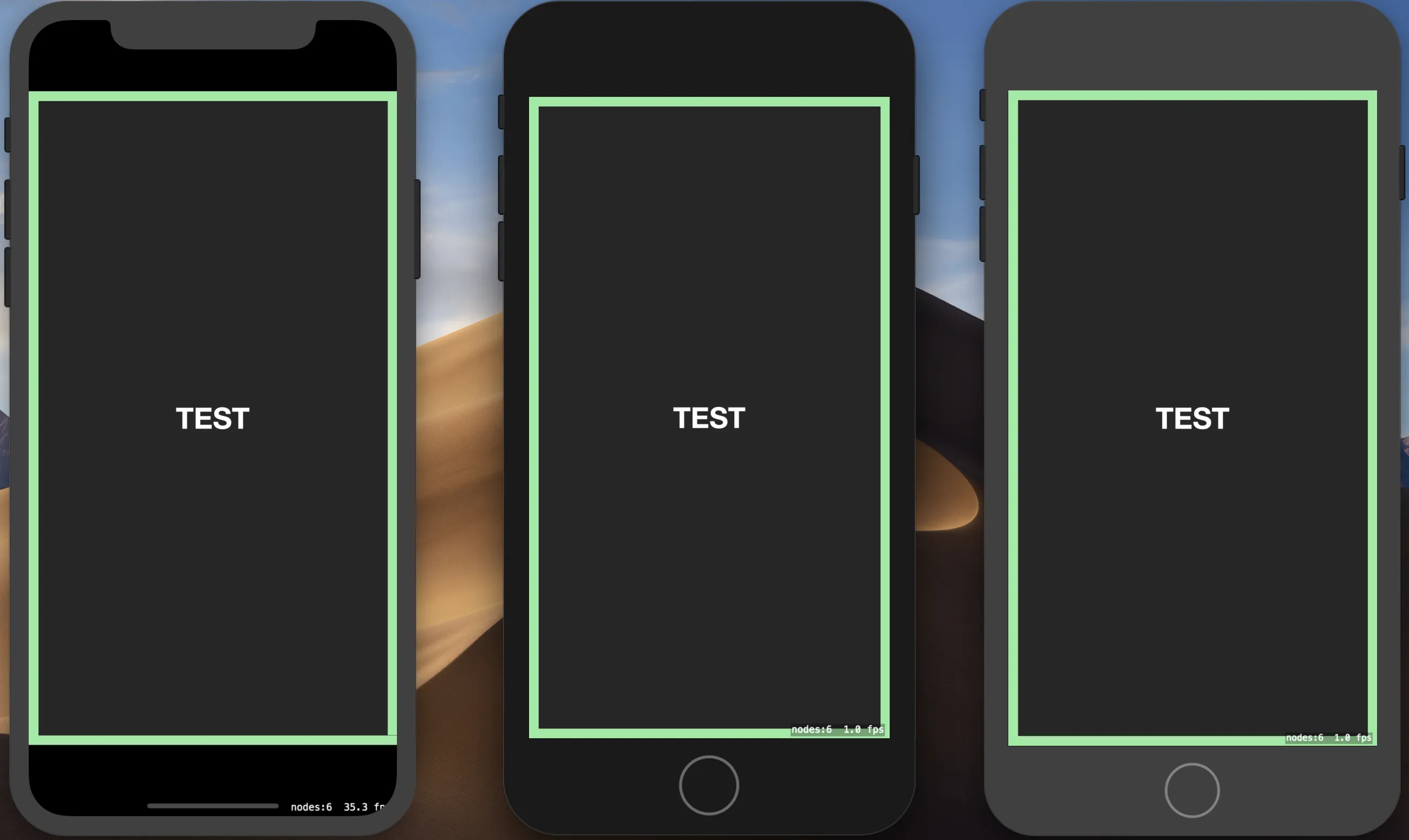
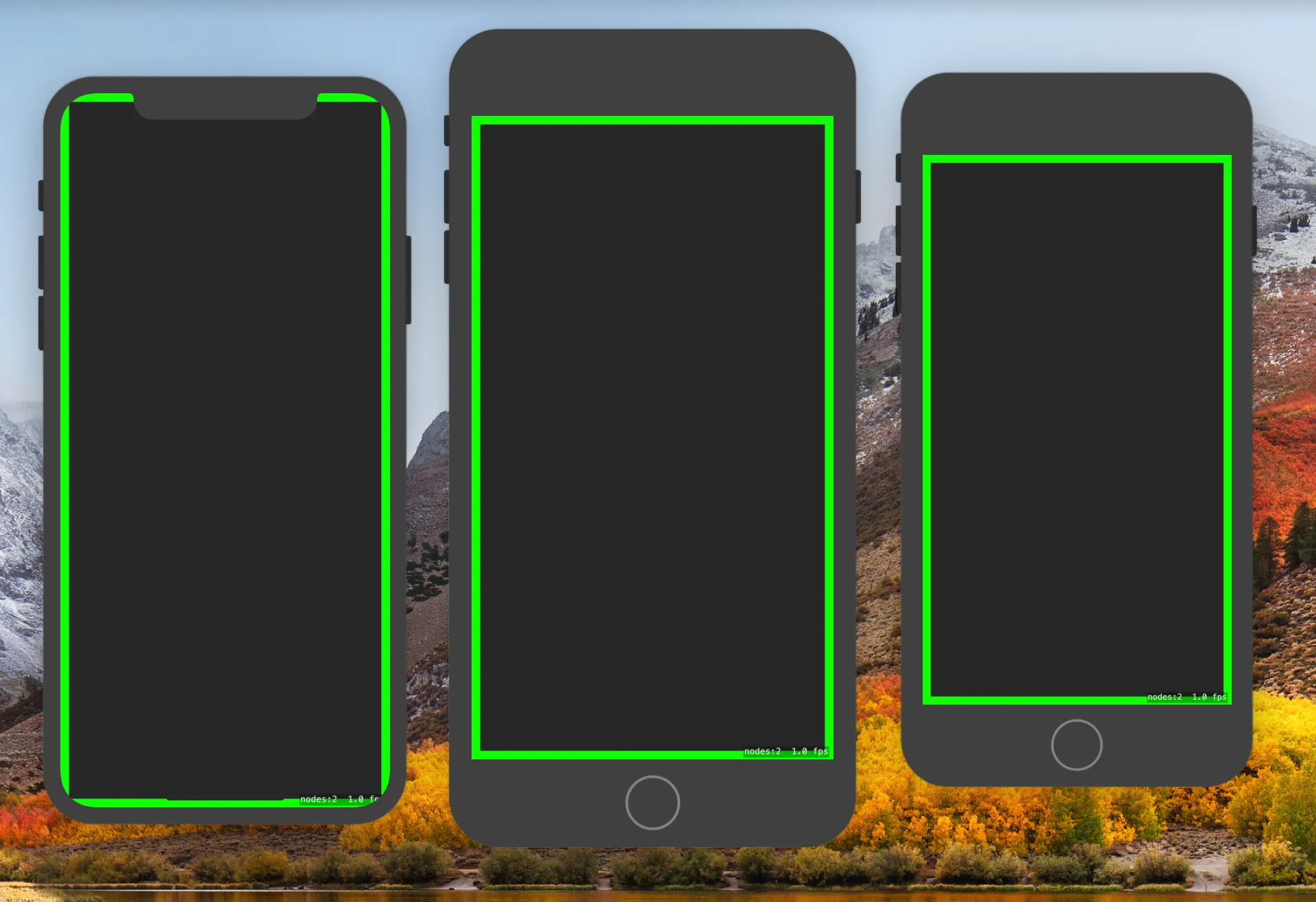
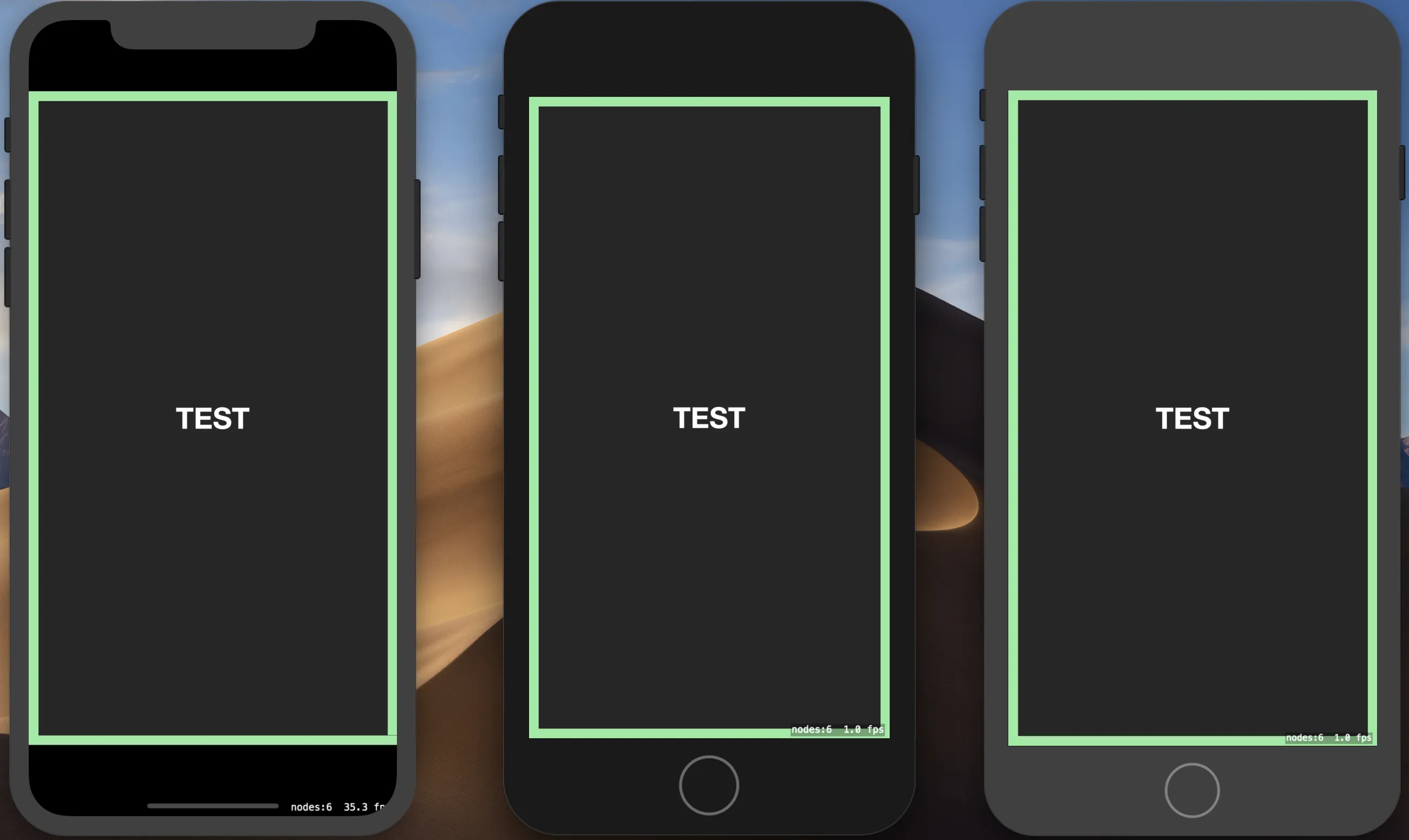
我一直在尝试互联网上找到的所有解决方案,但没有一个符合预期。我的游戏需要一个边框,如附图所示。它在 iPhone 8 和 8 Plus 上运行良好。在 X 上,我似乎找不到填充它而不破坏游戏场景的正确方法。即使我使用 
resizeFill 或 aspectFill,它也会切掉游戏区域的重要内容。图中的是 aspectFit,但给了我黑色边框,这看起来并不好,也没有充分利用更大的屏幕。GameScene 文件中的布局与 iPhone X 不符。如何使游戏针对这 3 个设备进行优化?我知道如何在 storyboard 上使用约束和自动布局为应用程序进行调整,但我对 SpriteKit 和 GameScenes 还比较新手。即使 X 上的黑色边框填充了我的边框颜色,我也不介意。但我不知道如何实现它,也不认为这是优化这 3 个设备的最佳实践。预先感谢您的帮助。