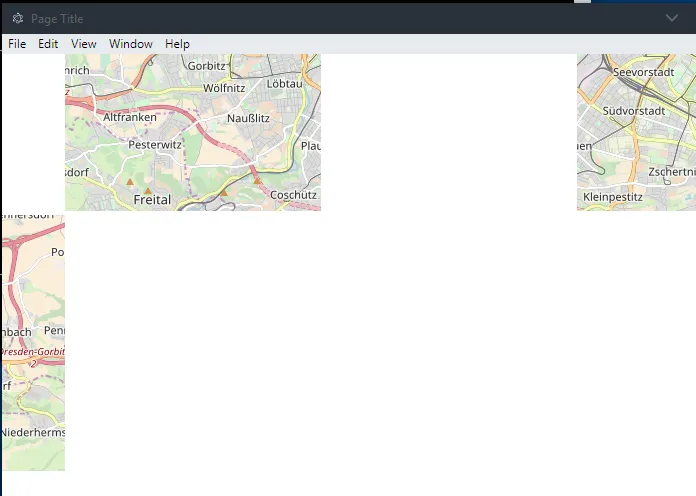
我正在实例化一个leaflet地图,但是瓦片基本上散布在整个页面上 - 虽然地图位于div内部,但大部分瓦片并不尊重该边界:
<div class="widget-content listing-search-map-widget-content">
<div class="ih-map"
id="Map_5333811_16"
style="height:450px;"
data-centerpoint="38.573955 -121.442478"
data-mousewheel="true"
data-maptype="TERRAIN"
data-zoom="8"
>
</div>
</div>
JavaScript的作用如下:
mapOptions = {
attributionControl: true,
center: {
lat: 38.573955
lng: -121.442478
},
centerpoint: "38.573955,-121.442478",
layers: {},
maptype: "Terrain",
scrollWheelZoom: false,
zoom: 8
}
var map = L.map( "Map_5333811_16", mapOptions );