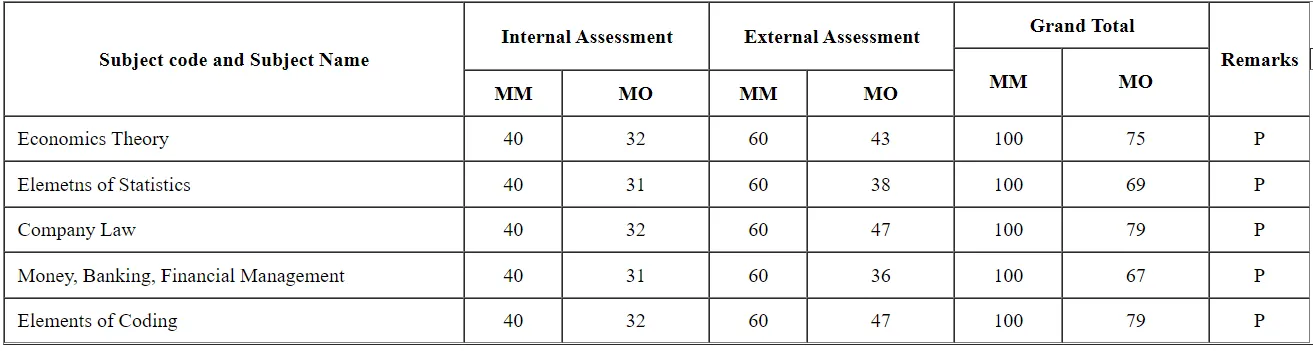
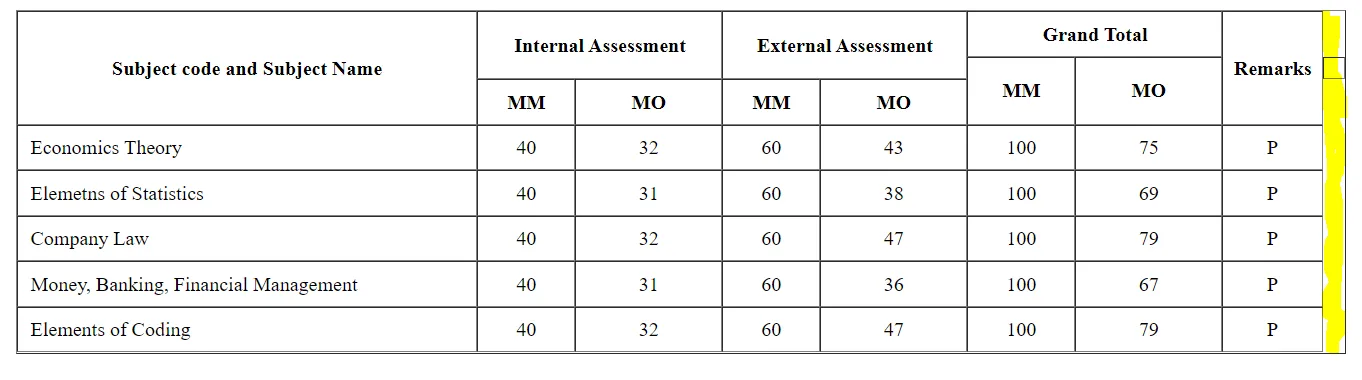
我需要一个像这样的表格:
 已完成以下内容:HTML文件 [仅包括表格代码]
已完成以下内容:HTML文件 [仅包括表格代码]
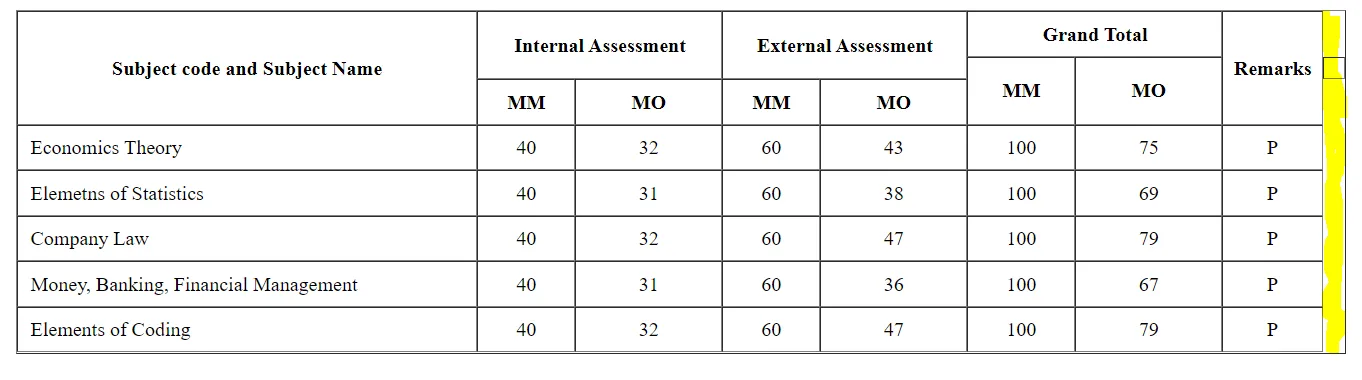
但是我从上面的代码中得到了这样的结果:需要删除高亮部分。 但是在尝试从第二个
但是在尝试从第二个
 已完成以下内容:HTML文件 [仅包括表格代码]
已完成以下内容:HTML文件 [仅包括表格代码]
<table border="1" cellpadding="8" cellspacing="0">
<tr>
<th rowspan="3">Subject code and Subject Name</th>
<th colspan="2" rowspan="2">Internal Assessment</th>
<th colspan="2" rowspan="2">External Assessment</th>
<th colspan="2">Grand Total</th>
<th rowspan="3">Remarks</th>
</tr>
<tr>
<th rowspan="2">MM</th>
<th rowspan="2">MO</th>
<td></td>
</tr>
<tr>
<th>MM</th>
<th>MO</th>
<th>MM</th>
<th>MO</th>
