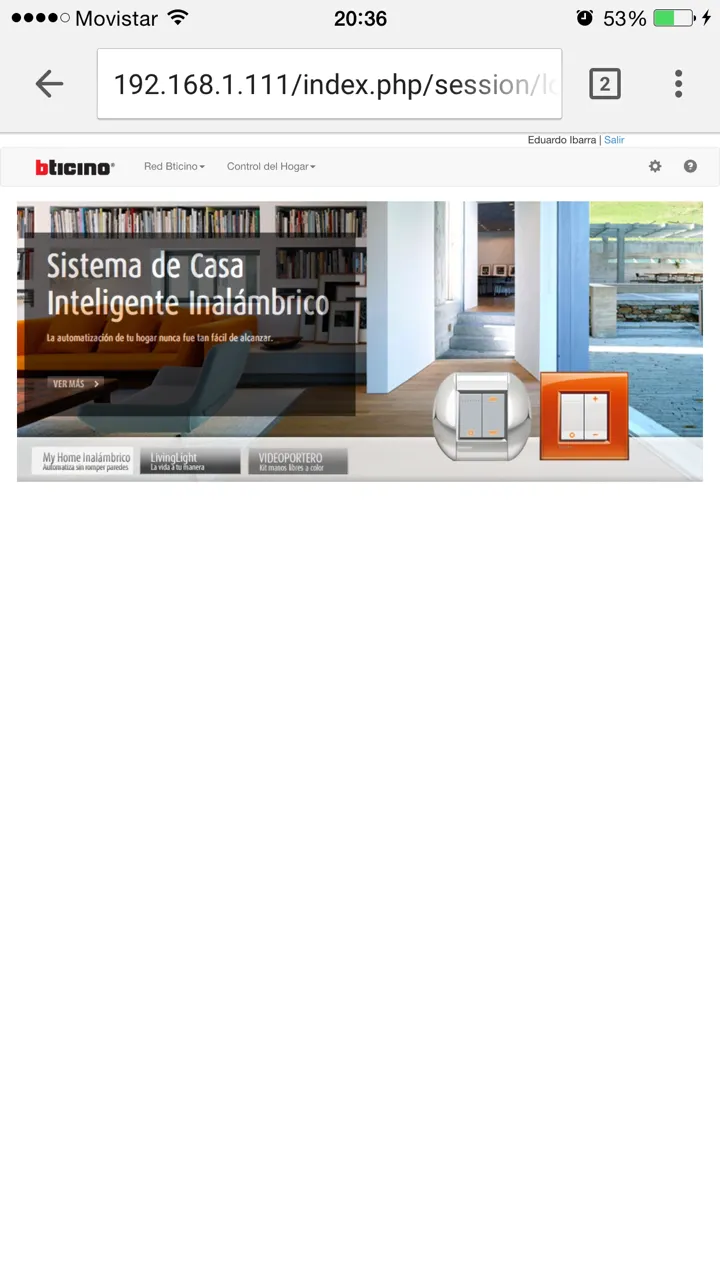
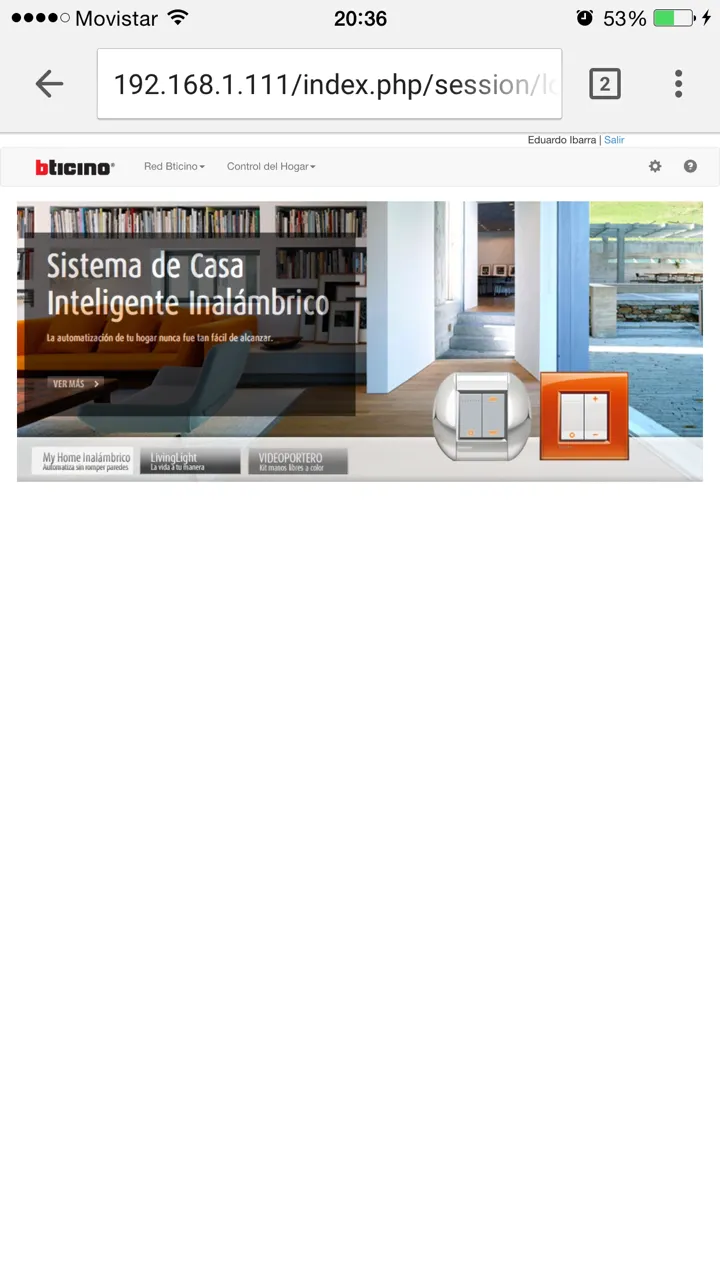
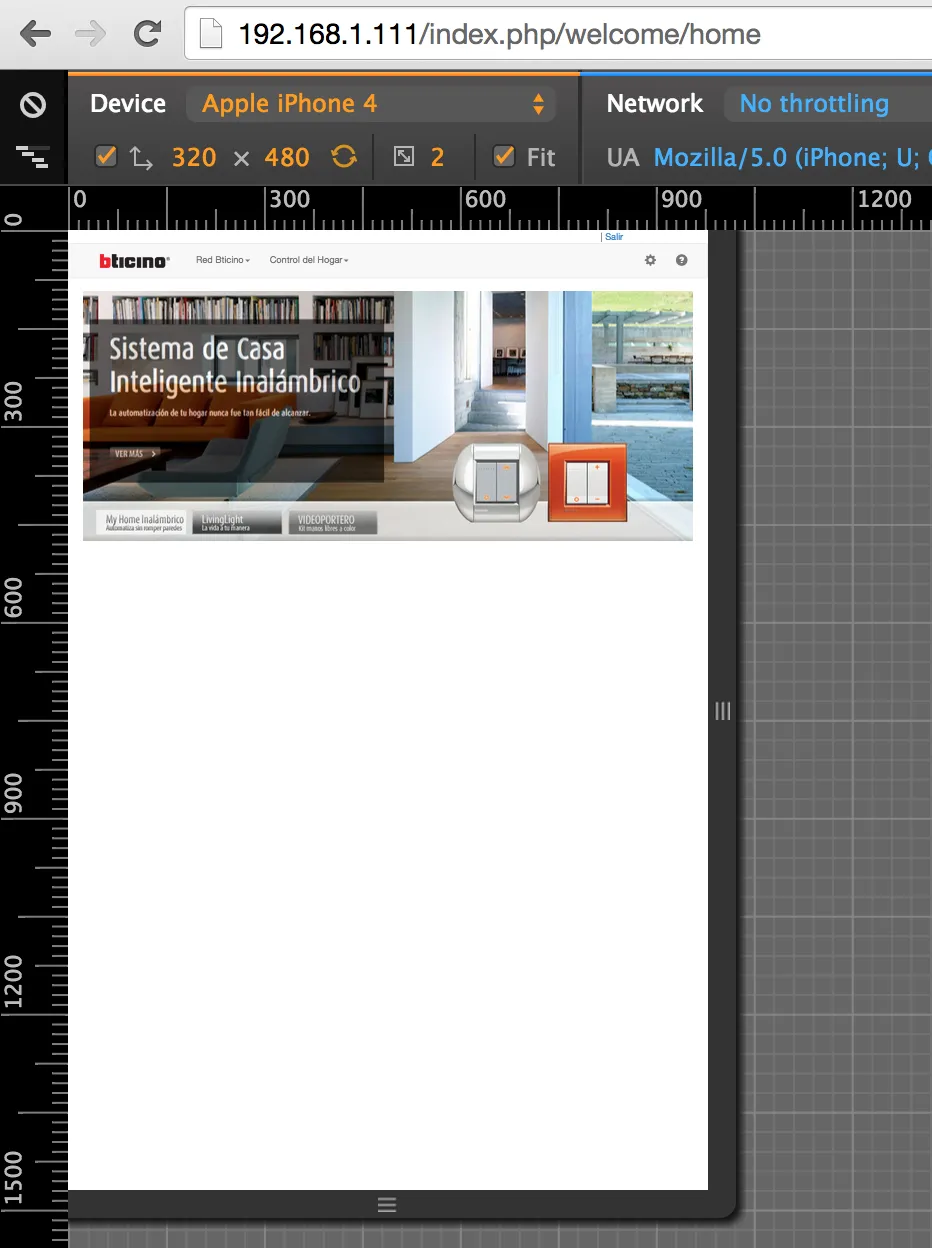
我在我的网站上使用Bootstrap菜单时遇到了奇怪的问题。当我在移动设备(iPhone 4S,iPhone 6 Plus,Galaxy S4)或Chrome模拟器上打开应用程序时,它会显示完整版本的菜单:

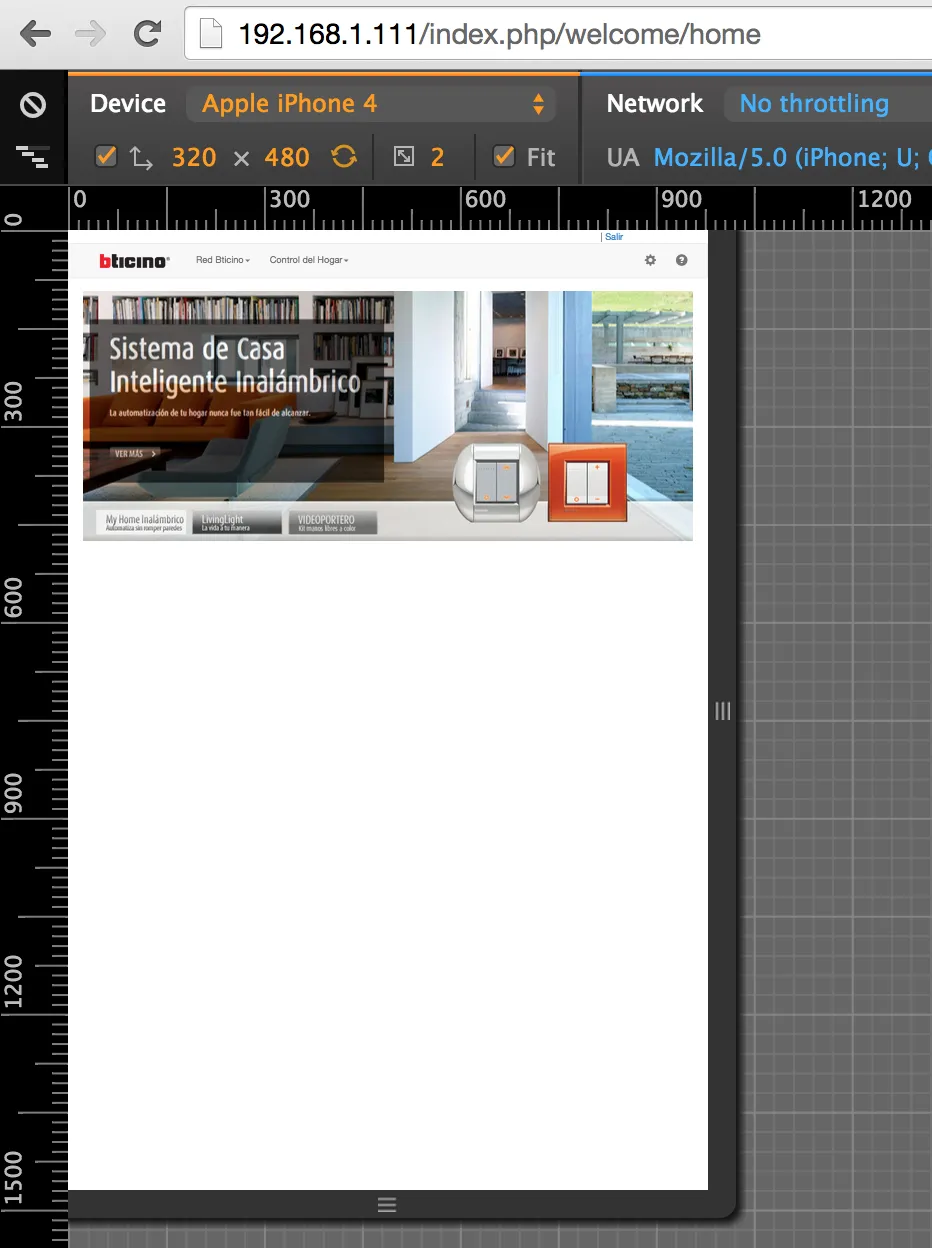
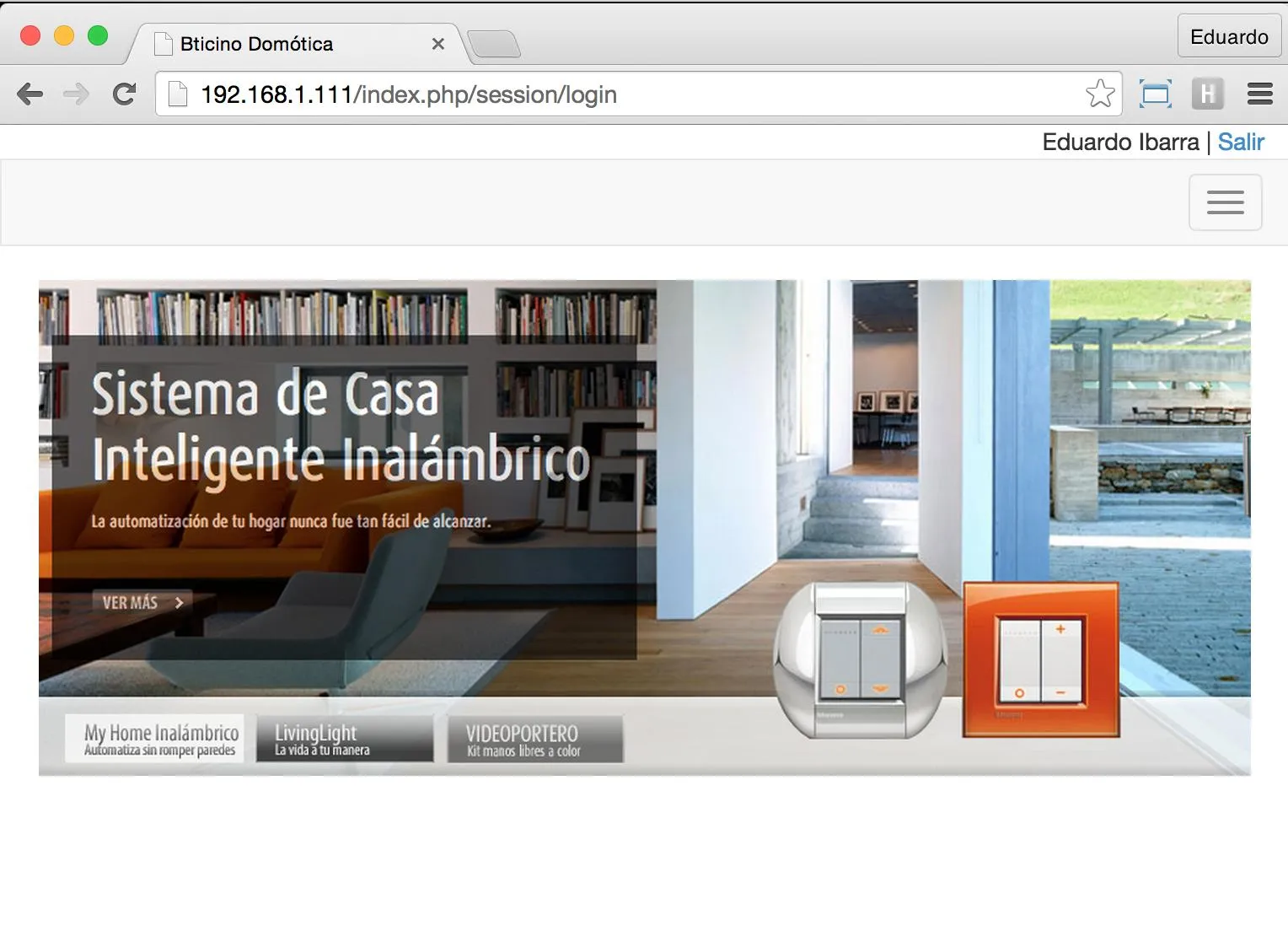
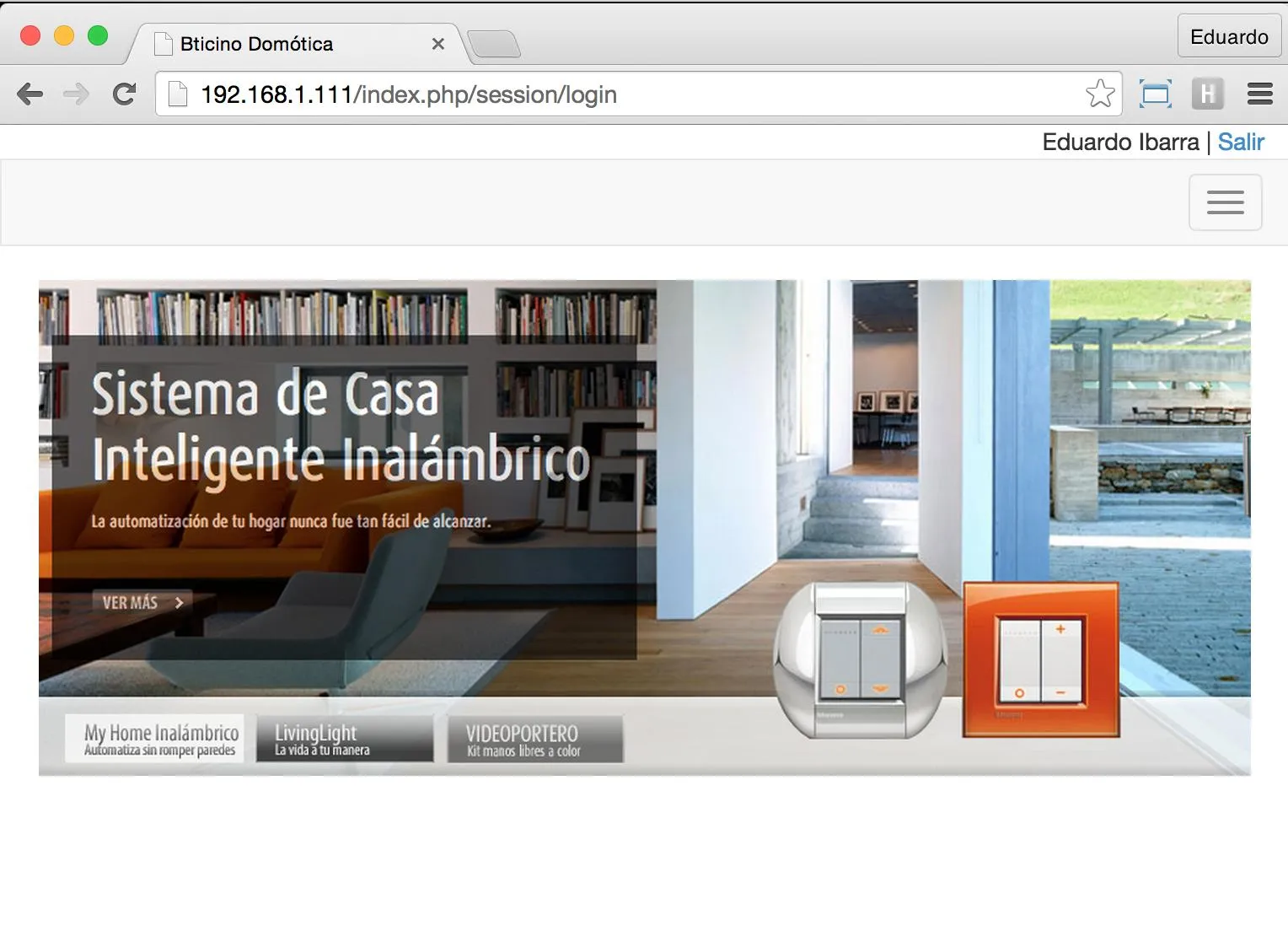
 但是,当我在桌面浏览器上调整窗口大小时,它开始正常工作,尽管此处的宽度大于设备:
