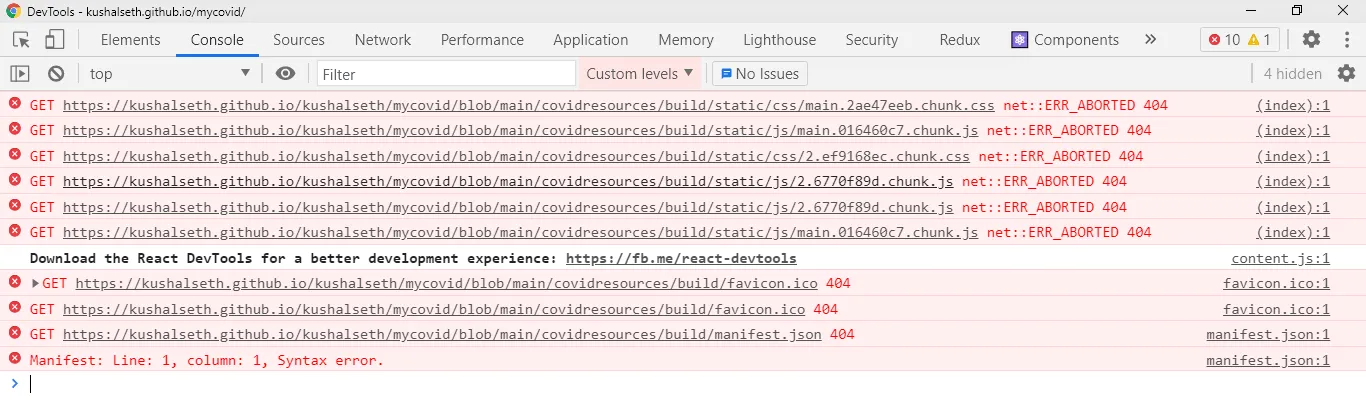
我正在尝试部署我的create-react-app到这里,但我遇到了以下错误:static/css/1.e03ed13c.chunk.css net::ERR_ABORTED 404 (未找到)。我没有任何chunk.css文件。问题出在哪里?你能帮我吗?
我的package.json文件如下:
我的package.json文件如下:
{
"homepage": "http://ebrugulec.com/image-text-detection",
"name": "image-text-detection",
"version": "0.1.0",
"private": true,
"dependencies": {
"axios": "^0.18.0",
"filepond": "^3.5.0",
"filepond-plugin-image-preview": "^3.1.4",
"react": "^16.6.3",
"react-autosize-textarea": "^5.0.1",
"react-dom": "^16.6.3",
"react-dropzone": "^7.0.1",
"react-filepond": "^5.0.0",
"react-scripts": "2.1.1",
"superagent": "^4.0.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
],
"devDependencies": {
"gh-pages": "^2.0.1"
}
}





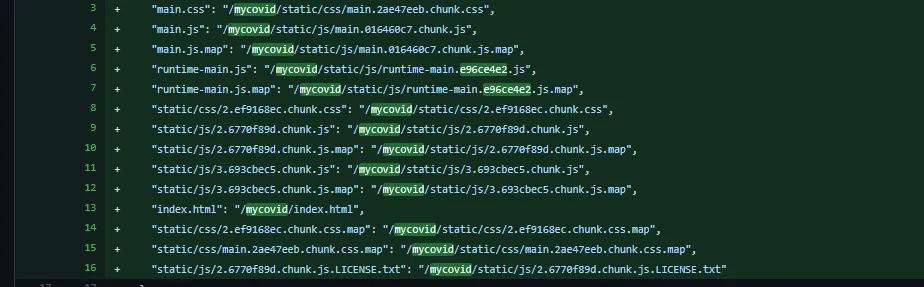
package.json文件吗? - sudo bangbangpackage.json中更正你的homepage。此外,chunk.css已经生成。 - sudo bangbang