在2017年的主题演讲和iPhone X发布后,我对新iPhone感到既担忧又兴奋。我的问题更关于用户界面、设计指南或接口设计方法,而不是技术问题。
我的问题是如何支持1125px × 2436px (375pt × 812pt @3x)的分辨率?
正如苹果在其iPhoneX人机界面指南中展示的那样,它将支持3倍图像扩展。但是,在顶部有185个额外点,并且考虑到iPhone 7 Plus分辨率的414 * 736点,宽度比375少39个点。
您可以在此处查看分辨率比较:https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions。
我们如何为这个新的设计分辨率设计我们的应用程序?
一些问题场景:
如何支持:
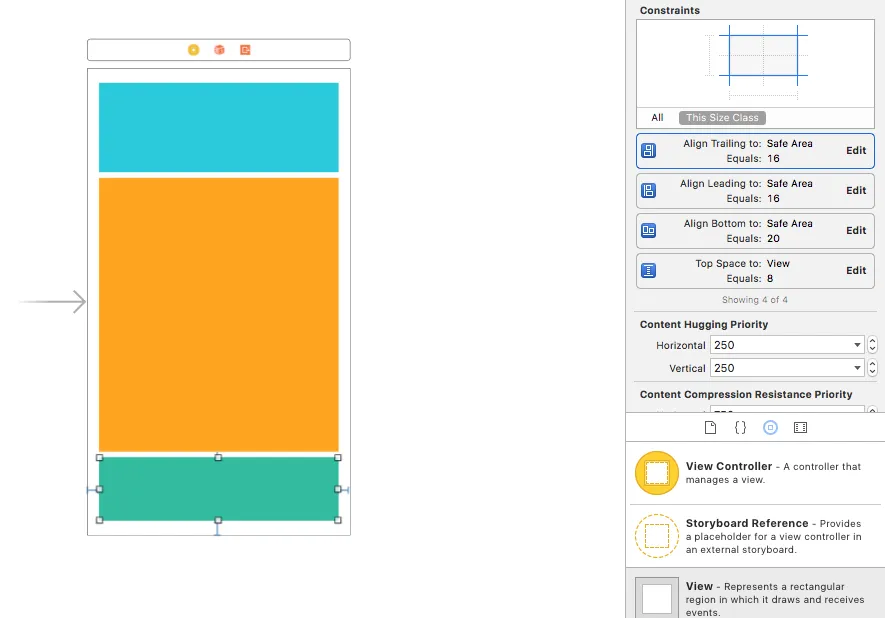
- 横向图片视图将整个设备的宽度缩放,并具有固定的高度。
- ImageViews缩放整个宽度和高度(例如电子商务应用程序中的全页产品图像)。
- 如果我在页面上显示有限的内容,那么会有额外的185个点的高度,这将显示很多空白空间。例如,如何设计一个高度为400像素且整个宽度缩放的视图。我应该保持顶部对齐或垂直居中对齐吗?
我认为185个点是很多的房地产高度。我们需要重新考虑许多设计和屏幕。我们该如何设计和解决这些情况?我希望我的问题现在已经清楚了。
我的个人意见:无论有多难或杂乱,当我们习惯于这种分辨率时,最终用户体验将更好,也将更加美观大方。
请分享令人惊叹的技巧和设计过程。干杯!!!