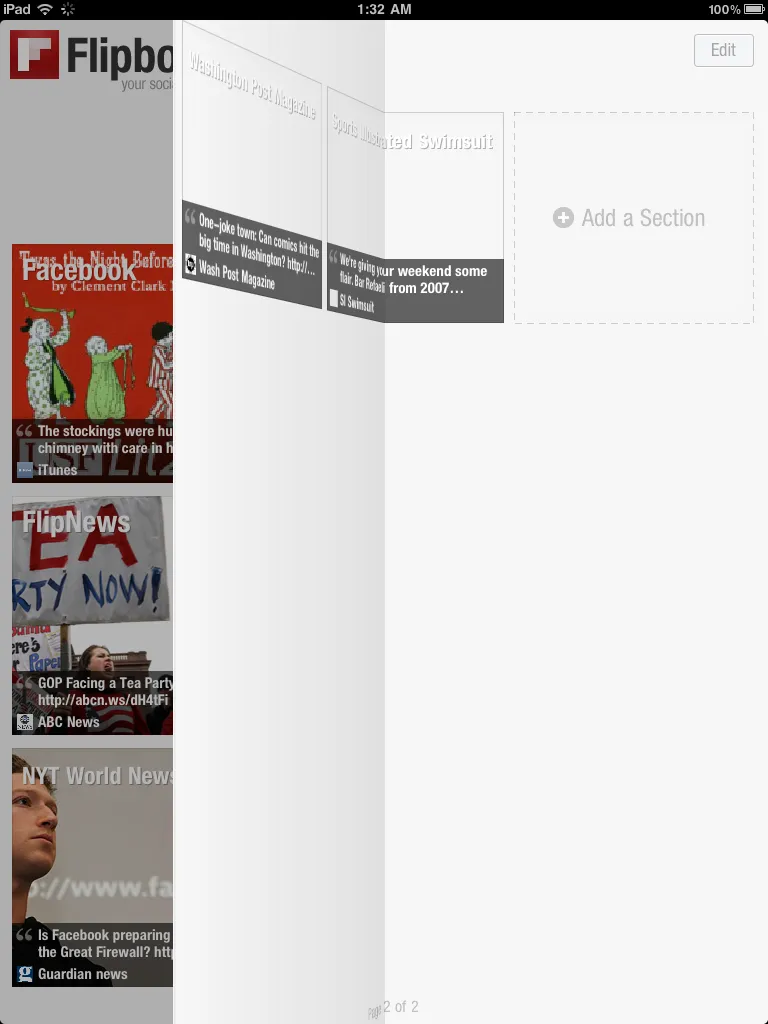
当我的旋转变换角度大于90度时,我想向CALayer添加一个背景图像。就像Flipboard翻转动画一样。
这是我的当前代码:
这是我的当前代码:
CALayer *layer = self.view.layer;
int frames = 130;
layer.anchorPoint = CGPointMake(0, 0.5);
CATransform3D transform = CATransform3DIdentity;
transform.m34 = 1.0 / -2000.0;
transform = CATransform3DRotate(transform, -frames * M_PI / 180.0, 0.0, 1.0, 0.0);
self.view.layer.transform = transform;
CAKeyframeAnimation *pivot = [CAKeyframeAnimation animationWithKeyPath:@"transform"];
NSMutableArray *values = [[NSMutableArray alloc] initWithCapacity:45];
NSMutableArray *times = [[NSMutableArray alloc] initWithCapacity:45];
for (int i = 0; i < frames; i++) {
CATransform3D transform = CATransform3DIdentity;
transform.m34 = 1.0 / -2000.0;
transform = CATransform3DRotate(transform, -M_PI / 180.0 * i, 0.0, 1.0, 0.0);
[values addObject:[NSValue valueWithCATransform3D:transform]];
[times addObject:[NSNumber numberWithFloat:(float)i / (frames - 1)]];
}
pivot.values = values;
pivot.keyTimes = times;
[values release];
[times release];
pivot.duration = 0.5f;
pivot.calculationMode = kCAAnimationLinear;
[layer addAnimation: pivot forKey: @"pivot"];
请问有人知道如何添加一个背景图片,就像翻转效果那样。