如标题所述,我正在一个MenuItem上设置setActionView,以下是布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_margin="4dp"
android:layout_centerInParent="true"/>
</RelativeLayout>
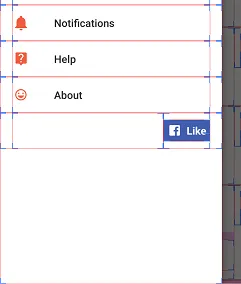
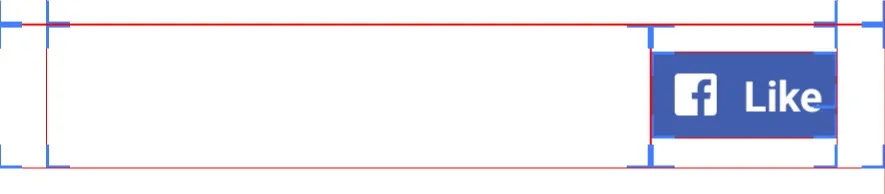
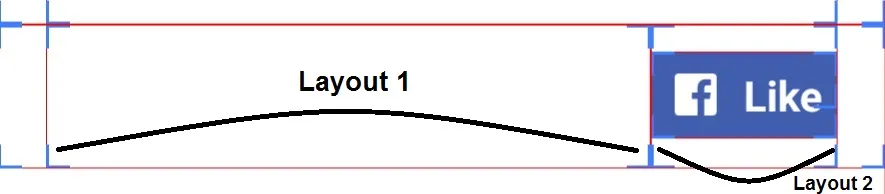
问题在于
ProgressBar显示为右对齐。(应该与MenuItem图标一样居中对齐。图标大小为32dp)我该如何解决这个问题?