2个回答
21
- RredCat
1
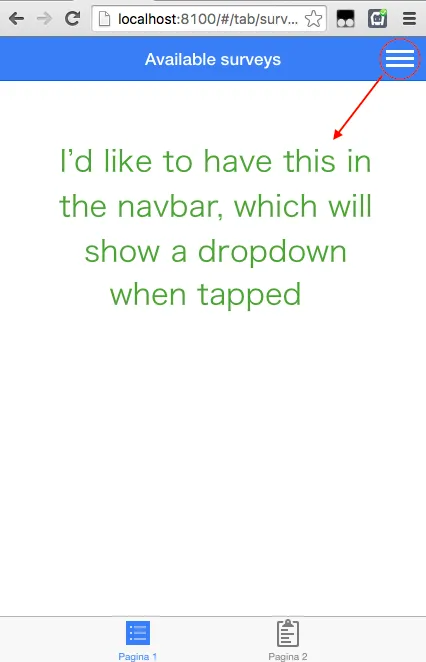
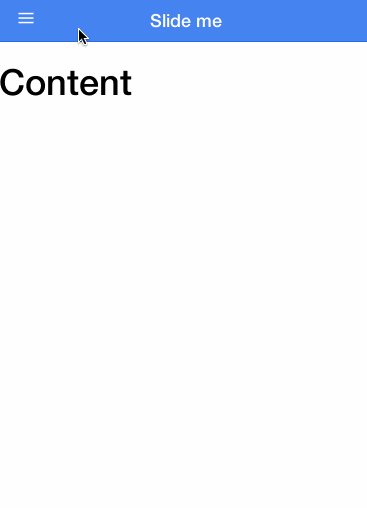
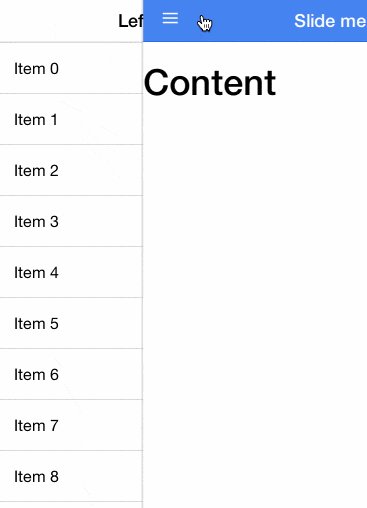
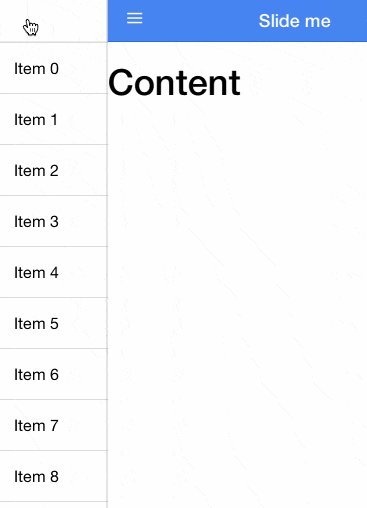
如果我理解正确,你想使用侧边菜单。
请查看我提供的链接,其中有详细的示例。
<ion-side-menus>
<!-- Left menu -->
<ion-side-menu side="left">
</ion-side-menu>
<ion-side-menu-content>
<!-- Main content, usually <ion-nav-view> -->
</ion-side-menu-content>
<!-- Right menu -->
<ion-side-menu side="right">
</ion-side-menu>
</ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
请查看我提供的链接,其中有详细的示例。
- RredCat
1
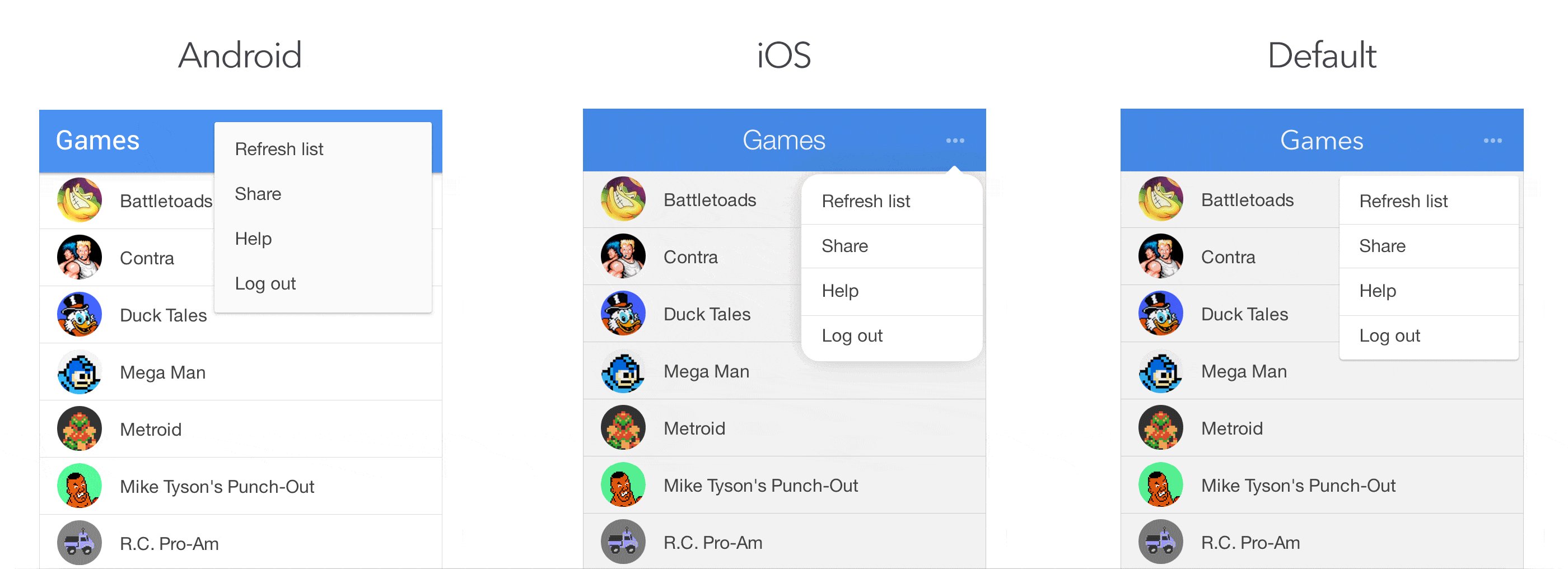
嗨,Rredcat,感谢你的回答。我也考虑过这个问题,但我的用户不想要侧边菜单。他们想要下拉菜单(在右侧)。 (我们已经在左侧为其他用途使用了侧边菜单)。 - Cokorda Raka
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接