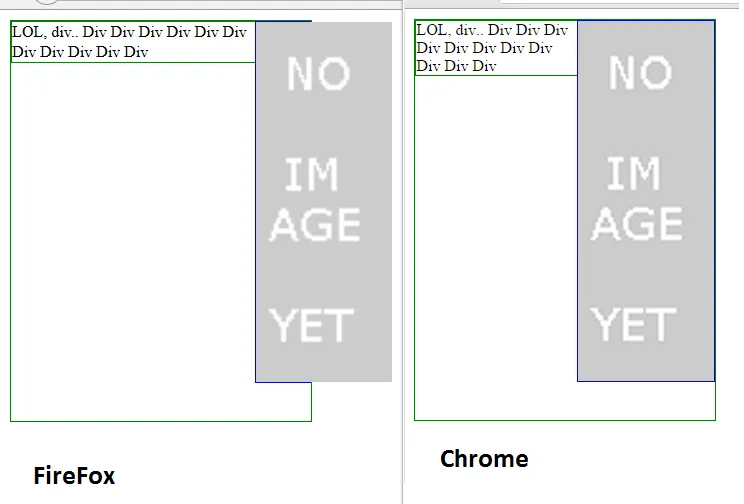
由于某种原因,FireFox在图像高度缩放且宽度属性设置为auto时,似乎无法调整浮动div的宽度。但在Chrome中,它按预期工作。

js-fiddle无法正确渲染它,因此这里是代码:
<STYLE>
div {
border: solid 1px green;
}
.container {
height:400px;
width:300px;
}
.holder{
border: solid 1px blue;
float:right;
}
.resized {
height:90%;
}
</STYLE>
<div class="container">
<div class="holder">
<img class="resized" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADYAAACPAgMAAADM7sDzAAAACVBMVEXMzMz+/v7///9Fv2/IAAAA7ElEQVRIS+3OMWrDQBAF0L9LNERbJRCDpNoGSaeY2tU2blK5SJVT6Ah7hCGkcOaUKRzv7gRsSBNM4t89+Mx84C9mgmAXazp9L2Qh7jPHRVpQYZQOnjMfLvLJ8t6ysZed/evMqtGZzbdcYVQmDGcZMPFzzZG3htHyMRiuLHvLO0ucp8ol/lYC0Oww63LkwHjVlLlilxDHU3mzeAYy94lQMe0JyKfcsibMkslrwiynstcDAZmkH54LGzQuFbagelUHz/XmW64vPWirb6qHIwltqOi5CwDkq+zSS03EaLjhoFI4WAaY8k/57VTNf5VPpH1Mhhj2avwAAAAASUVORK5CYII=">
</div>
<div>
LOL, div.. Div Div Div Div Div Div Div Div Div Div Div
</div>
</div>