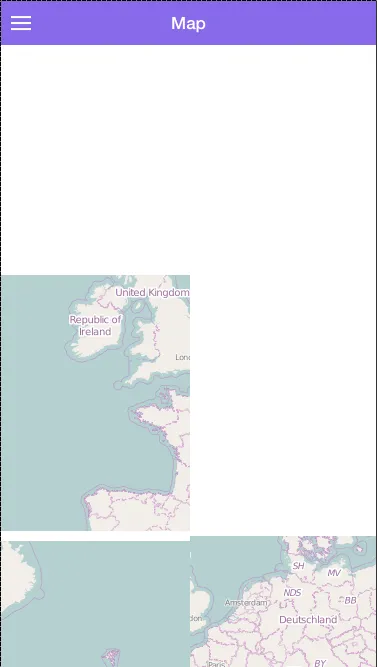
当加载地图时,Ionic显示这些损坏的瓷砖。

我尝试了从Bower加载和直接从Leaflet加载,但仍然没有改变。我正在使用特殊的Leaflet指令,但即使是纯leaflet代码,我仍然会得到这些损坏的瓷砖。
在index.html中包含库。
<!-- Extra libraries -->
<script src="js/lib/leaflet/leaflet.css"></script>
<script src="js/lib/leaflet/leaflet.js"></script>
<script src="js/lib/leaflet/angular-leaflet-directive.min.js"></script>
map.html
<ion-view view-title="Map">
<ion-content scroll="false">
<leaflet id="map" center="map.center" defaults="map.defaults"></leaflet>
</ion-content>
</ion-view>
controllers.js
var app = angular.module('controllers', ['leaflet-directive']);
app.controller('MapController', function($scope) {
$scope.map = {
defaults: {
tileLayer: 'http://{s}.tile.osm.org/{z}/{x}/{y}.png',
maxZoom: 18,
zoomControlPosition: 'bottomleft'
},
center: {
lat: 51.505,
lng: -0.09,
zoom: 4
}
};
});