我目前拥有以下Git仓库:
https://github.com/SebastianGode/ansible-collection-cloud/tree/gh-pages
以及GitHub页面链接:
https://sebastiangode.github.io/ansible-collection-cloud/
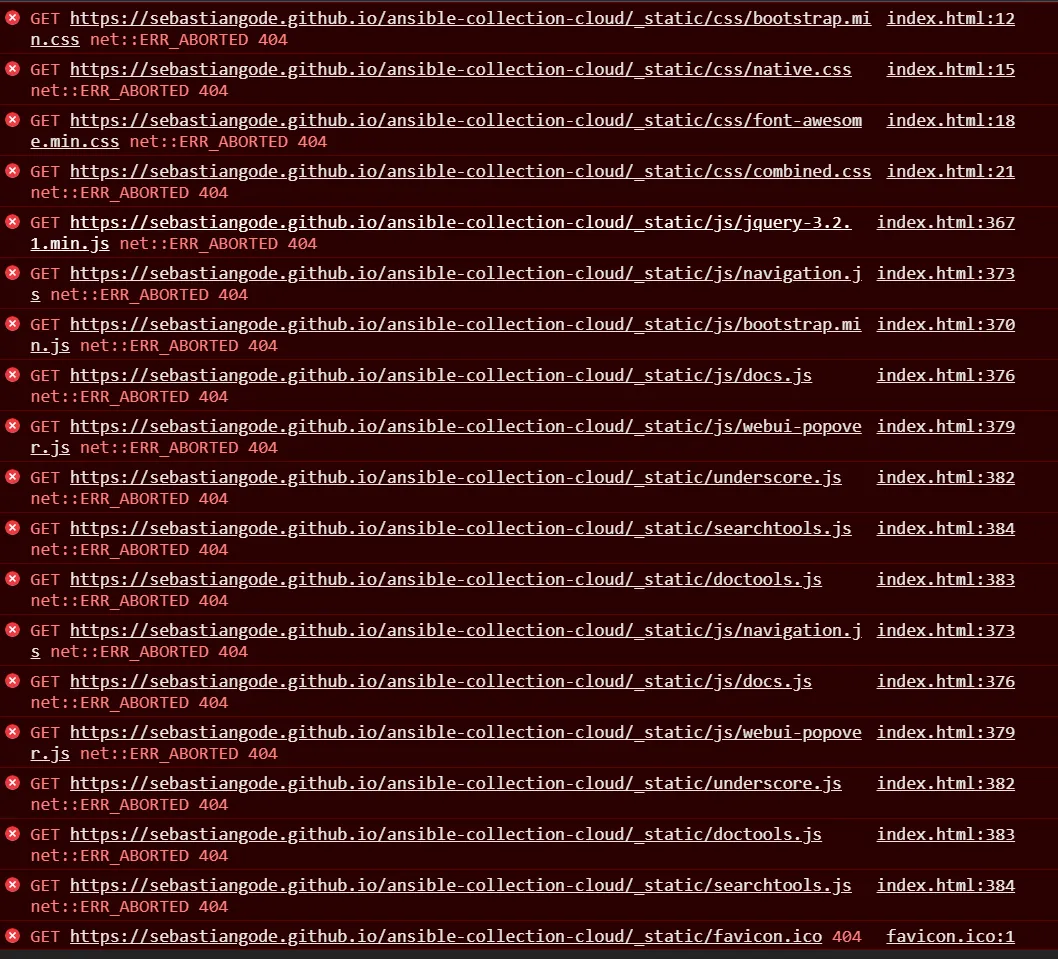
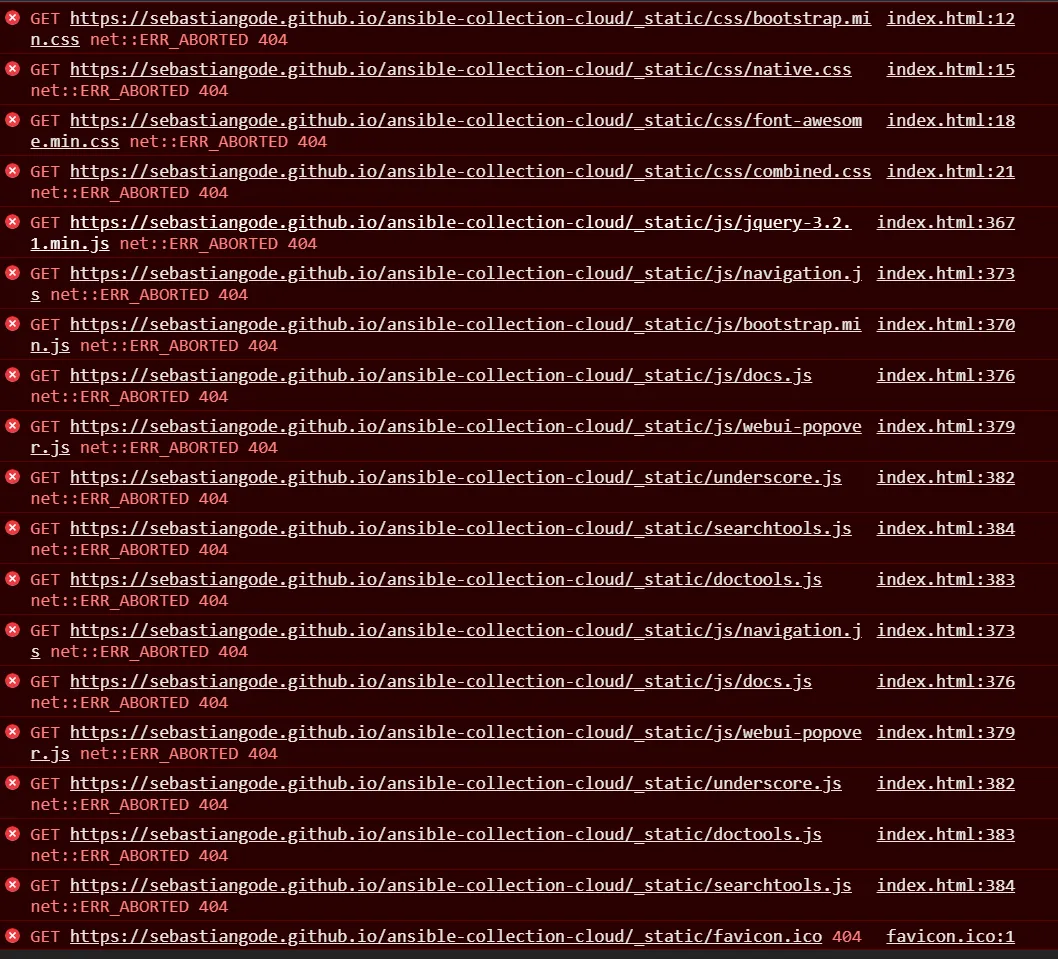
问题在于,GitHub Pages只会解析index.html文件,并且对所有所需的css和图像资源抛出404错误:
 由于文档是由travis-ci流水线自动生成的,因此可能无法更改路径,但是由于本地托管时可以正常工作,因此也应该在GitHub Pages上正常工作。
由于文档是由travis-ci流水线自动生成的,因此可能无法更改路径,但是由于本地托管时可以正常工作,因此也应该在GitHub Pages上正常工作。
这个问题有解决方案吗?
 由于文档是由travis-ci流水线自动生成的,因此可能无法更改路径,但是由于本地托管时可以正常工作,因此也应该在GitHub Pages上正常工作。
由于文档是由travis-ci流水线自动生成的,因此可能无法更改路径,但是由于本地托管时可以正常工作,因此也应该在GitHub Pages上正常工作。这个问题有解决方案吗?