我想做的是使一个文本框在滚动屏幕时保持在同一位置。请问是否有方法可以实现这一点?
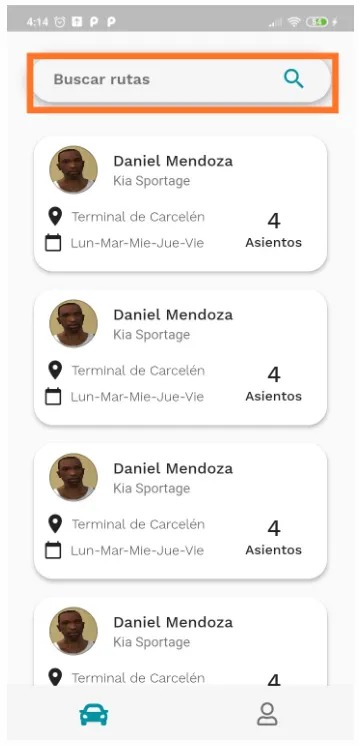
下面是需要浮动的文本框:
此处是代码,CardWidget 只是卡片而 searchInput 是文本框:
class RouteListPage extends StatefulWidget {
@override
_RouteListPageState createState() => _RouteListPageState();
}
class _RouteListPageState extends State<RouteListPage> {
TextEditingController searchController = new TextEditingController();
@override
Widget build(BuildContext context) {
final _screenSize = MediaQuery.of(context).size;
return Scaffold(
body: SingleChildScrollView(
child: Column(
children: <Widget>[
searchInput(),
CardWidget(),
CardWidget(),
CardWidget(),
CardWidget(),
SizedBox(height: 25.0)
],
),
),
);
}
Widget searchInput(){
return Container(
margin: EdgeInsets.symmetric(horizontal: 24, vertical: 25.0),
padding: EdgeInsets.symmetric(horizontal: 24),
decoration: BoxDecoration(
color: Color(0xfff6f6f6),
borderRadius: BorderRadius.circular(30),
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.black45,
offset: Offset(0.0, 2.0),
blurRadius: 10.0,
),
],
),
child: Row(
children: <Widget>[
Expanded(
child: TextField(
controller: searchController,
decoration: InputDecoration(
hintText: "Buscar rutas",
hintStyle: TextStyle(fontFamily: "WorkSansSemiBold", fontSize: 16.0),
border: InputBorder.none
),
)
),
InkWell(
onTap: () {},
child: Container(
child: Icon(Icons.search, color: Tema.Colors.loginGradientEnd, size: 28.0)
)
)
],
),
);
}
}

Stack: https://api.flutter.dev/flutter/widgets/Stack-class.html - Sami Haddad