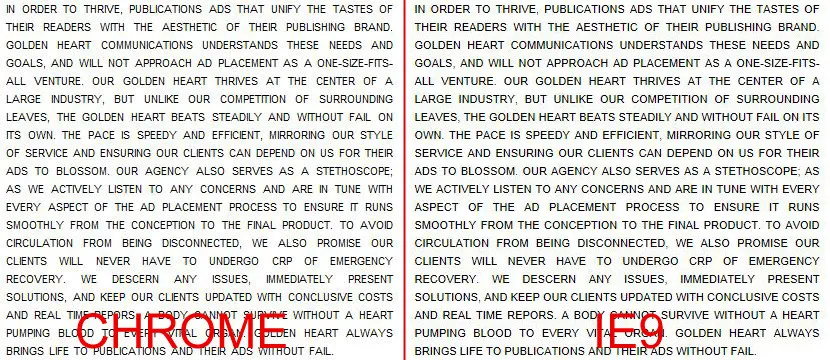
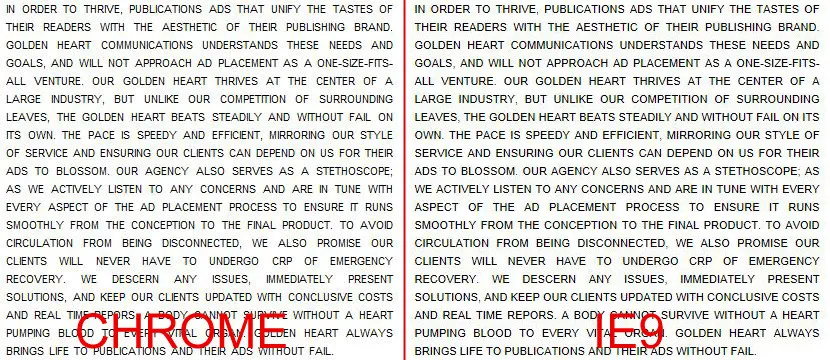
由于某种原因,IE9渲染Arial字体比其他浏览器(如IE7、IE8、Chrome和Firefox)要粗。我查看了CSS,但没有发现任何问题。
另一件事是,在我的网站上大多数地方都有1到2像素的单词间距,但IE9显示它太宽了,所以我做了条件CSS来设置正常的单词间距。
您可以在附加的屏幕截图中看到差异,并在此临时链接中找到它:http://pat.co.il/shirg/matanuziel.com/ 欢迎提出任何想法。
谢谢!
欢迎提出任何想法。
谢谢!
另一件事是,在我的网站上大多数地方都有1到2像素的单词间距,但IE9显示它太宽了,所以我做了条件CSS来设置正常的单词间距。
您可以在附加的屏幕截图中看到差异,并在此临时链接中找到它:http://pat.co.il/shirg/matanuziel.com/
 欢迎提出任何想法。
谢谢!
欢迎提出任何想法。
谢谢!