使用 jqplot,能否展示一个“覆盖”条形图的线性图表?
我已经向堆叠条形图中添加了一个系列,并将渲染器更改为 $.jqplot.LineRender。这会以线的形式显示,但它被添加到堆叠量中。
使用 jqplot,能否展示一个“覆盖”条形图的线性图表?
我已经向堆叠条形图中添加了一个系列,并将渲染器更改为 $.jqplot.LineRender。这会以线的形式显示,但它被添加到堆叠量中。

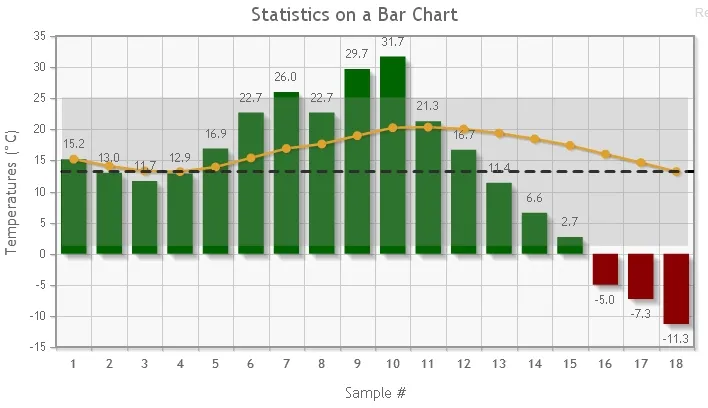
这个主题有一篇相关文章,可以在这个页面上找到:http://www.meccanismocomplesso.org/en/mean-mode-median-barchart/
.
series:[
{
color:'#0070c0',
label : 'Barchart',
renderer:$.jqplot.BarRenderer,
rendererOptions: {
barPadding: 0,
barMargin: 0
},
pointLabels: { show: true }
},
{
yaxis: 'y2axis',
color: '#ff0000',
label : 'Line chart ',
renderer:$.jqplot.LineRenderer,
rendererOptions: {
barPadding: 0,
barMargin: 0
}
}
]
它将绘制线图和柱状图
jqPlot团队在示例的第3个图中提供的方法相结合。我猜如果这是一个非常烦人的问题,你总是可以尝试将线的值设置为负值,以将其移动到所需位置。我明天会试验一下。此外,对于有趣的问题,我给出(+1)。 - BorodisableStack:true来禁用堆叠。现在它也已添加到代码示例中。 - Boro