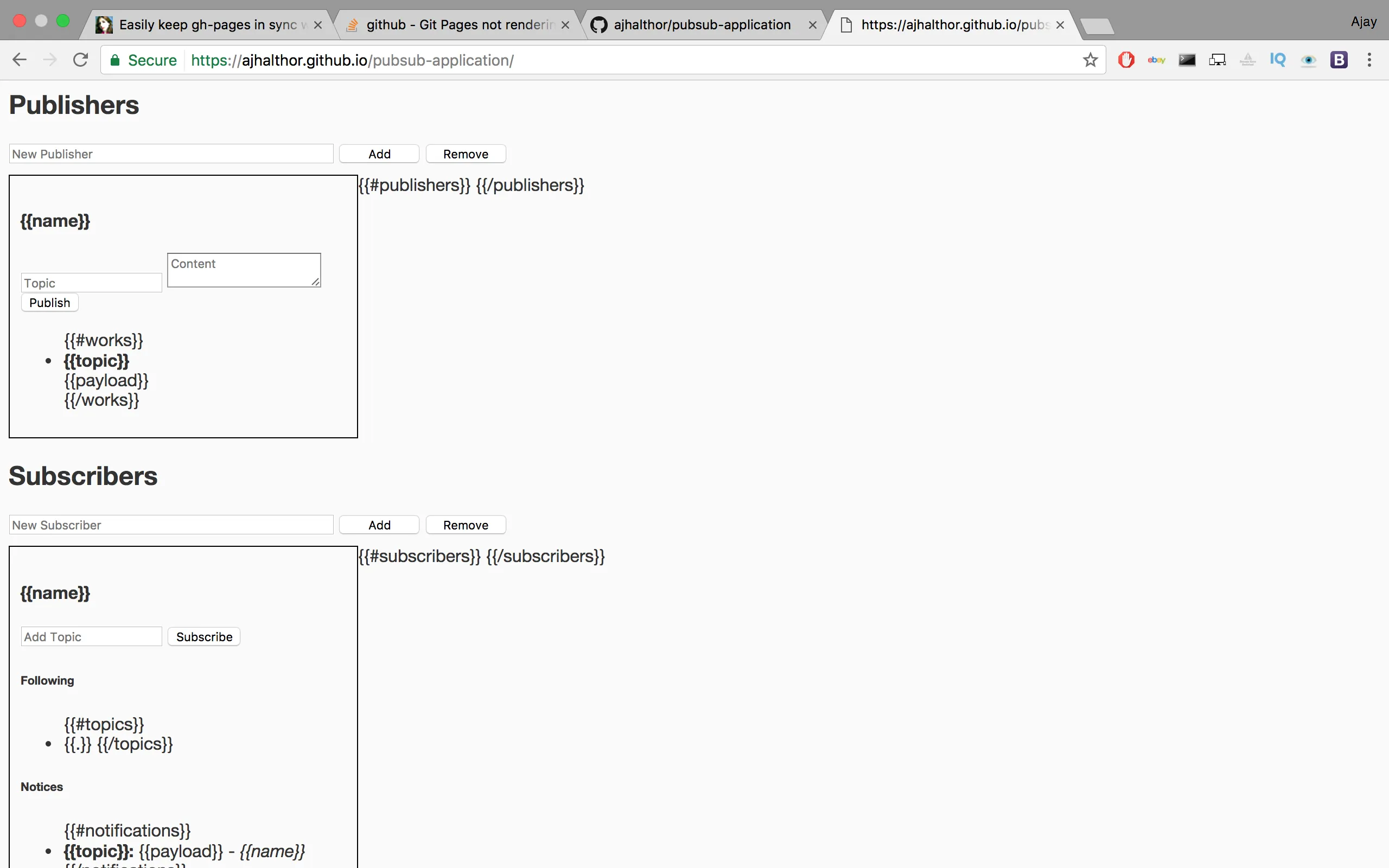
我正在使用GitHub Pages和JavaScript尝试在发布-订阅模块上呈现我的GitHub存储库。 gh-pages 分支看起来不错。然而,mustache代码不能在GitHub Pages上正确呈现我的项目。它看起来像这样:
GitHub存储库 : https://github.com/ajhalthor/pubsub-application
此项目的GitHub Pages存储库 : https://ajhalthor.github.io/pubsub-application/
GitHub存储库还包括node_modules文件夹,因此应该是自给自足的。Mustache、jQuery和Bootstrap都包含在此文件夹中,因此没有外部链接或CDN。
主要问题 : 为什么即使所有路径都相对于项目的主文件夹指定,但mustache也无法呈现?

node_modules文件夹。但它是我的存储库的一部分。那么为什么会找不到呢? - Ajay H