</tr>
<tr>
<td class="subject">Economics Theory</td>
<td class="total">40</td>
<td class="obtained">32</td>
<td class="total">60</td>
<td class="obtained">43</td>
<td class="total">100</td>
<td class="obtained">75</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Elemetns of Statistics</td>
<td>40</td>
<td>31</td>
<td>60</td>
<td>38</td>
<td>100</td>
<td>69</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Company Law</td>
<td>40</td>
<td>32</td>
<td>60</td>
<td>47</td>
<td>100</td>
<td>79</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Money, Banking, Financial Management</td>
<td>40</td>
<td>31</td>
<td>60</td>
<td>36</td>
<td>100</td>
<td>67</td>
<td>P</td>
</tr>
<tr>
<td class="subject">Elements of Coding</td>
<td>40</td>
<td>32</td>
<td>60</td>
<td>47</td>
<td>100</td>
<td>79</td>
<td>P</td>
</tr>
</table>
但是我从上面的代码中得到了这样的结果:需要删除高亮部分。
 但是在尝试从第二个
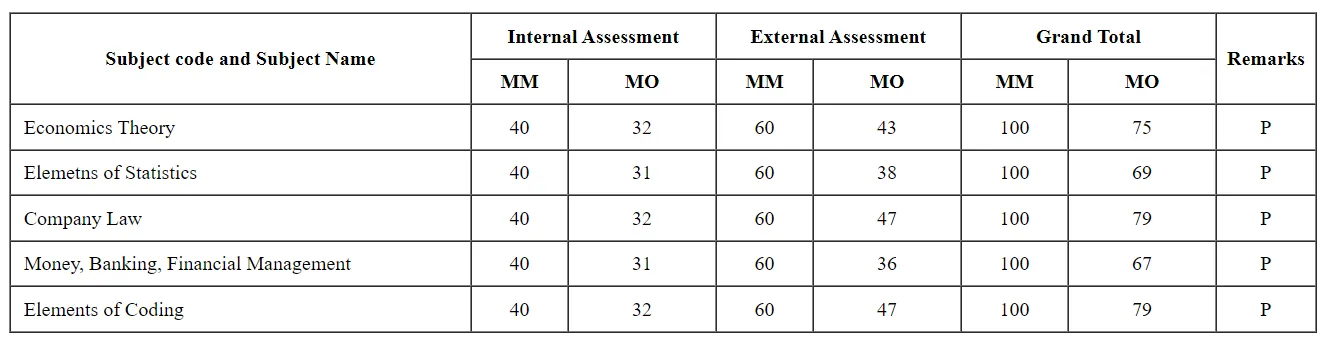
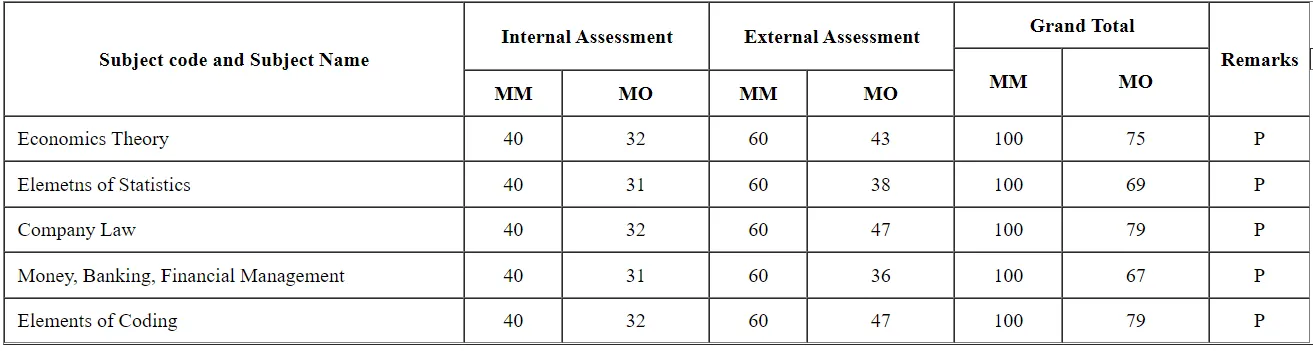
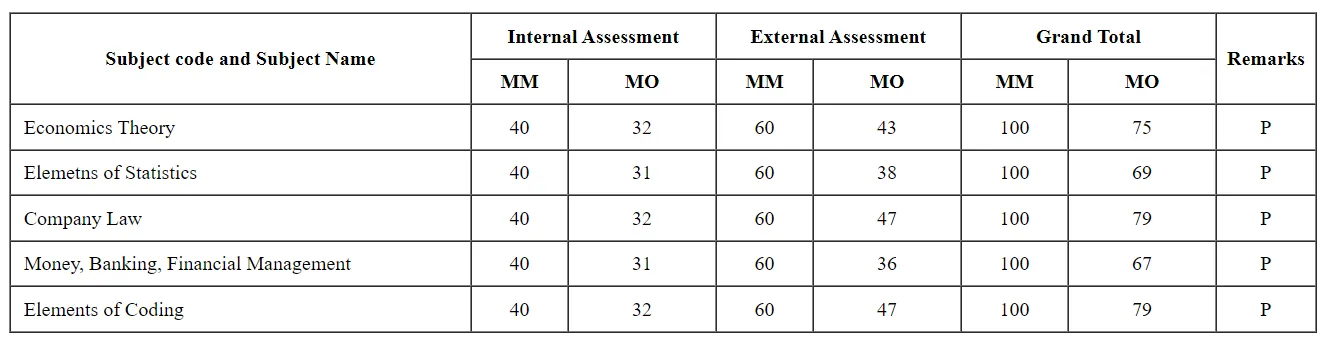
但是在尝试从第二个<tr></tr>中删除附加的<td></td>时,我得到了完全不同于预期结果的东西。

CSS 文件
table {
margin-left: auto;
margin-right: auto;
text-align: center;
}
.subject {
text-align: left;
padding-left: 10px;
padding-right: 95px;
}
.second {
width: 20%;
}
.total {
padding-left: 30px;
padding-right: 30px;
}
.obtained {
padding-left: 50px;
padding-right: 50px;
}
<th rowspan="2">MM</th>。 - AdityaDees