关于 固定表头和列 的CSS/JavaScript/jQuery解决方案很多。
不幸的是,当我有一个带有不同colSpan和rowSpan的表格时,没有一种解决方案能够正常工作;
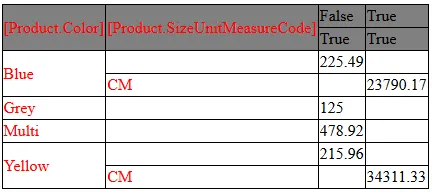
因此,让我们以这个表格为例:
<table >
<thead>
<tr >
<td rowspan="2" class="row-header">[Product.Color]</td><td rowspan="2" class="row-header">[Product.SizeUnitMeasureCode]</td><td >False</td><td >True</td>
</tr><tr>
<td >True</td><td >True</td>
</tr>
</thead><tbody>
<tr>
<td rowspan="2" class="row-header">Blue</td><td class="row-header"></td><td >225.49</td><td ></td>
</tr><tr>
<td class="row-header">CM </td><td ></td><td >23790.17</td>
</tr><tr>
<td class="row-header">Grey</td><td class="row-header"></td><td >125</td><td ></td>
</tr><tr>
<td class="row-header">Multi</td><td class="row-header"></td><td >478.92</td><td ></td>
</tr><tr>
<td rowspan="2" class="row-header">Yellow</td><td class="row-header"></td><td >215.96</td><td ></td>
</tr><tr>
<td class="row-header">CM </td><td ></td><td >34311.33</td>
</tr>
</tbody>
</table>
(fiddle)(生成以下内容: )
)
是的,你可能已经注意到我在谈论一个数据透视表 :))。
我希望当表格内容垂直滚动时,列标题部分(灰色背景)保持不变,并且当垂直滚动时,行标题部分(红色文字)保持不变。
有什么想法吗?(任何CSS / jQuery / JavaScript解决方案都将被接受:))
colSpan和rowSpan使得对齐和定位表格的固定部分(标题/列)变得更加困难,因为有很多组合可能会在定位固定部分时破坏计算。我的代码的第一个版本具有使用colSpan对齐的能力,但在尝试不同场景时存在一些问题。http://jsfiddle.net/rCuPf/7/ - Selvakumar Arumugam