我的代码看起来跟这个页面一样:
https://getbootstrap.com/docs/3.3/examples/navbar/
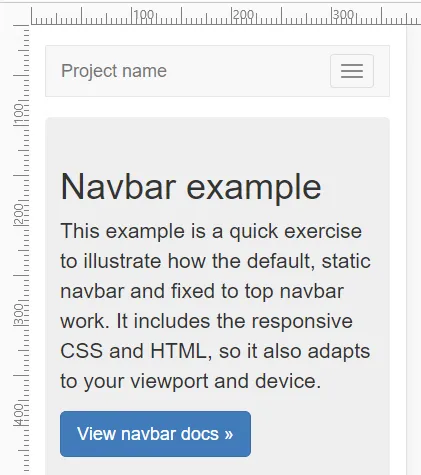
当我在手机上打开页面时,它看起来像这样:
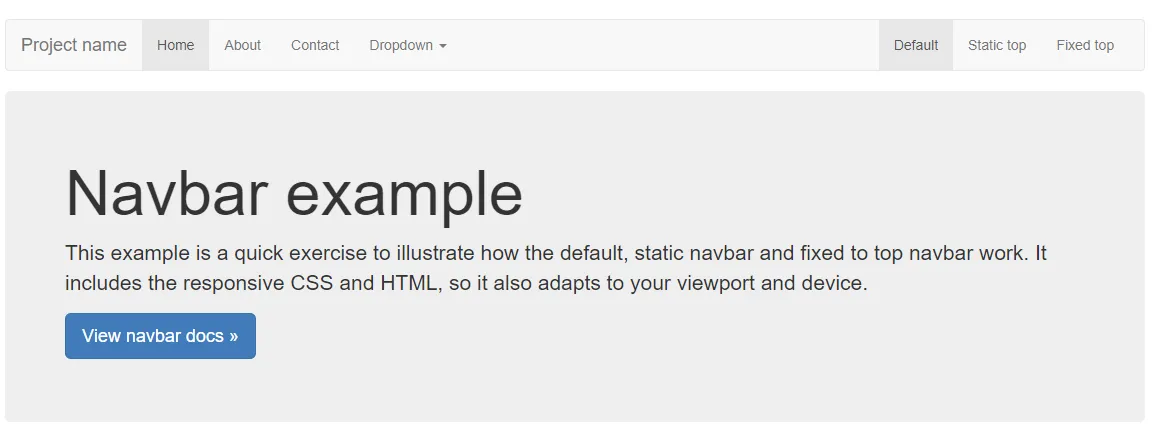
但是当我在桌面上打开它时,它看起来像这样:
如何让页面在桌面上与在移动设备上一样?
也就是说,我希望在网站的桌面版上有一个汉堡菜单。
我尝试过的事情
我在页面的外部
上设置了max-width=480px,但没有效果。我还在softwarerecs SE上发布了一个相关问题(https://softwarerecs.stackexchange.com/questions/51989/a-css-framework-which-is-essentially-a-mobile-only-unresponsive-version-of-boo),我认为这很荒谬(库是编程的固有组成部分,SO应该允许库问题!)。