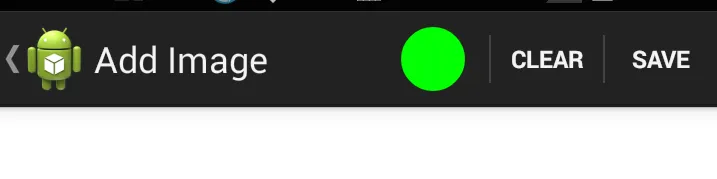
我需要一个动态菜单项,一个用户定义颜色的圆形,就像这样:

点击此菜单项将打开一个颜色选择器。
现在,我有一个扩展了View的样例ColorPickerIcon。
public class ColorPickerIcon extends View {
private Paint mPaint;
private int mColor;
private final int mRadius = 20;
public ColorPickerIcon(Context context) {
super(context);
mColor = Color.BLACK;
mPaint = createPaint();
}
public ColorPickerIcon(Context context, AttributeSet attrs) {
super(context, attrs);
mColor = Color.BLACK;
mPaint = createPaint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(0, 0, mRadius, mPaint);
}
public void setPaintColor(int color) {
mColor = color;
}
private Paint createPaint() {
Paint temp = new Paint();
temp.setAntiAlias(true);
temp.setStyle(Paint.Style.STROKE);
temp.setStrokeJoin(Paint.Join.ROUND);
temp.setStrokeWidth(6f);
temp.setColor(mColor);
return temp;
}
}
以及menu.xml文件
<item
android:id="@+id/menu_pick_color"
android:title="@string/pick_color"
yourapp:showAsAction="always"
yourapp:actionViewClass="com.example.widgets.ColorPickerIcon"/>
<item
android:id="@+id/menu_clear"
android:icon="@null"
android:title="@string/clear"
yourapp:showAsAction="always"/>
<item
android:id="@+id/menu_save"
android:icon="@null"
android:title="@string/save"
yourapp:showAsAction="always"/>
但是这样做不起作用,我既无法实例化该类,也无法渲染它。有没有办法将自定义类和自定义动态视图用作菜单项?