在我们的一个网站上,我们使用了typotheque.com提供的字体,通过以下方式进行导入:
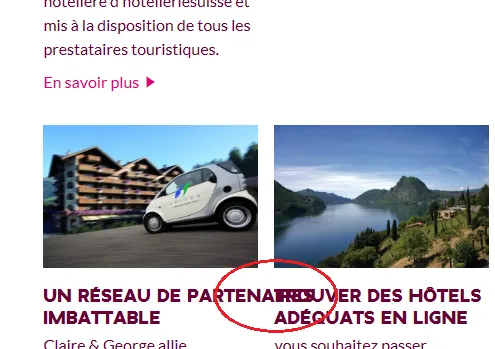
因此,文本重叠并且单词没有正确换行:
在Chrome浏览器中,字体宽度会被计算,单词会被正确地换行。
@import url( "http://fonts.typotheque.com/WF-XXXXX-XXXXX.css" );
在Chrome等浏览器上,字体显示正确。但在Windows 7上的Internet Explorer 11中,字体被渲染,但宽度不正确。似乎在应用字体之前已经呈现了文本的宽度。
因此,文本重叠并且单词没有正确换行:

在Chrome浏览器中,字体宽度会被计算,单词会被正确地换行。

我们尝试过的其他事情:
- 我们按照typotheque.com上的说明进行了操作。
- 我们确保在javascript文件之前链接了css文件,如此所述。
任何解决此问题的提示或推动都将不胜感激。您可以在这里找到网站:http://www.claireundgeorge.ch/fr/
编辑:
- 添加了
word-break: break-all;:没有变化 - 删除了所有font-awesome-stuff:没有变化