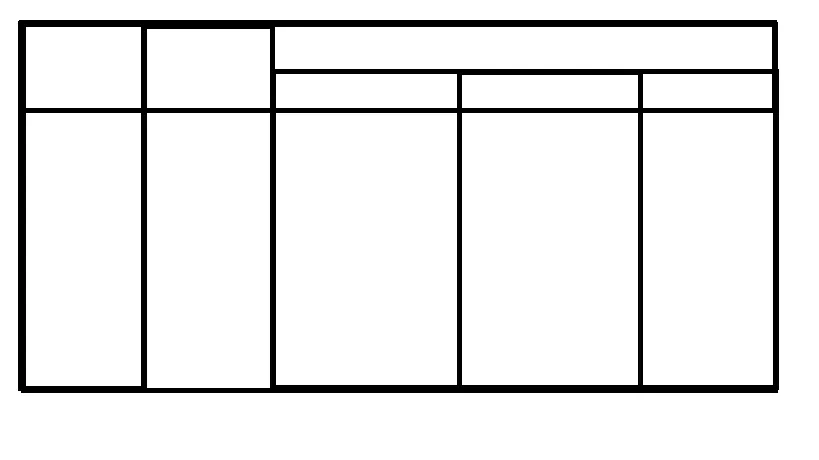
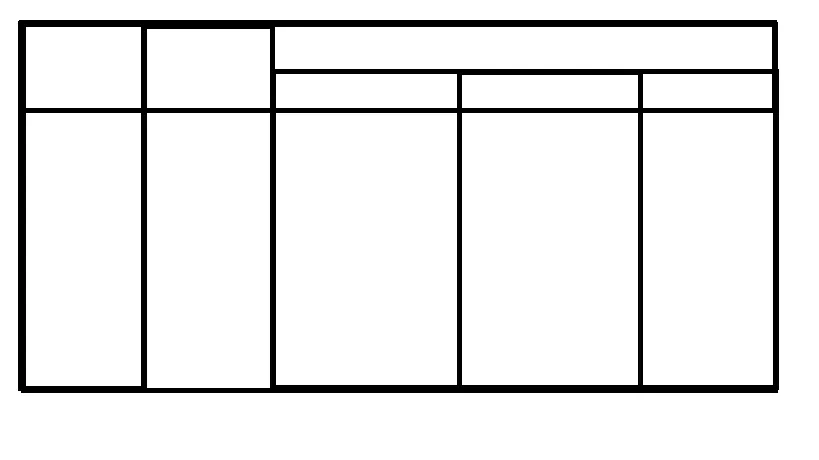
我希望创建的表格能够像这样工作: 我尝试了以下代码,但它并不起作用:
我尝试了以下代码,但它并不起作用:
 我尝试了以下代码,但它并不起作用:
我尝试了以下代码,但它并不起作用:<section class="signa-table-section clearfix">
<div class="container">
<div class="row">
<div class="col-lg">
<table class="table table-responsive table-bordered">
<thead>
<tr>
<th>Entry</th>
<th>Sl</th>
<th colspan="3">Tp</th>
<th>Tp</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>Mark</td>
<td>Otto</td>
</tr>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>Mark</td>
<td>Otto</td>
</tr>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>Mark</td>
<td>Otto</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</section>