5个回答
3
发现了这个非常棒的 Cordova 插件,可以美观地实现以下功能:
https://www.npmjs.com/package/ionic-plugin-navigation-bar-color
- amitairos
4
3似乎对于 Ionic 4 无法正常工作,有其他的替代方案吗? - Gianluca P.
3我可以确认这个插件在Ionic 4中已经无法使用。 - Supreme Dolphin
这个插件看起来很棒,但是不支持Ionic 5,有人知道类似的适用于Ionic 5的插件吗? - igarciadev
有人找到了最新的Ionic版本的解决方案吗? - Mayank Kataria
1
您可以在所需页面中使用以下样式,在相应的 SCSS 文件中添加此样式,如您要求的那样适用于 Android。
如果您希望在整个应用程序中保持相同的样式,请将此内容放入
对于iOS,请使用相同的方法,但是将
.toolbar-background-md{
background-color: 'your color code here';
}
如果您希望在整个应用程序中保持相同的样式,请将此内容放入
variable.scss。对于iOS,请使用相同的方法,但是将
md替换为下面的ios标签。.toolbar-background-ios{
background-color: 'your color code here';
}
- Sa E Chowdary
5
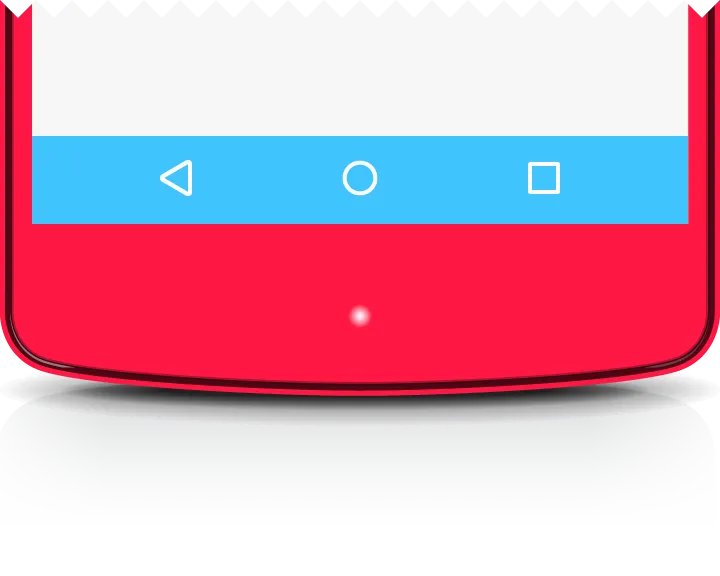
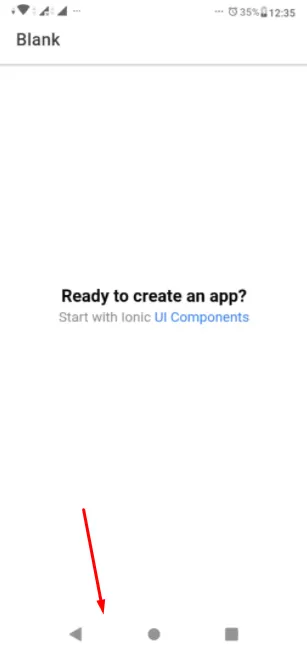
对不起,我指的不是工具栏,而是实际的全屏导航栏,在没有底部硬件按键的设备上显示。 - amitairos
@amitairos,除非有本地方案,否则这是不可能的,如果有的话,您需要找到或编写一个 Cordova 插件。 - Suraj Rao
@SurajRao 我知道这个。你知道有这样的 Cordova 插件吗? - amitairos
@amitairos 我不知道有没有这样的。而且,这似乎非常设备特定。 - Suraj Rao
这个问题有解决方案了吗? - Michael Fever
1
测试使用@ionic/angular 5.6.0工作的cordova插件: https://github.com/fagundes/cordova-plugin-navigationbar
Ionic:
Ionic CLI : 6.11.10 (C:\Users\admin\AppData\Roaming\npm\node_modules\@ionic\cli)
Ionic Framework : @ionic/angular 5.6.0
@angular-devkit/build-angular : 0.1101.4
@angular-devkit/schematics : 11.1.4
@angular/cli : 11.1.4
@ionic/angular-toolkit : 3.1.0
Cordova:
Cordova CLI : 10.0.0
Cordova Platforms : android 9.0.0
Cordova Plugins : cordova-plugin-ionic-keyboard 2.2.0, cordova-plugin-ionic-webview 4.2.1, (and 24 other plugins)
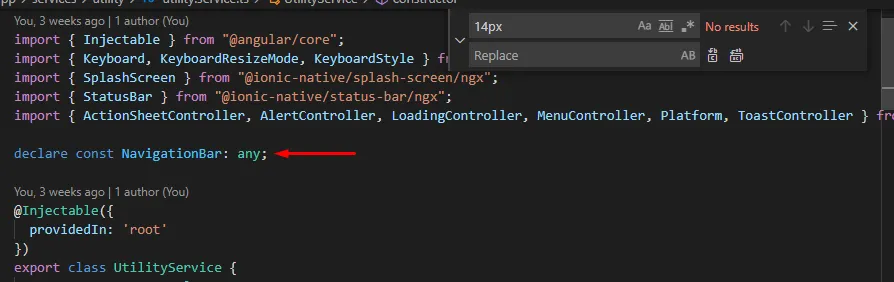
第一种方法(声明全局变量)
declare const NavigationBar: any;
NavigationBar.backgroundColorByHexString("#FFFFFF", true);
window.NavigationBar.backgroundColorByHexString("#FFFFFF", true);
导航栏白色背景和黑色字体按钮(内部导航栏按钮):
- Snowbases
4
Ionic 6?你在说什么?当前版本是5.5.4。 - afe
好的,已编辑。无论如何,我不确定CLI版本在这个主题中是否重要,框架版本应该是重点。 - afe
1@afe 也许需要更新 Cordova 版本,因为这是一个 Cordova 插件。我忘记了项目在哪里,但我会再次更新,感谢提醒。 - Snowbases
1当然,说得好!还应该注意cordova-android的版本。谢谢! - afe
0
- nyx97
1
1请查看我对@SaEChowdary的回复。 - amitairos
-2
@Amitairos 安卓导航栏也被称为状态栏。IONIC原生插件可以解决这个问题。请查看此链接https://ionicframework.com/docs/native/status-bar/。
例如:- this.statusBar.styleBlackTranslucent();
这将把您的状态栏颜色改为黑色。您还可以使用任何颜色代码,请在上面的链接中查看。这肯定会帮助您的。
- Videsh Chauhan
2
3我测试了一下,它只会给屏幕顶部的状态栏上色,不会对底部的导航栏进行着色。您确定我们指的是同一件事吗?我在我的问题中添加了一张图片。 - amitairos
1它只改变了Android中的状态栏,而没有改变导航栏。 - Snowbases
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接