但是,当我在桌面浏览器上调整窗口大小时,它开始正常工作,尽管此处的宽度大于设备:
 这是我的代码(我正在使用Bootstrap v3.2.0):
这是我的代码(我正在使用Bootstrap v3.2.0):

 但是,当我在桌面浏览器上调整窗口大小时,它开始正常工作,尽管此处的宽度大于设备:
但是,当我在桌面浏览器上调整窗口大小时,它开始正常工作,尽管此处的宽度大于设备:
 这是我的代码(我正在使用Bootstrap v3.2.0):
这是我的代码(我正在使用Bootstrap v3.2.0):<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<div class="">
<ul class="nav navbar-nav">
<li><a href="<?php echo base_url('index.php/welcome/home');?>"><img src="<?php echo base_url('assets/img/logo.png');?>" id="mainLogo" /></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Red Bticino<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="<?php echo base_url('index.php/setup/create');?>">Crear Nueva Red</a></li>
<li><a href="<?php echo base_url('index.php/setup/join');?>">Unirse a Red</a></li>
<li><a href="<?php echo base_url('index.php/setup/open');?>">Abrir Red</a></li>
<li><a id="leaveNet">Dejar esta Red</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Control del Hogar<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="<?php echo base_url('index.php/device/all');?>">Dispositivos</a></li>
<li><a href="<?php echo base_url('index.php/scene/home');?>">Escenarios</a></li>
<li><a href="<?php echo base_url('index.php/schedule');?>">Horarios</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle iconNav" data-toggle="dropdown"><span class="glyphicon glyphicon-cog"></span></a>
<ul class="dropdown-menu">
<li><a href="<?php echo base_url('index.php/settings/hour_simple');?>">Configuración Horaria</a></li>
<li><a href="<?php echo base_url('index.php/settings/network');?>">Configuración de Red</a></li>
<li><a href="#resetFactory" data-toggle="modal" data-target="#resetFactory">Factory Reset</a></li>
<li class="divider"></li>
<li><a href="<?php echo base_url('index.php/admin/users');?>">Gestionar Usuarios</a></li>
</ul>
</li>
<li class="iconNav"><a href="<?php echo base_url('index.php/welcome/help');?>"><span class="glyphicon glyphicon-question-sign"></span></a></li>
</ul>
</div>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
您是否发现我的html代码存在问题?谢谢!
<head>部分是否有视口的meta标签? - Mike Koch