我有一个带有多种颜色的条形图,看起来像这样

我使用的代码:
$(document).ready(function(){
var line1 = [['Kliks', 119],['Unieke kliks', 91],['Afgemeld', 12]];
$('#chart3').jqplot([line1], {
seriesColors:['#74b6e7', '#003246', '#e22a20'],
pointLabels:{show:true, stackedValue: true},
seriesDefaults:{
renderer:$.jqplot.BarRenderer,
rendererOptions: {
varyBarColor: true
}
},
series:[
{pointLabels:{
show: true,
labels:['119', '91', '12']
}}],
axes:{
xaxis:{
renderer: $.jqplot.CategoryAxisRenderer
}
}
});
});
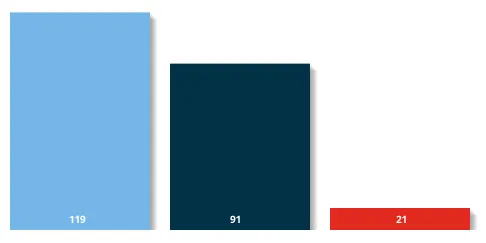
我希望能够按顺序显示条形图的点值,使图表看起来像这样:
 这个可行吗?我已经尝试使用pointLabels,但它们没有显示。
这个可行吗?我已经尝试使用pointLabels,但它们没有显示。series:[
{pointLabels:{
show: true,
labels:['119', '91', '12']
}}],