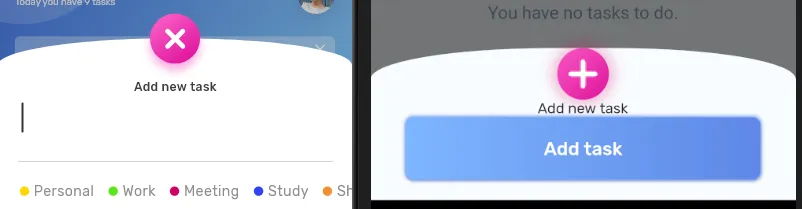
左边是设计,右边是我想构建这个设计的Flutter应用程序:
无论我尝试什么,都没有将按钮放在线条上面。
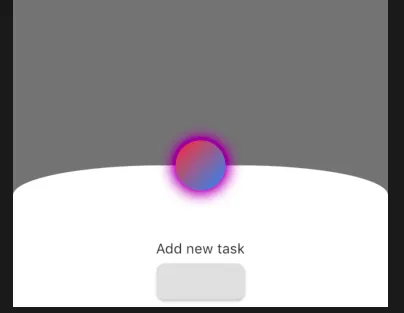
我尝试过的最后一件事是使用Stacked小部件:
showModalBottomSheet(
context: context,
shape: RoundedRectangleBorder(
...
),
builder: (BuildContext context) {
return Stack(
alignment: AlignmentDirectional.topCenter,
children: <Widget>[
Container(
width: 50,
height: 50,
child: Image.asset('assets/images/add.png'),
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: <Color>[
CustomColors.PurpleLight,
CustomColors.PurpleDark,
],
),
borderRadius: BorderRadius.all(
Radius.circular(50.0),
),
boxShadow: [
BoxShadow(
color: CustomColors.PurpleShadow,
blurRadius: 10.0,
spreadRadius: 5.0,
offset: Offset(0.0, 0.0),
),
],
),
),
Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
SizedBox(height: 50),
Text('Add new task'),
RaisedButton(
onPressed: () {
Navigator.pop(context);
},
textColor: Colors.white,
padding: const EdgeInsets.all(0.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0),
),
child: Container(),
),
SizedBox(height: 20),
],
),
],
);
},
);
我希望您能提供一些提示或好的解决方案 :)