嘿,我是一个新手,想在Electron中使用Leaflet进行一些神奇的地图制作。
我根据基本示例创建了一个基本的Electron应用程序和index.js。我还添加了一个基本的index.html:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<div id="map"></div>
</body>
<script>
require('./renderer')
</script>
</html>
在renderer.js中的Leaflet相关内容
window.L = require('leaflet')
var map = L.map('map').setView([51.0420175, 13.7358889], 12)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
当我运行应用程序时,窗口打开并显示一些地图瓦片。但它们并没有全部加载,并且当我重新调整窗口大小时它们会混乱不堪。
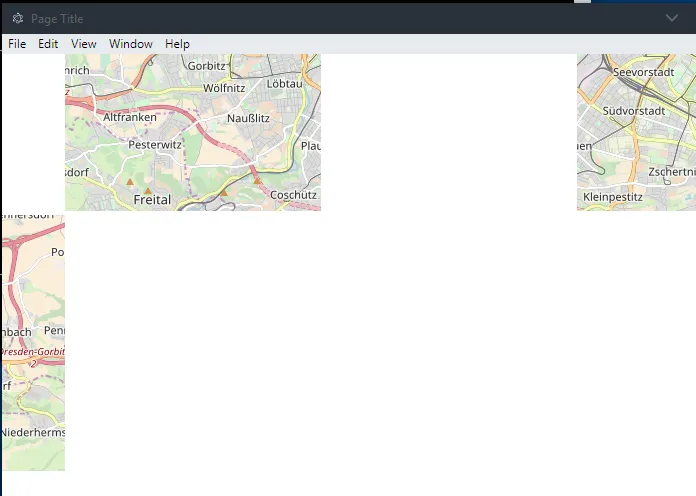
在这里是调整前的窗口:
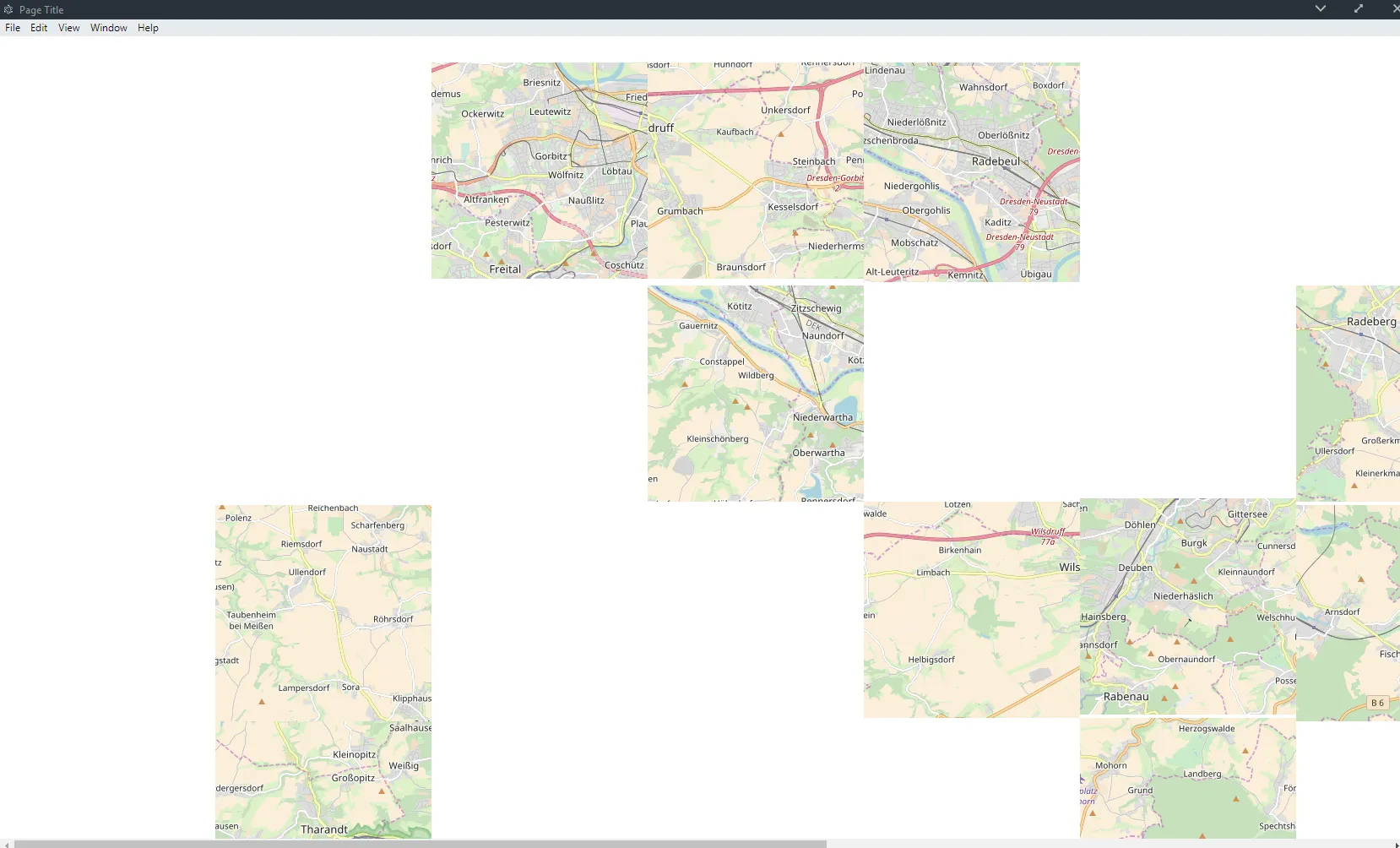
 以及调整后的窗口:
以及调整后的窗口: 我的代码有什么问题?
我的代码有什么问题?