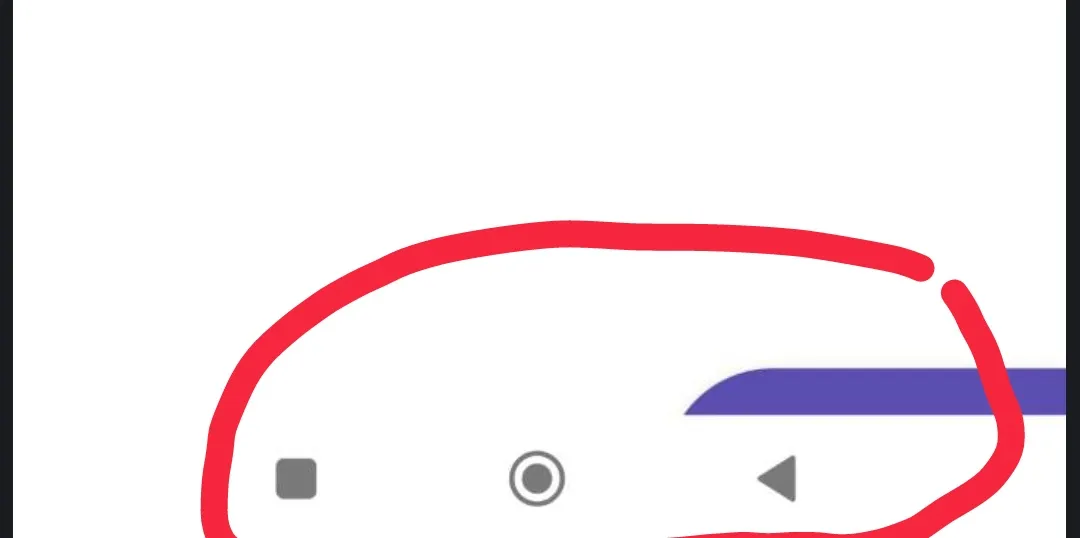
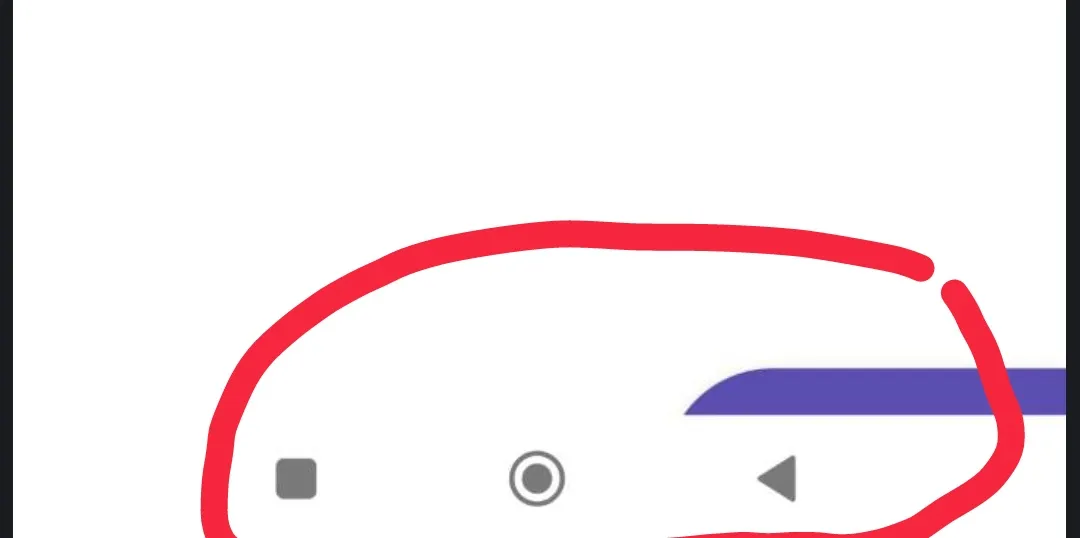
某些手机上的Android软导航栏会覆盖应用程序页面。
 我之前遇到过类似的状态栏问题(在Android上顶部的栏),通过添加插件并在我的
我之前遇到过类似的状态栏问题(在Android上顶部的栏),通过添加插件并在我的
有没有什么办法可以停止重叠?
我使用了状态栏插件,使用插件时请确保在您的
 我之前遇到过类似的状态栏问题(在Android上顶部的栏),通过添加插件并在我的
我之前遇到过类似的状态栏问题(在Android上顶部的栏),通过添加插件并在我的app.component.js中添加一行代码解决了该问题。
this.statusBar.overlaysWebView(false);
import { NavigationBar } from '@ionic-native/navigation-bar/ngx';
constructor(private navigationBar: NavigationBar) { }
...
let autoHide: boolean = true;
this.navigationBar.setUp(autoHide);
有没有什么办法可以停止重叠?
我使用了状态栏插件,使用插件时请确保在您的
config.xml文件中将<preference name="resizeOnFullScreen" value="false" />设置为false。这应该可以解决问题。
<preference name="resizeOnFullScreen" value="false" />。我花了很多时间寻找解决方案,但这对我有效。 - Pratik Solanki- this.statusBar.overlaysWebView(false);
- 等待(超时)
- this.statusBar.overlaysWebView(true);
- Alex Predescu